[M1 Mac, Big Sur 11.6.5, VSCode 1.67.1]
自製カラーアプリのリファクタリングに際し、ソースコードの全体像を把握しやすくするため、クラス図の作成に着手しました。
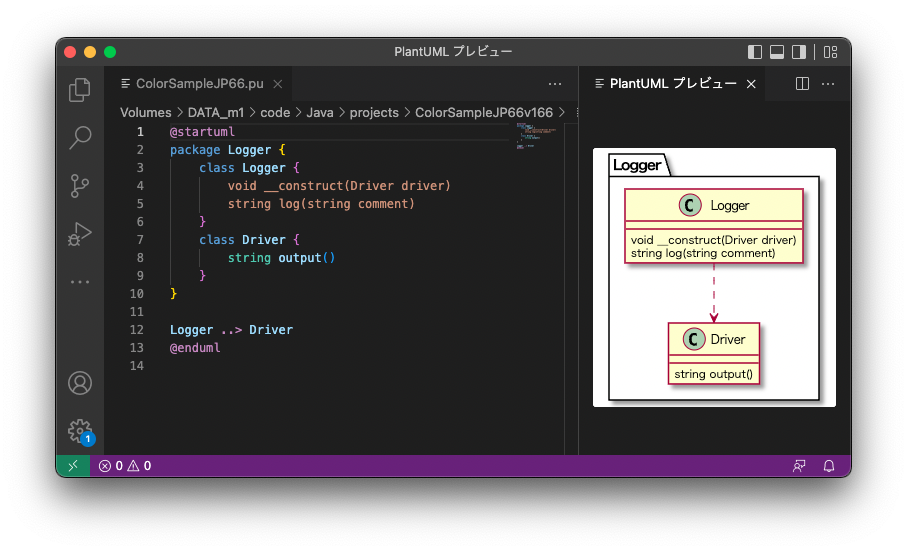
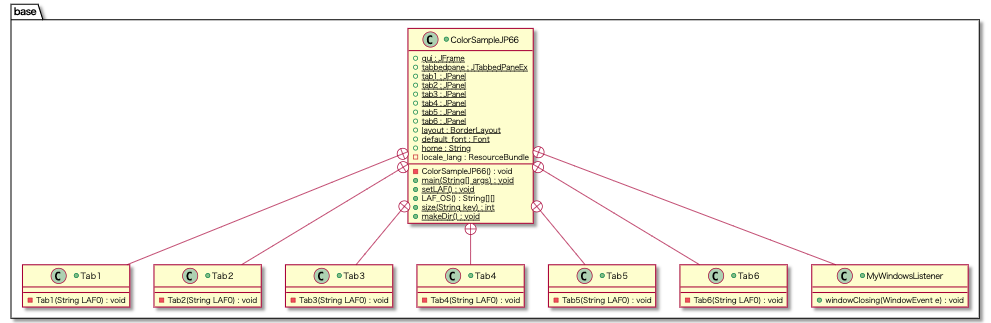
VSCodeにPlantUMLを導入して使用しています。まずはメインクラスのクラス図を作成しました。入れ子になっているクラスは親クラスの外に出して記述し、+–で入れ子であることを表現します。
私にとっては十分複雑な作りになっていることを再認識しました。今までクラス図なしでよくメンテナンスできたものだと思います。

@startuml
package base {
+class ColorSampleJP66 {
+{static} gui : JFrame
+{static} tabbedpane : JTabbedPaneEx
+{static} tab1 : JPanel
+{static} tab2 : JPanel
+{static} tab3 : JPanel
+{static} tab4 : JPanel
+{static} tab5 : JPanel
+{static} tab6 : JPanel
+{static} layout : BorderLayout
+{static} default_font : Font
+{static} home : String
-locale_lang : ResourceBundle
-ColorSampleJP66() : void
+{static} main(String[] args) : void
+{static} setLAF() : void
+LAF_OS() : String[][]
+{static} size(String key) : int
+{static} makeDir() : void
}
+class Tab1 {
-Tab1(String LAF0) : void
}
+class Tab2 {
-Tab2(String LAF0) : void
}
+class Tab3 {
-Tab3(String LAF0) : void
}
+class Tab4 {
-Tab4(String LAF0) : void
}
+class Tab5 {
-Tab5(String LAF0) : void
}
+class Tab6 {
-Tab6(String LAF0) : void
}
+class MyWindowsListener {
+windowClosing(WindowEvent e) : void
}
ColorSampleJP66 +-- Tab1
ColorSampleJP66 +-- Tab2
ColorSampleJP66 +-- Tab3
ColorSampleJP66 +-- Tab4
ColorSampleJP66 +-- Tab5
ColorSampleJP66 +-- Tab6
ColorSampleJP66 +-- MyWindowsListener
}
@enduml