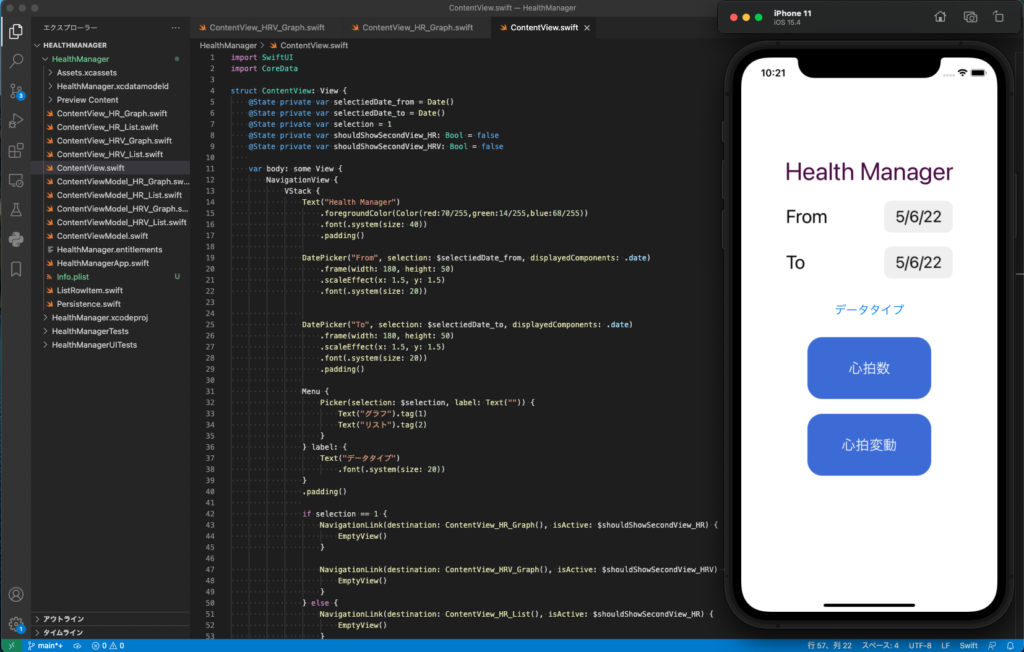
コードだけでGUIを作成するため、SwiftUIでの開発を中断しUIKitに乗り換えました。
JavaやC++ではフレームワークにとらわれずコードだけで好きなようにGUIアプリを作成していたのが、SwiftUIですっかり調子を狂わされてしまいました。
ようやく自分の土俵で取り組めそうですが、Javaのように公式ドキュメントがしっかりしているわけではないので前途多難は続くでしょう。

import UIKit
extension UIColor {
static let blackRGB = UIColor(red: 0/255, green: 0/255, blue: 0/255, alpha: 1)
}
class ViewController: UIViewController {
var label = UILabel()
var button_HR = UIButton()
override func viewDidLoad() {
super.viewDidLoad()
view.backgroundColor = UIColor.white
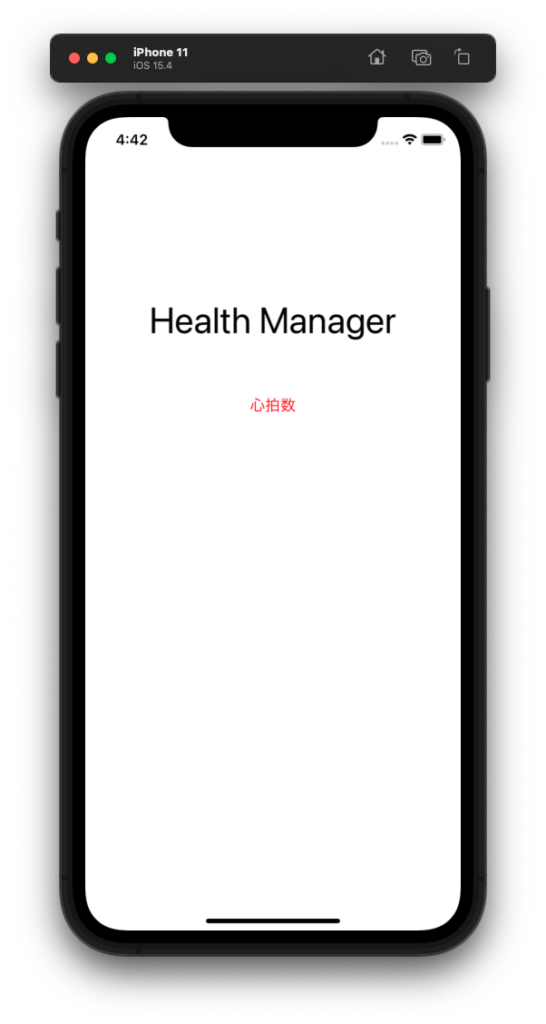
label.text = "Health Manager"
label.textAlignment = .center
label.textColor = UIColor.blackRGB
label.font = UIFont.systemFont(ofSize: 40)
view.addSubview(label)
button_HR.setTitle("心拍数", for: .normal)
button_HR.setTitleColor(UIColor.red, for: .normal)
view.addSubview(button_HR)
}
override func viewDidLayoutSubviews() {
super.viewDidLayoutSubviews()
let width = Float(UIScreen.main.bounds.size.width)
label.sizeToFit()
let widthGap = (width - Float(label.frame.width)) / 2
label.frame = CGRect.init(x: CGFloat(widthGap),
y: 200,
width: label.frame.width,
height: label.frame.height)
button_HR.sizeToFit()
let widthGap_btn = (width - Float(button_HR.frame.width)) / 2
button_HR.frame = CGRect.init(x: CGFloat(widthGap_btn),
y: 300,
width: button_HR.frame.width,
height: button_HR.frame.height)
}
}