[macOS catalina 10.15.7 , IDE : Eclipse 2021-06 , JRE : Java 16]
検討の流れでJEditorPaneをJTextPaneに変更しました。編集はしないので本来はこの選択が正しいです。
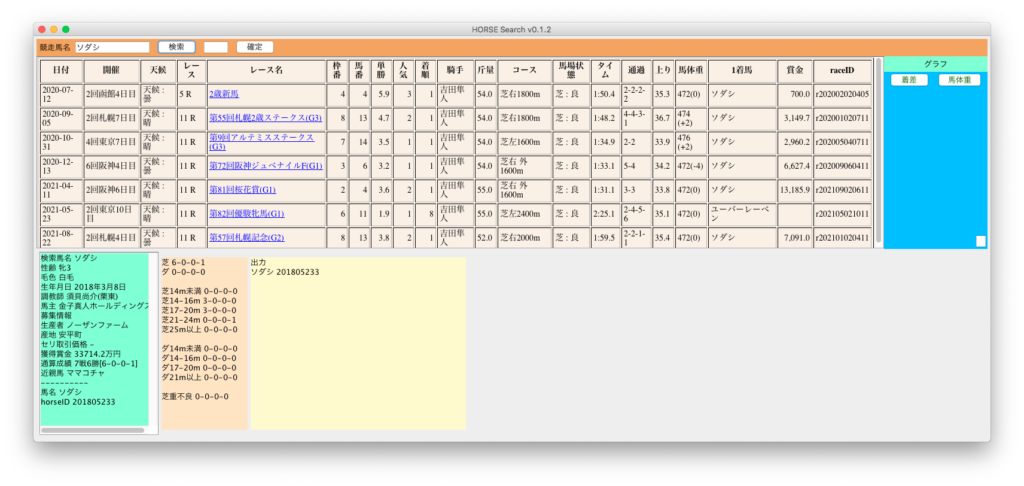
ある程度CSSでHTMLの設定は可能ですが、tableの列ごとにテキストの位置を変えることはできませんでした。全体のテキスト位置は設定可能です。設定にはCSSファイルあるいはHTMLEditorKitを使います。
結局、tableの各列テキスト位置はHTML内で設定しました。
話変わって、LTS版のJava 17が来月9月14日にリリースされるようです。標準ライブラリ入りをキープしているSwingは引き続き使えると思いますが、早く動作確認したいところです。
調べるほどにJavaFXの近年の失速ぶりが明確になりました。のめり込まないうちにSwingに移行して結果的には正解でした。6月頃に「これからはJavaFXの時代だ」と早合点して中古本を1冊購入したのはご愛嬌です。
2014から18年頃のWeb記事で、JavaFXが標準ライブラリ定着となりSwingが廃止決定、などといったガセ情報が結構目立っています。しかし2018年9月リリースのJava11以降は標準ライブラリ除外となっています(OpenJFKとして開発は継続)。JavaFXの進歩性には私も心躍りましたが、残念至極です。
ところで秋に発表予定のM1X MacBook。外部ディスプレイを2台使えるようになるのでしょうか(購入にあたってゆずれない条件)。
グラフィック性能が何割増しではなく数倍になるという噂を聞いて嫌な予感しかしません。拡張性を犠牲にして性能向上を優先?ともあれAppleシリコンMacがJavaFXのような一発屋にならないことを祈るばかりです。
import javax.swing.text.html.HTMLEditorKit;
import javax.swing.text.html.StyleSheet;
HTMLEditorKit editorKit = new HTMLEditorKit();
StyleSheet css = editorKit.getStyleSheet();
css.addRule("table {background-color: #faf0e6;}");StringBuilder HTMLcode = new StringBuilder();
int count = 0;
HTMLcode.append("<html><head></head>" + "<table" + " " + "border='1'" + " " + "id='dataframe'>" + "<thead><tr>");
for (ArrayList<String> raceList: raceListConSorts){
if (count == 0){
for (int i = 0 ; i < raceList.size() ; i++){
HTMLcode.append("<th>" + raceList.get(i) + "</th>");}
HTMLcode.append("</tr></thead><tbody>");
HTMLcode.append("<tr>");
count++;
}else{
for (int i = 0 ; i < raceList.size() ; i++){
if (i == 4) {
String race_html = String.format("/%s_%s_%03d.html",now,name_latin,count);
HTMLcode.append("<td>");
HTMLcode.append("<a href='" + race_html + "'>" + raceList.get(i) + "</a>");
HTMLcode.append("</td>");
}else if (((i>=5)&&(i<=9))||(i==19)){
HTMLcode.append("<td align='right'>" + raceList.get(i) + "</td>");
}else {
HTMLcode.append("<td>" + raceList.get(i) + "</td>");
}
}
HTMLcode.append("</tr>");
count++;
}
}
HTMLcode.append("</tbody></table></html>");