[M1 Mac, Big Sur 11.6.5, no Xcode]
Python/C APIに対応したCMakeLists.txtの書き方が分からないので、Makefileに戻ってきました。小回りの効くところがMakefileの強みですね。
プロジェクトのファイルが増えてFinderが見にくくなったため、include、obj、src、binディレクトリを作成して配置し直しています。
Objective-Cでアプリを作れるようになったのは嬉しいですが、それよりもXcodeを起動せずにここまでやれたことの方が喜びが大きいです。
# コンパイラ
COMPILER = clang
DEBUG = -g
# オプション
CFLAGS = $(shell python3-config --includes)
LDFLAGS = $(shell python3-config --ldflags) -framework Cocoa
# includeパス(-I)
INCLUDE = -I./include -I/Library/Frameworks/Python.framework/Versions/3.10/include/python3.10
# ライブラリパス(-l)
LIBRARY0 = -lpython3.10
# 優先ライブラリパス(-L)
LIBRARY = -L/Library/Frameworks/Python.framework/Versions/3.10/lib
# ソースファイル
SRCDIR = ./src
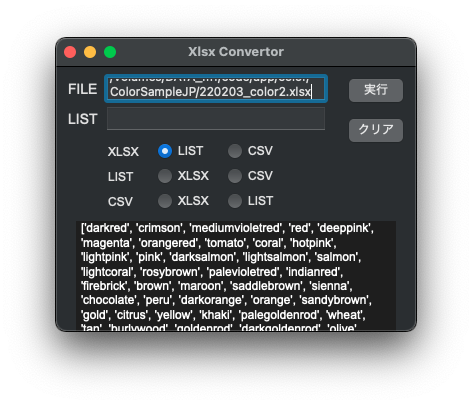
SRCS = $(SRCDIR)/XlsxConvertor.m $(SRCDIR)/process.m
# オブジェクトファイル
OBJDIR = ./obj
OBJS = $(OBJDIR)/XlsxConvertor.o $(OBJDIR)/process.o
# 実行ファイル
TARGETDIR = ./bin
TARGET = XlsxConvertor
# コンパイル
$(OBJDIR)/XlsxConvertor.o: $(SRCDIR)/XlsxConvertor.m
$(COMPILER) $(CFLAGS) $(INCLUDE) $(DEBUG) -o $@ -c $<
$(OBJDIR)/process.o: $(SRCDIR)/process.m
$(COMPILER) $(CFLAGS) $(INCLUDE) $(DEBUG) -o $@ -c $<
# ビルド
$(TARGET):$(OBJS)
$(COMPILER) -o $(TARGETDIR)/$@ $(OBJS) $(LDFLAGS) $(LIBRARY0) $(LIBRARY)
# ファイル削除&コンパイル
.PHONY : all
all: clean $(TARGET)
# ファイル削除
.PHONY : clean
clean:
rm -rf $(OBJS) $(TARGETDIR)/$(TARGET)
# CMake用
.PHONY : test
test:
rm -rf build/*
cd /XlsxConvertor/build && cmake .. && make