[M1 Mac, Big Sur 11.7.2]
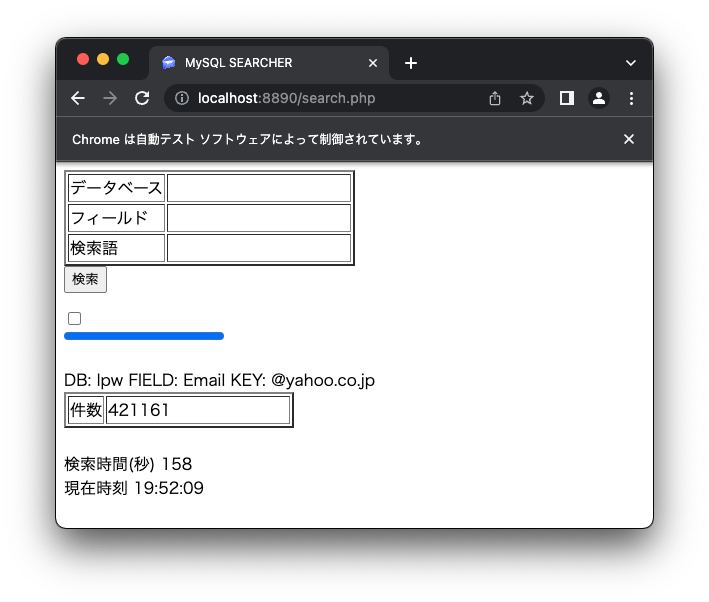
MySQLアプリの検索時間をcookieに都度記録し、検索が完了してリロードされた時に最終記録を表示するようにしました。意味がないのですがプログレスバーはいきなり最後だけ100%で表示されます。
PHPもJavaScriptも初心者なので、HTMLを加えた3者が混在するPHPファイルを書くのは骨が折れます。どちらもそれなりに書けるようになるとスクリプト言語はPythonを合わせた3言語を学んだことになります。
Rubyも学んでみたいですが、それにしかできないことでもないと着手しそうにないですね。

<input id="checkBox" type="checkbox" name="checkBox" value="開始" onClick="startTimer()"/>
<span id="elapsedTime"></span>
<script language="javascript" type="text/javascript">
function getCookieValue(key) {
const cookies = document.cookie.split(';');
for (let cookie of cookies) {
var cookiesArray = cookie.split('=');
if (cookiesArray[0].trim() == key.trim()) {
return cookiesArray[1];
}
}
return '';
}
function showElapsedTime(time) {
var now = new Date();
const eTime = Math.floor((now - time)/1000);
document.cookie="time=" + eTime + ";";
console.log(eTime);
var eTimeShow = "検索時間(秒) " + eTime;
console.log(eTimeShow);
document.getElementById("elapsedTime").innerHTML = eTimeShow;
return eTimeShow;
}
function startTimer(){
var startTime = new Date();
setInterval(
function()
{showElapsedTime(startTime);}
,1000 ) ;
}
try {
let checkBox = document.getElementById('checkBox');
console.log("checkBox: %b", checkBox.checked);
if (checkBox.checked == false){
var time = getCookieValue("time");
var eTimeShow = "検索時間(秒) " + time;
console.log(eTimeShow);
document.getElementById("elapsedTime").innerHTML = eTimeShow;
}
}
catch(e){
}
</script>