[Mac mini M1, MacOS Monterey 12.3.1, XCode 13.3.1]
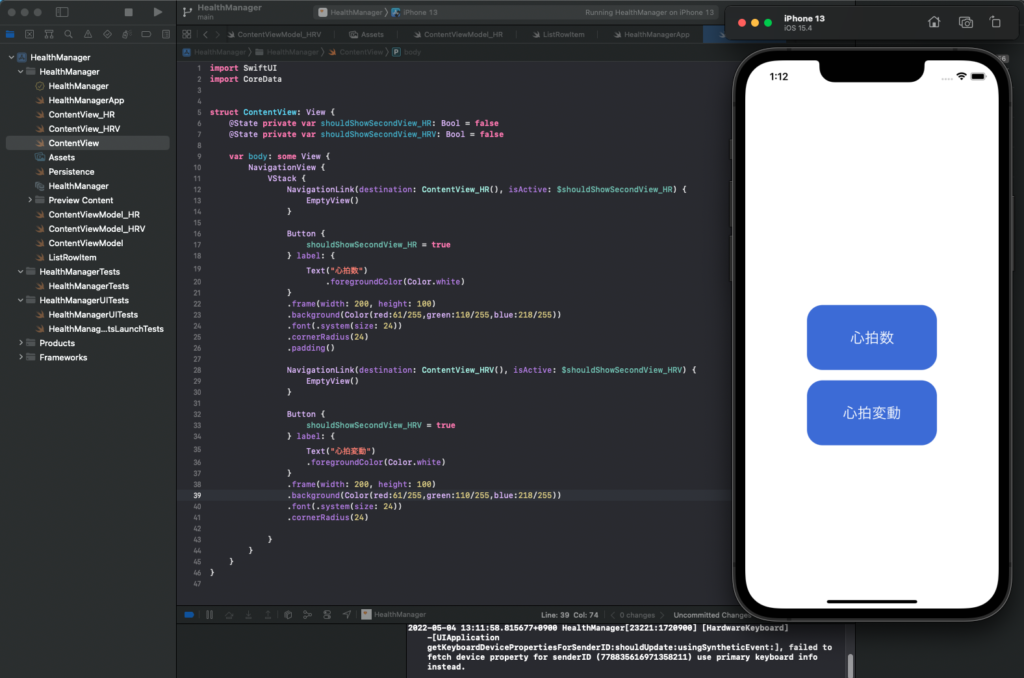
ボタンを角丸にして色を付けました。こういうことができるようになるとコーディングが楽しくなってきます。
色をRGBで指定する際、0から1.0で指定するのが面倒です。分数は使えます。自製アプリ ColorSampleJPにRGB(0 – 1.0)を追加しなければ。

import SwiftUI
import CoreData
struct ContentView: View {
@State private var shouldShowSecondView_HR: Bool = false
@State private var shouldShowSecondView_HRV: Bool = false
var body: some View {
NavigationView {
VStack {
NavigationLink(destination: ContentView_HR(), isActive: $shouldShowSecondView_HR) {
EmptyView()
}
Button {
shouldShowSecondView_HR = true
} label: {
Text("心拍数")
.foregroundColor(Color.white)
}
.frame(width: 200, height: 100)
.background(Color(red:61/255,green:110/255,blue:218/255))
.font(.system(size: 24))
.cornerRadius(24)
.padding()
NavigationLink(destination: ContentView_HRV(), isActive: $shouldShowSecondView_HRV) {
EmptyView()
}
Button {
shouldShowSecondView_HRV = true
} label: {
Text("心拍変動")
.foregroundColor(Color.white)
}
.frame(width: 200, height: 100)
.background(Color(red:61/255,green:110/255,blue:218/255))
.font(.system(size: 24))
.cornerRadius(24)
}
}
}
}