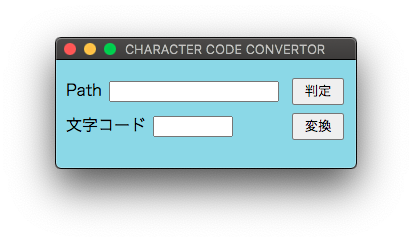
前回コンテナの位置を上げられなかった件に関しては、positionプロパティでtopの相対位置をマイナスに設定して解決しました。
次にボタン押下時のアクション設定なんですが、調べてみると色々ややこしくて今度こそ撤退になりそうです。
やろうとしていることに対して、覚えるべきスキル・コード記述量・ファイル数が多いという印象です。労力的時間的コスパが良くないですし、動的型付け言語としてのメリットが感じられないのは残念です。
JavaScriptによるデスクトップアプリGUI作成は思っていたよりハードルが高かったです。もし同様に困っている方々がいらっしゃったら、PythonのtkinterやJavaのSwing、JavaFXを自信を持ってお勧めします。
1日粘ったものの、結局JavaScriptアレルギーが悪化しただけのような気がします。浅いながらも様々なプログラミング言語を学びポジティブな刺激を受けてきましたが、今回に限っては何とも形容し難い不思議な心境です。
.container {
display: grid;
grid-template-columns: 224px 60px;
position: relative;
top: -10px;
}