Highlighting Code Blockプラグインを使うとコードを見やすく表示できますが、トップのマージンを除去したくなる時があります。
方法を以下に記します。
追加CSSでプラグイン表示に限らず段落や画像のマージンを調整できます。
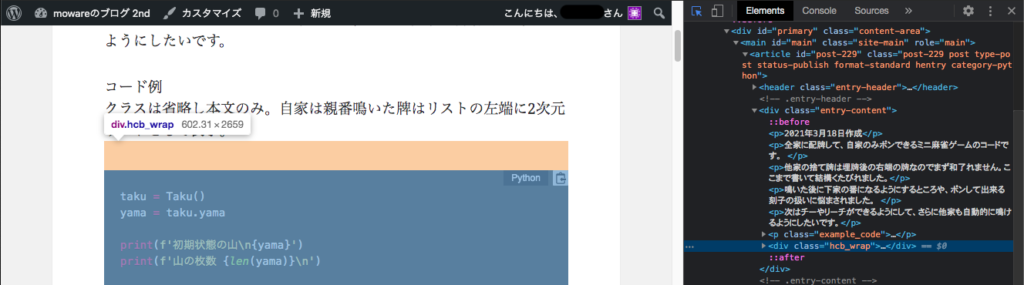
1. Chromeの検証機能でマージンの素性を確認。上部の段落ではなくコードブロックのマージンであることがわかる。

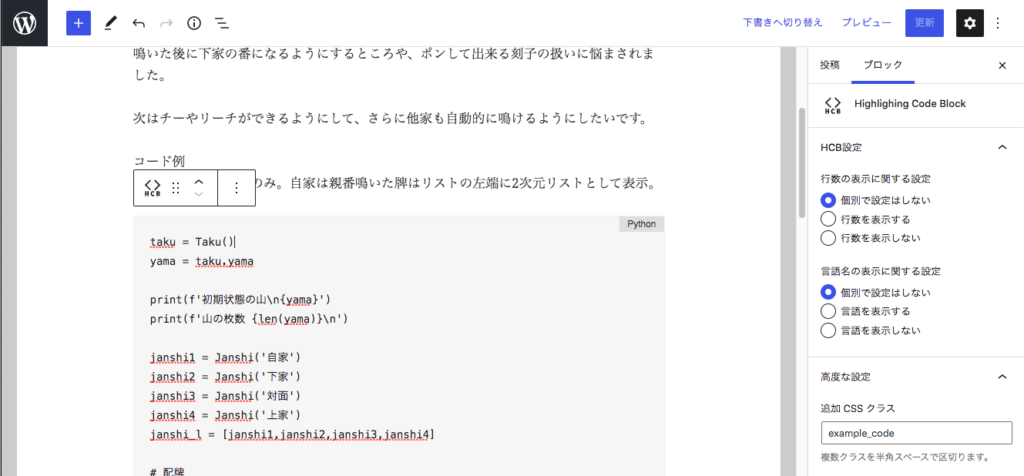
2. コードブロックの”高度な設定”で追加CSSクラスに適当な名前をつける。

3.外観のカスタマイズで追加CSSを作成する。”.example_code{margin-top:0;}”などと記入する。
