[M1 Mac, Big Sur 11.7.2, clang 13.0.0, FLTK 3.8.1, NO IDE]
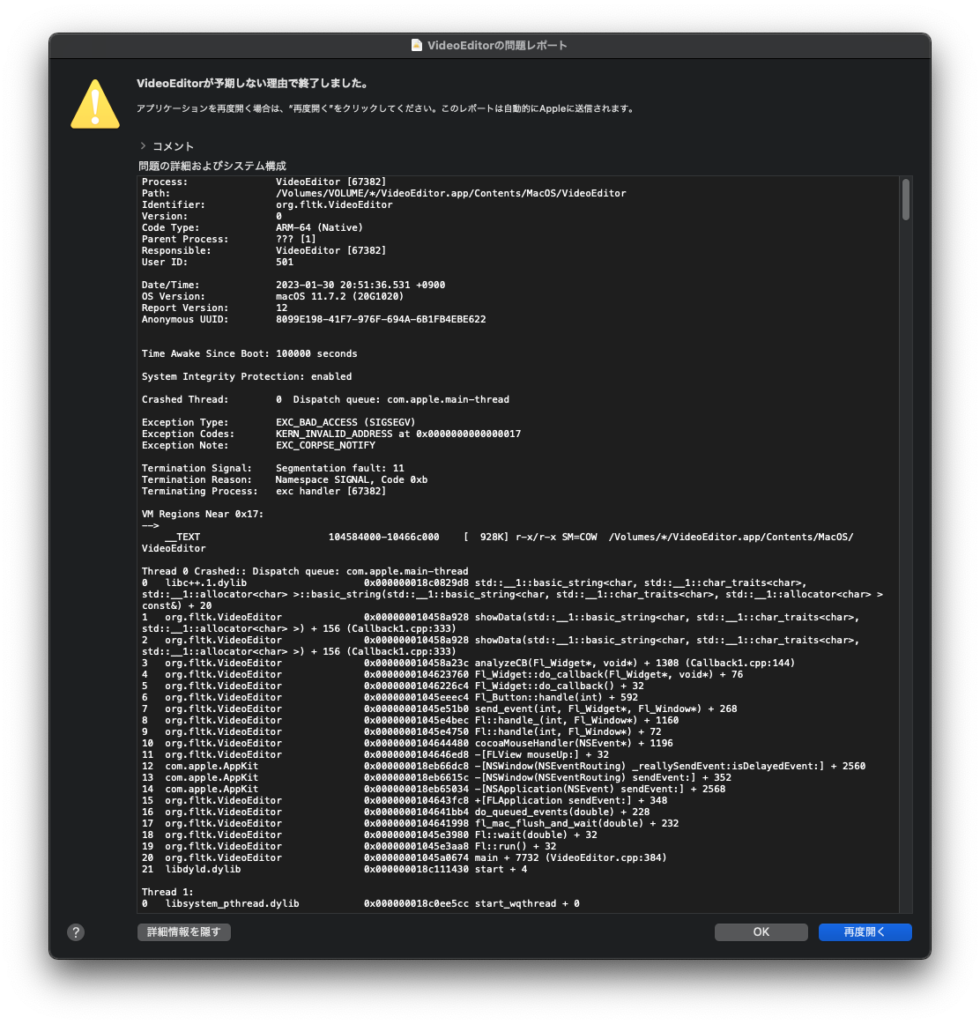
ビデオ編集アプリがvector<string>の要素取得で不具合を起こしました。アプリの実行ファイルでは問題なく動作し、appファイルでおかしくなります。
以前よりこのアプリに限らずvectorがらみの不具合が頻発しており、仕方ないのでvectorを作成せず各要素を直接変数に代入しました。
今回はswitch文を使いましたが、array<string, 5>への代入&取得でも上手くいくと思います。
MacOSのレポートによるとlibc++.1.dylibあたりに問題があるようです。深追いはやめておきます。
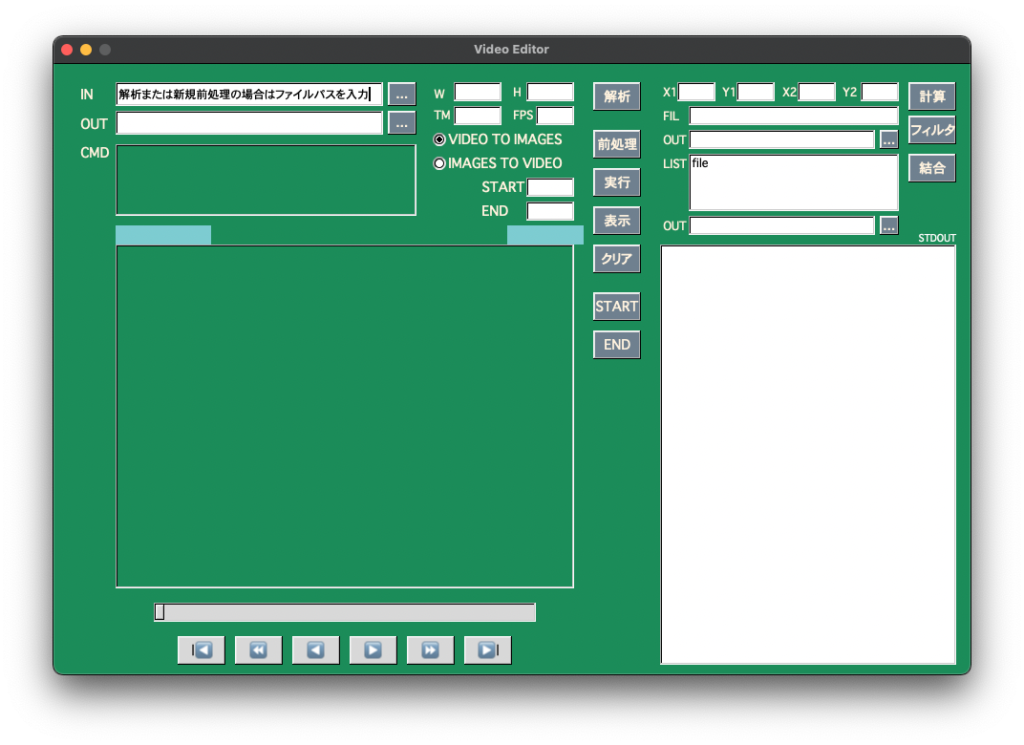
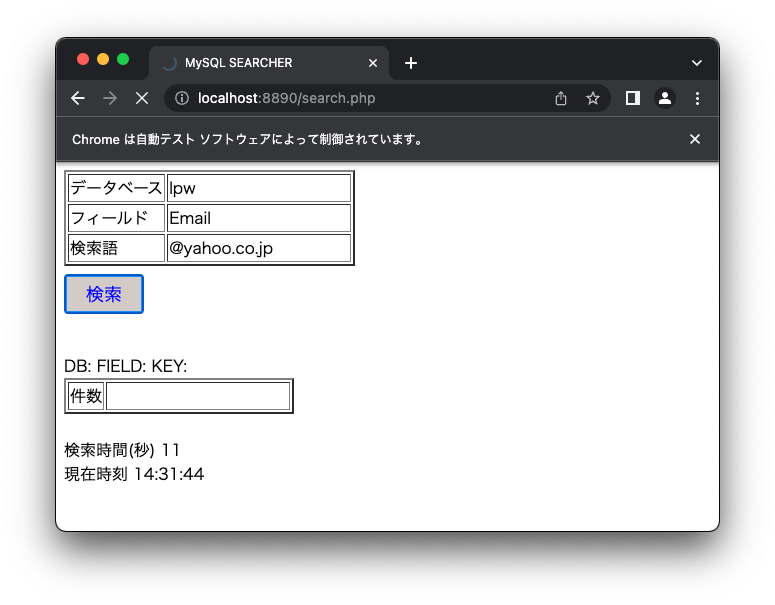
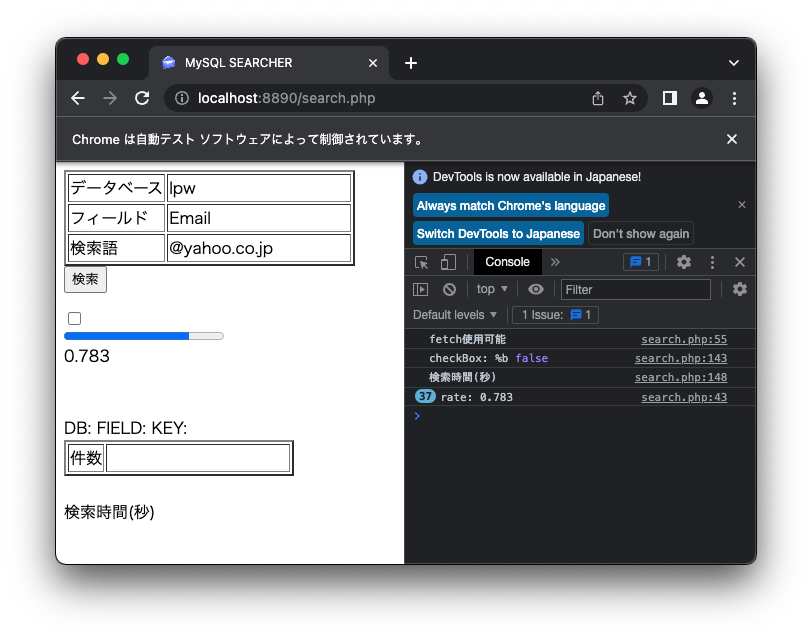
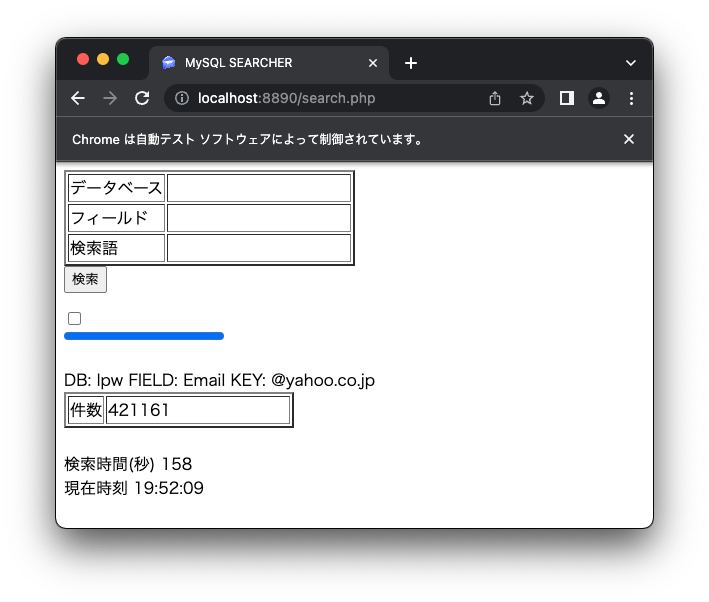
