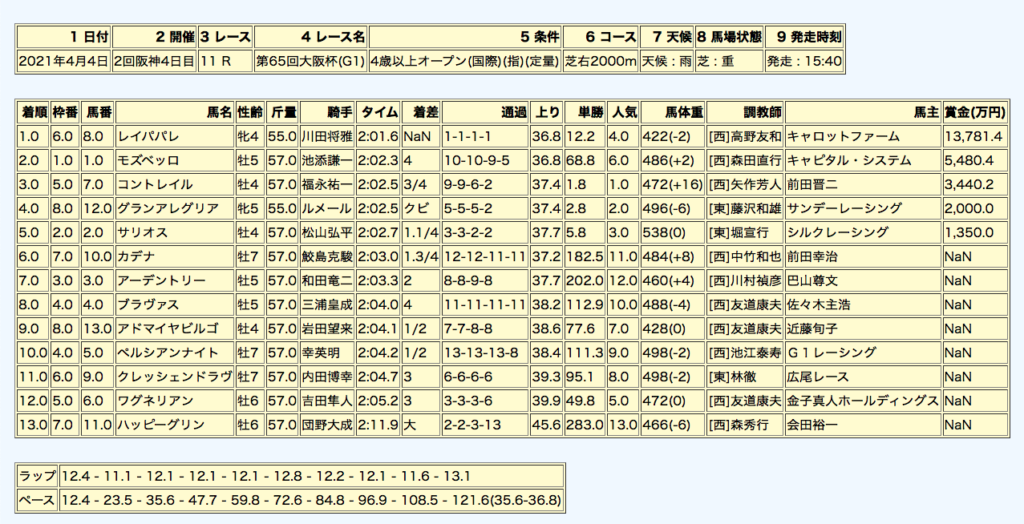
CSVファイル由来のTableを3つに分割し、縦に並べたHTMLファイルを作成しました。
大分見栄えが良くなりました。あともう少しです。
CSVデータを簡単にHTMLにしてくれるpandasは本当に頼りになるツールです。他のスクリプト言語でpandasに相当するものは存在するのでしょうか。

<CSVファイルの読み込み以降>
try:
df2 = pd.read_csv(racefile_path,encoding="shift_JIS")
except UnicodeDecodeError:
df2 = pd.read_csv(racefile_path,encoding="UTF-8")
# df2を複数のTableに分割
dfA = df2[['1 日付','2 開催','3 レース','4 レース名','5 条件','6 コース','7 天候','8 馬場状態','9 発走時刻']]
dfB_pre = df2[['着順','枠番','馬番','馬名','性齢','斤量','騎手','タイム','着差','通過','上り','単勝','人気','馬体重','調教師','馬主','賞金(万円)']]
dfB = dfB_pre[:-3]
dfC_pre = dfB_pre[-2:]
print(dfC_pre)
dfC = dfC_pre[['着順','枠番']]
print(dfC)
# dfAのデータ行のみ抽出
row_num = len(df2)-3
print(row_num)
# データ行以外の行番号をリスト化
row_list = [row for row in range(0,row_num + 3) if not row==row_num]
print(row_list)
dfA2 = dfA.drop(dfA.index[row_list])
html_string = '''
<html>
<head>
<meta charset="UTF-8">
<title>{raceID}</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
{tableA}
{tableB}
{tableC}
</div>
</body>
</html>.
'''
with open(html_file,'w') as f:
f.write(html_string.format(tableA=dfA2.to_html(index=False),tableB=dfB.to_html(index=False),tableC=dfC.to_html(index=False,header=False),raceID=raceID))