[M1 Mac, Monterey 12.6.3]
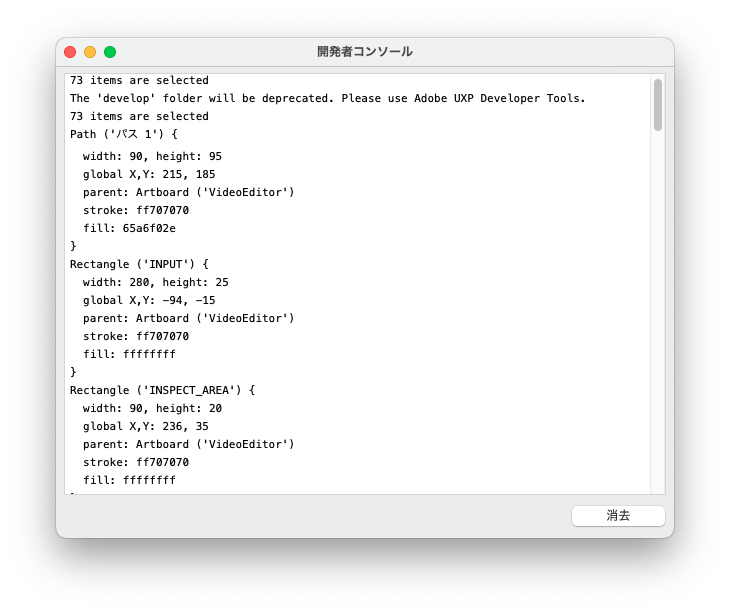
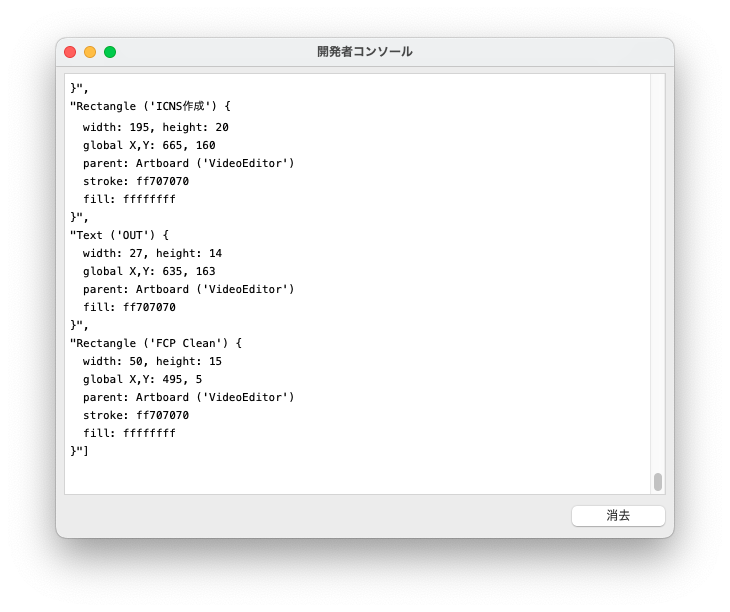
Adobe XDのプラグインからアイテムデータをファイル出力するのは私の技量では難しいため早々にあきらめて、Python用のリストとして開発者コンソールに出力するようにしました。
これをPythonスクリプトにコピー&ペーストしてC++コードを書き換えようという算段です。
JavaScriptはローカル環境とのファイルのやり取りが不得手なところがあるので難しいことをやろうとせず、ここだけ手動でさっさとPythonに渡してしまうのが得策だと考えました。

function myCommand(selection) {
console.log(selection.items.length + " items are selected");
let items_list = "";
var num = 1;
selection.items.forEach(function(value){
// console.log(value);
if (num == 1){
items_list += "[\"" + value + "\",\n";
} else if (num < selection.items.length){
items_list += "\"" + value + "\",\n";
} else {
items_list += "\"" + value + "\"]\n";
}
num += 1;
});
console.log(items_list);
}
module.exports = {
commands: {
GetItemXY: myCommand
}
};