[M1 Mac, Big Sur 11.7.2]
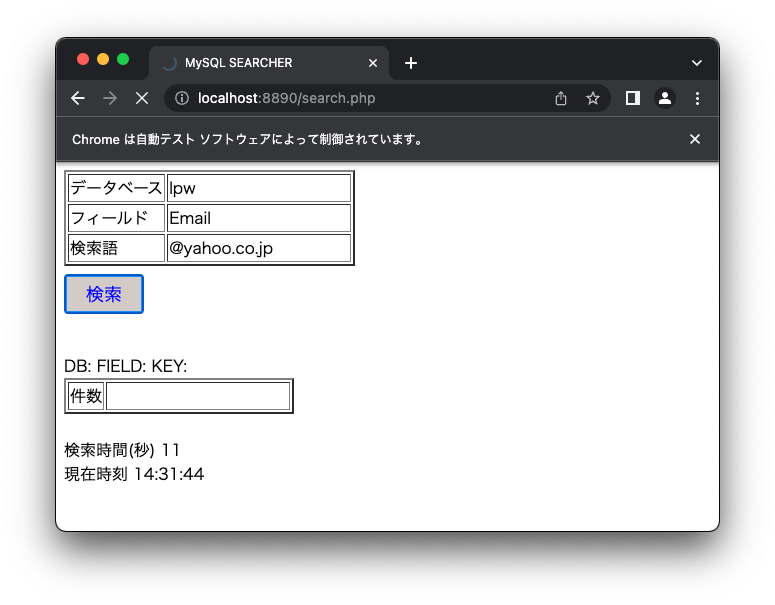
検索ボタンを押すとMySQLへログインして検索するよう設定していますが、同時にストップウォッチが動作するようにしました。

<form method="post" name="formSearch">
<input id="button2" type="submit" name="button2" value="検索"
style="color:blue; width:80px; height:40px; font-size:18px; background-color:RGB(211,203,198);
border:solid; border-color:RGB(30,144,255);">
</form>
<br>
<script language="javascript" type="text/javascript">
const button2 = document.getElementById('button2');
button2.addEventListener('click',(e) => {
startWatch();
document.cookie="watch=1;";
});
</script>
<中略>
<span id="elapsedTime"></span>
<br>
<script language="javascript" type="text/javascript">
function getCookieValue(key) {
const cookies = document.cookie.split(';');
for (let cookie of cookies) {
var cookiesArray = cookie.split('=');
if (cookiesArray[0].trim() == key.trim()) {
return cookiesArray[1];
}
}
return '';
}
function showElapsedTime(time) {
var now = new Date();
const eTime = Math.floor((now - time)/1000);
document.cookie="time=" + eTime + ";";
var eTimeShow = "検索時間(秒) " + eTime;
document.getElementById("elapsedTime").innerHTML = eTimeShow;
return eTimeShow;
}
function startWatch(){
var startTime = new Date();
setInterval(
function()
{showElapsedTime(startTime);}
,1000 ) ;
}
var watchBool = getCookieValue("watch");
if (watchBool == 1){
let time = getCookieValue("time");
var eTimeShow = "検索時間(秒) " + time;
console.log(eTimeShow);
document.getElementById("elapsedTime").innerHTML = eTimeShow;
}
</script>