これまでホビープログラマとして見た目より処理速度を追求してきたために、JavaScriptやPHPと関わる機会が少なかったのですが、ここらで息抜きを兼ねてWordPressに触れながらこれらの言語のスキルを高めていきたいと思います。
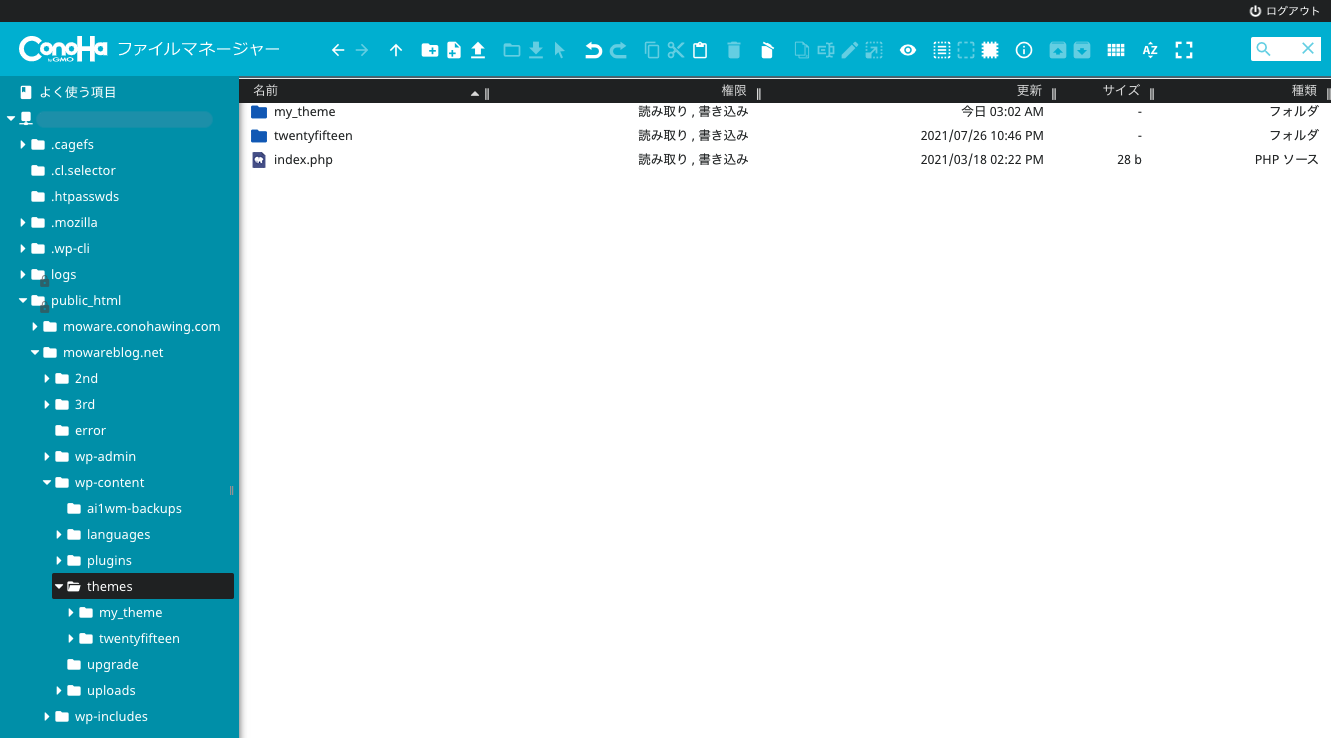
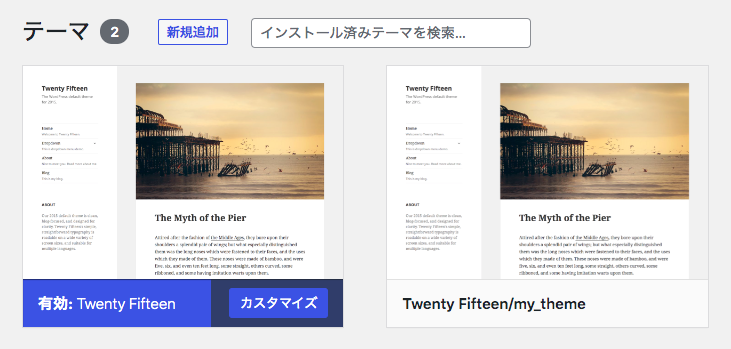
手始めにテーマを作成してみます。今使っているtwentyfifteenをコピーして自分なりのテーマに変えていきます。
WordPressを扱うだけで、HTMLやCSSのみならず、PHPやJavaScript(埋め込みだけですが)、そして間接的にMySQLを操作していることになるわけで、言い方は悪いですがITリテラシーの低い方々にハッタリをかますにはうってつけのツールになり得ますね。
MySQLについては自製競馬DBをプログラムで管理している身として、同列に扱われる可能性があることには複雑な心境ですが、評価する側に伝えるスキルも必要ですし、仮に劣勢に立たされたとしてもそんな評価者を選んだのは自分なので受け入れるしかないです。