[M1 Mac, Ventura 13.3.1, Xcode 14.3]
メモアプリを以下の方法でComplicationsに対応させ、Apple Watch文字盤にアイコンを表示させてタップで呼び出せるようにしました。
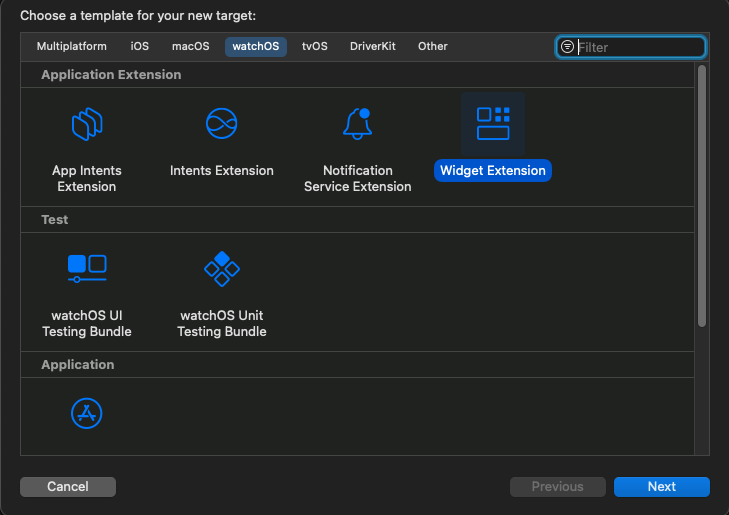
1.Xcodeの[File]-[New]-[Target]でwatchOSタブにあるWidget Extensionを選択し進めていくと、新ターゲットとしてプロジェクト内にディレクトリが作成される。”Include Configuration Intent”のチェックは外しておく。

2.swiftコードのEntryViewの内容を適当に書き換える。デフォルトではデジタル時計になっている。今回はChatGPTに考えてもらったコードをペーストした。アイコンとしてシステム画像”square.and.pencil”を表示する。

struct MemoToolAW_ComplicationsEntryView : View {
var entry: Provider.Entry // 他のコードで使うので消さずに残しておく
var body: some View {
Image(systemName: "square.and.pencil")
.resizable()
.aspectRatio(contentMode: .fit)
.foregroundColor(.white)
.background(Color.blue)
// Text(entry.date, style: .time) // デフォルトはデジタル時計
}
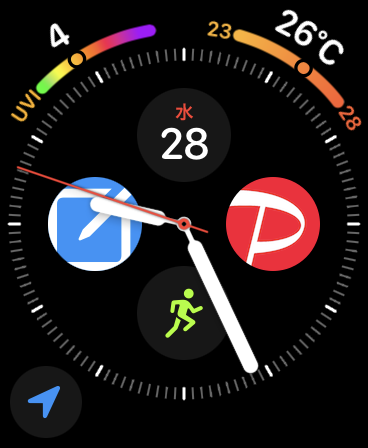
}3.ビルド後、Apple Watch実機にてComplicationにメモアプリを登録し文字盤に表示させる。

これまで使っていたメモアプリNotebookはComplicationから起動させると最初に音声入力画面になり内容を表示させるにはこれをキャンセルする必要がありました。今回作ったメモアプリはいきなり内容表示になるので手間が減りました。