一旦撤退を決意しましたが以前もWordPressのCSSに悩まされたことを思い出し、ある程度のレベルに達するまでもうひと頑張りすることにしました。
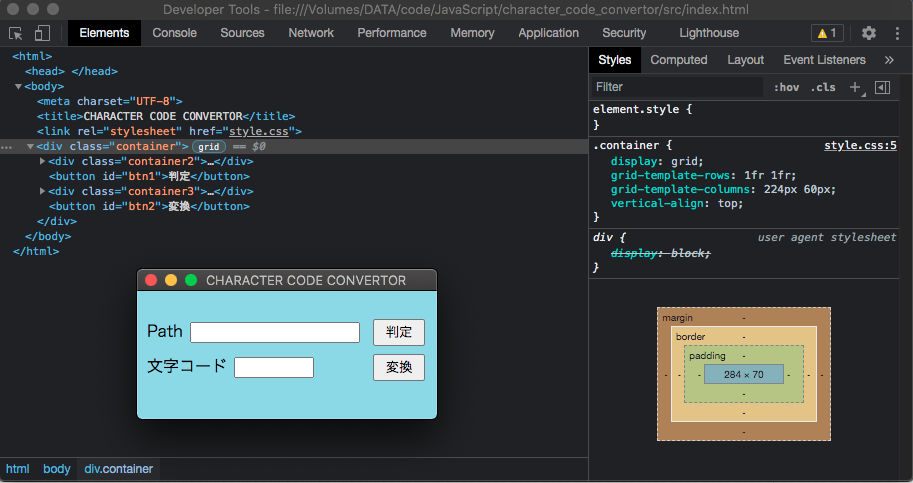
GUIのレイアウトをそれなりに整えました。WordPressの時もそうでしたがMac版Chromeで発生する謎の上部空白(≠margin)については、リセットCSS(destyle.css)を使っても解決しませんでした。
次はボタン押下によるイベントについてコードを記述していきます。

<html>
<head>
<meta charset="UTF-8">
<title>CHARACTER CODE CONVERTOR</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
<div class="container2">
<text id="lbl1">Path</text>
<input id="txt1" type="TEXT"></input>
</div>
<button id="btn1" >判定</button>
<div class="container3">
<text id="lbl2">文字コード</text>
<input id="txt2" type="TEXT"></input>
</div>
<button id="btn2" >変換</button>
</div>
</body>
</html>body {
background-color: #91d8e8;
margin:0px 8px 8px 8px;
}
.container {
display: grid;
grid-template-rows: 1fr 1fr;
grid-template-columns: 224px 60px;
vertical-align:top;
}
.container2 {
display: inline;
margin:4px 2px 2px 2px;
}
.container3 {
display: inline;
margin:4px 2px 2px 2px;
}
#lbl1 {
grid-row:1;
grid-column:1;
}
#txt1 {
grid-row:1;
grid-column: 1;
width:170px;
margin:0px 0px 0px 2px;
}
#btn1 {
grid-row:1;
grid-column:2;
margin:4px 4px 4px 4px;
}
#lbl2 {
grid-row:2;
grid-column:1;
}
#txt2 {
grid-row:2;
grid-column:1;
width:80px;
margin:0px 0px 0px 2px;
}
#btn2 {
grid-row:2;
grid-column:2;
margin:4px 4px 4px 4px;
}