[M1 Mac, Ventura 13.3.1, Xcode 14.3]
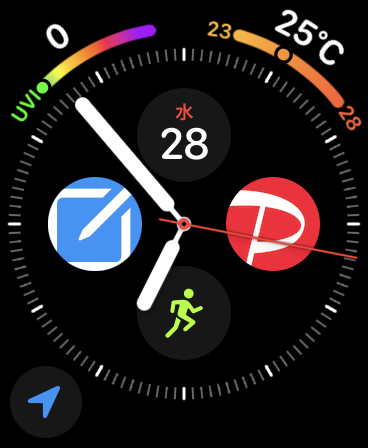
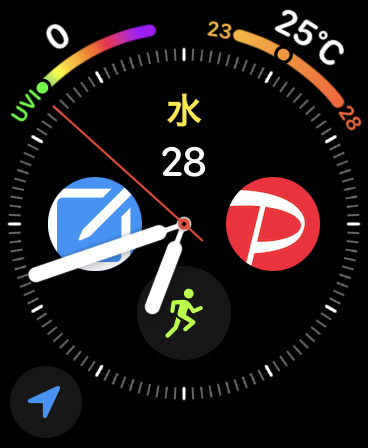
Complicationのカレンダーがとても見にくいカラー構成になっているため、フォントサイズと合わせて改良しました。以下の手順になります。
1.watchOS Appのプロジェクトを作成する。
2.Hello World表示のままコードに手を加えずにWidget Extensionを追加する。
3.swiftコードのEntryViewを以下のように書き換える。今回コードはChatGPTに考えさせた。

struct DateToolComplicationEntryView : View {
var entry: Provider.Entry
var body: some View {
VStack {
Text(getWeekday(entry.date))
.font(.largeTitle)
.foregroundColor(.yellow)
Text(getDay(entry.date))
.font(.largeTitle)
.foregroundColor(.white)
}
}
func getWeekday(_ date: Date) -> String {
let dateFormatter = DateFormatter()
dateFormatter.dateFormat = "E"
dateFormatter.locale = Locale(identifier: "ja_JP")
return dateFormatter.string(from: date)
}
func getDay(_ date: Date) -> String {
let dateFormatter = DateFormatter()
dateFormatter.dateFormat = "d"
return dateFormatter.string(from: date)
}
}4.ビルド後、Apple Watch実機にてComplicationに改良カレンダーを登録し文字盤に表示させる。


Apple Watchは21年1月から使用していますが、当初からカレンダーの視認性が低いと思っていました。2年と6ヶ月が経ち、ようやくChatGPTの力を借りて解決できました。
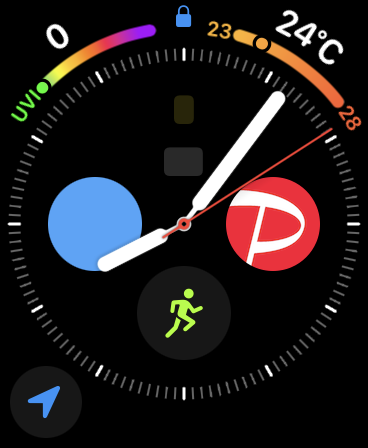
ただ画面ロック時にメモアプリと共に表示がブランクになってしまいます。ChatGPTのGPT-4でも解決策は分からず、Stack Overflow英語版やApple開発者フォーラムにも情報はありませんでした。

プログラミングはAIを使いこなすことでかなりハードルが下がりますね。記憶力よりも応用力の時代になっていくのでしょうか。