[Mac mini M1, MacOS Monterey 12.3.1, XCode 13.3.1]
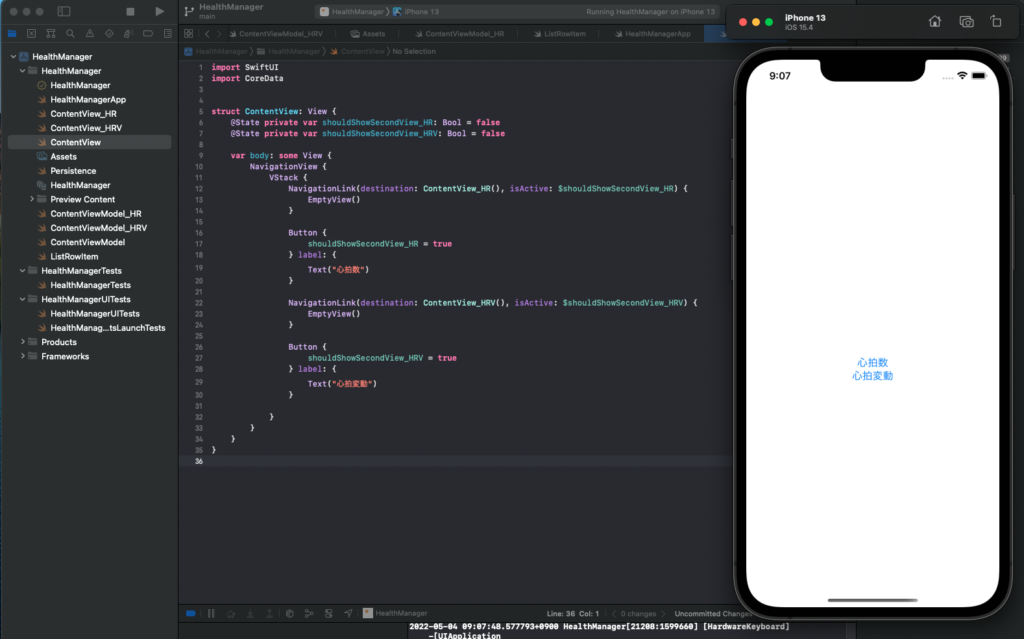
ボタンを配置して見たいデータを選択できるようにしました。ボタンの大きさやレイアウトはこれから調整します。
Gitも並行して学んでいるのでコーディング進度は今一つですが、そのうち慣れるでしょう。ただコードを複製し加工していく作業をするにはGitの痕跡を残す機能は邪魔でしょうがないです。
Gitがあまりにうっとおしいため、VSCodeに戻りPythonのKivyでiOS開発しようかとも思いましたが、HealthKitはSwiftなどAppleネイティブ言語でしか扱えないはずなので思い直しました。編集してすぐにコミットすれば問題ありません。

import SwiftUI
import CoreData
struct ContentView: View {
@State private var shouldShowSecondView_HR: Bool = false
@State private var shouldShowSecondView_HRV: Bool = false
var body: some View {
NavigationView {
VStack {
NavigationLink(destination: ContentView_HR(), isActive: $shouldShowSecondView_HR) {
EmptyView()
}
Button {
shouldShowSecondView_HR = true
} label: {
Text("心拍数")
}
NavigationLink(destination: ContentView_HRV(), isActive: $shouldShowSecondView_HRV) {
EmptyView()
}
Button {
shouldShowSecondView_HRV = true
} label: {
Text("心拍変動")
}
}
}
}
}