[M1 Mac, Big Sur 11.7.2]
publicな変数の扱い方が全く分からないので、苦肉の策としてcookieに変数を格納し共有することにしました。
PHP、JavaScript、HTMLが混在するスクリプト内、スクリプト間でどうやって変数の受け渡しをしているのでしょうか。この点においてはC++やJavaよりも難易度が相当高いように思います。
プログレスバーについてもcookieを使って何とかできないか探っていきます。

<html>
<?php
# MySQLにログイン
$conn = new mysqli('localhost', 'root', 'root');
if (!$conn){
die("MySQL接続に失敗しました");
} else {
// print 'MySQL接続に成功しました';
}
$dbs_query = $conn->query('show databases;');
$dbs = $dbs_query->fetch_all(MYSQLI_ASSOC);
$dbs_count = count($dbs);
?>
<head>
<meta charset="utf-8"/>
<title>MySQL SEARCHER</title>
<link rel="shortcut icon" href="favicon.ico">
</head>
<body>
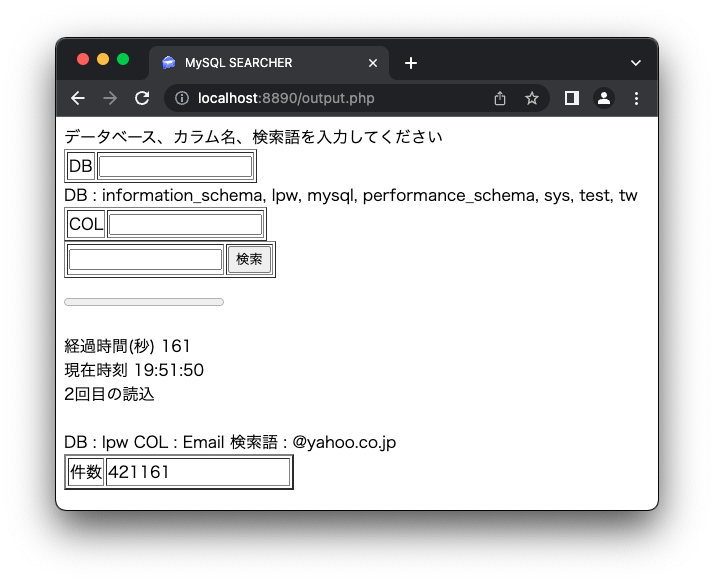
データベース、カラム名、検索語を入力してください
<form id="form_submit" action="output.php" method="post">
<table border="1">
<tr>
<td>DB</td>
<td><input id="input1" type="text" name="db"></td>
</tr>
</table>
<tr>
<?php
$num = 0;
foreach ($dbs as $db) {
if ($num == 0){
echo "DB : ";
}
echo implode($db);
if ($num != $dbs_count - 1){
echo ", ";
}
$num = $num + 1;
}
?>
</tr>
<table border="1">
<tr>
<td>COL</td>
<td><input id="input2" type="text" name="col"></td>
</tr>
</table>
<table border="1">
<tr>
<td><input id="input3" type="text" name="key"></td>
<td colspan="2" align="center">
<input id="button" type="submit" value="検索">
</td>
</tr>
</table>
</form>
<progress class="progress" value="0" id="pb">
</progress>
<br>
<br>
<span id="elapsedTime"></span>
<br>
<span id="clockTime"></span>
<script type="text/javascript">
function set2fig(num) {
var ret;
if( num < 10 ) { ret = "0" + num; }
else { ret = num; }
return ret;
}
function showTime() {
var now = new Date();
var nowhour = set2fig(now.getHours());
var nowminutes = set2fig(now.getMinutes());
var nowseconds = set2fig(now.getSeconds());
var clockTime = "現在時刻 " + nowhour + ":" + nowminutes + ":" + nowseconds;
console.log(clockTime);
document.getElementById("clockTime").innerHTML = clockTime;
return clockTime;
}
setInterval('showTime()', 1000);
</script>
<br>
<span id="loadCount"></span>
<script language="javascript" type="text/javascript">
var cnt; // 読込回数
function getCookieValue(key) {
const cookies = document.cookie.split(';');
for (let cookie of cookies) {
var cookiesArray = cookie.split('=');
if (cookiesArray[0].trim() == key.trim()) {
return cookiesArray[1];
}
}
return '';
}
// cookie使用可否確認
if (navigator.cookieEnabled){
console.log("cookie使用可能");
// 読込回数をHTMLに表示
if (!document.cookie){
document.getElementById("loadCount").innerHTML = "1回目の読込";
document.cookie="counts=1;";
}
else{
try{
const cnt_ck = getCookieValue("counts");
// 読み込み回数をインクリメント
cnt = parseInt(cnt_ck) + 1;
document.getElementById("loadCount").innerHTML = cnt + "回目の読込";
//cookieに読込回数書き込み
document.cookie="counts=" + cnt + ";";
}
catch(e){
document.write("読込回数の取得に失敗しました。");
}
}
}
else{
document.write("cookieが使用できません。");
console.log("cookie使用不可");
}
if (cnt != 2){
var now = new Date();
function showElapsedTime() {
var now2 = new Date();
const eTime = Math.floor((now2 - now)/1000);
console.log(eTime);
// cookieのmaxTimeを都度更新する
let maxTimeStr = "maxTime=" + eTime + ";";
document.cookie = maxTimeStr;
var eTimeShow = "経過時間(秒) " + eTime;
console.log(eTimeShow);
document.getElementById("elapsedTime").innerHTML = eTimeShow;
return eTimeShow;
}
setInterval('showElapsedTime()', 1000);
} else if (cnt = 2){
let maxTime_ck = getCookieValue("maxTime");
var eTimeShow = "経過時間(秒) " + maxTime_ck;
console.log(eTimeShow);
// 2回目の読込時は1回目の最大値で固定表示
document.getElementById("elapsedTime").innerHTML = eTimeShow;
}
</script>
<br>
<br>
</body>
</html>