[M1 Mac, Big Sur 11.6.5, Python 3.10.4]
sys.pathをPy_SetPathで強制的に書き換えたところ、実行ファイルの方も動かなくなりました。力技が過ぎたようです。
sys.pathの文字列が全く同じでもメモリアドレスが変わったためにEXC_BAD_ACCESSになっているのでしょうか。
appファイルについてはこれで完全にお手上げとなりました。実行ファイルでアプリを完成させる目処は立っていますが、言語を変更してObjective-Cで同じアプリを作るかどうか迷っています。
#define PY_SSIZE_T_CLEAN
#include "process.h"
#include </Library/Frameworks/Python.framework/Versions/3.10/include/python3.10/Python.h>
#include <iostream>
#include <string.h>
#include <stdlib.h>
#define PATH L"/Python/library/python_module:/Library/Frameworks/Python.framework/Versions/3.10/lib/python310.zip:/Library/Frameworks/Python.framework/Versions/3.10/lib/python3.10:/Library/Frameworks/Python.framework/Versions/3.10/lib/python3.10/lib-dynload"
using std::string;
string XlsxToList(const char* path) {
// sys.pathの書き換え
Py_SetPath(PATH);
Py_Initialize();
// sys.pathの確認
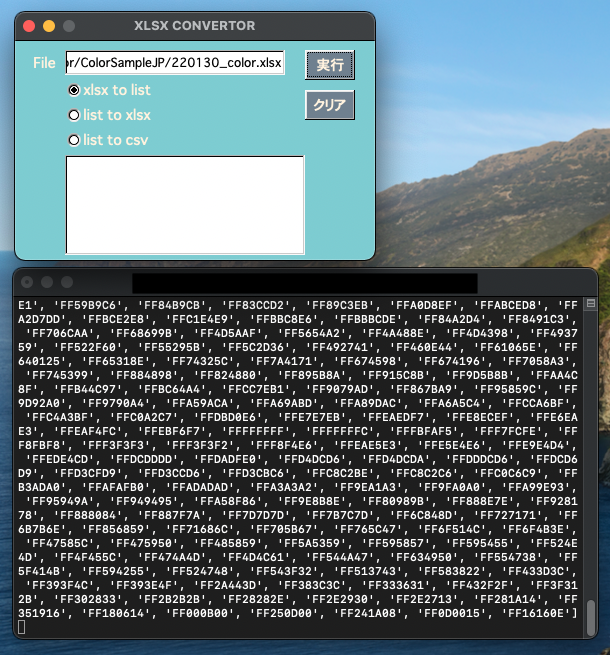
std::wcout << Py_GetPath() << std::endl;
// pyファイルのモジュール化
PyObject* myModule = PyImport_ImportModule((char*)"test");
// pyファイル内の関数を指定 今度は実行ファイルにてここでエラー発生
const char* function = "xlsx_to_list";
PyObject* myFunction = PyObject_GetAttrString(myModule,function);
// 関数の引数を設定
PyObject* args = PyTuple_Pack(1,PyUnicode_FromString(path));
// 関数を実行し戻り値をPyObjectとして取得
PyObject* myResult = PyObject_CallObject(myFunction,args);
// PyObjectをconst char*に変換
const char* result = PyUnicode_AsUTF8(myResult);
std::cout << result << std::endl;
return result;
Py_FinalizeEx();
}