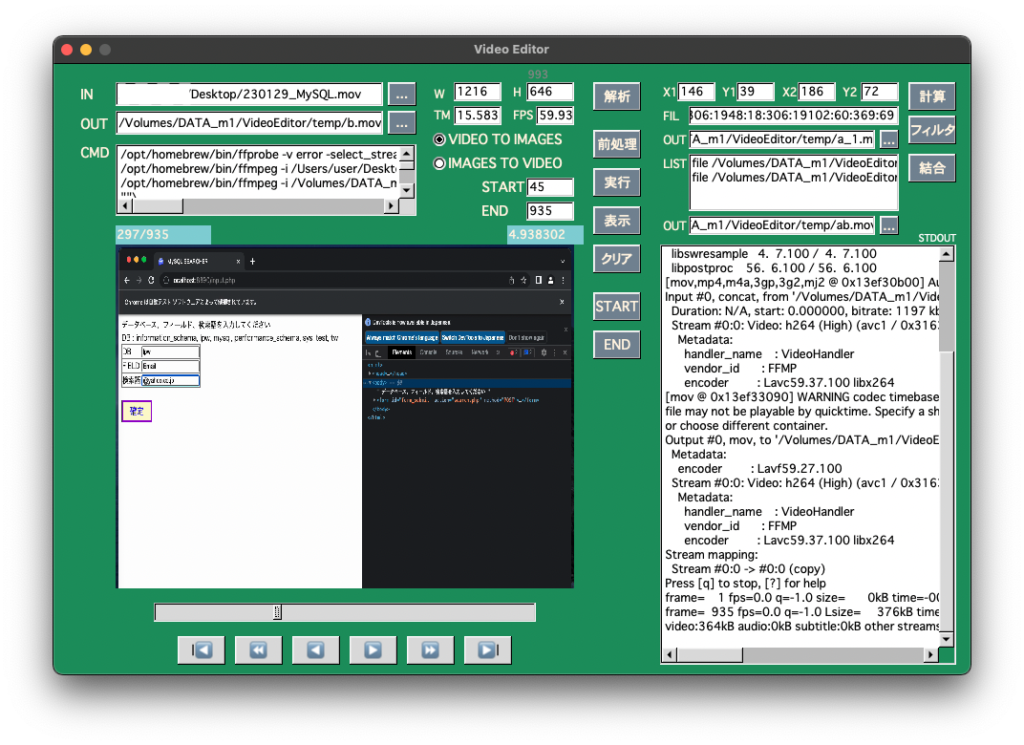
このアプリで音声なし動画の分割、結合、複数箇所モザイク作成ができます。Final Cut Proは持っていますが、サクッと編集できるツールとして作りました。サイズは1.6MBでffmpegやffprobeファイルは含みません。
FFmpegのライセンスはLGPLですから、動的リンクであればソースコード非開示で頒布可能のようです。
FLTKではGUIの野暮ったさが拭えないので、頒布するならwxWidgetsで作り直しでしょうか。
いずれにせよこのアプリのGUIはまだまだ手入れが必要です。

string width_str, height_str, fps_str, time_str, frames_str;
void showData(string file){
std::ifstream ifFile;
string buffer;
ifFile.open(file, std::ios::in);
std::getline(ifFile, buffer);
cout << "buffer: " << buffer << endl;
// bufferを先頭からカンマで分割していく
int first = 0;
int last = buffer.find_first_of(",");
int count = 0;
while (first < buffer.size()) {
string subStr(buffer, first, last - first);
switch (count){
case 0:
width_str = subStr;
break;
case 1:
height_str = subStr;
break;
case 2:
fps_str = subStr;
break;
case 3:
time_str = subStr;
break;
case 4:
frames_str = subStr;
break;
default:
break;
}
first = last + 1;
last = buffer.find_first_of(",", first);
if (last == string::npos) {
last = buffer.size();
}
count += 1;
}
<以下略>