[M1 Mac, Big Sur 11.7.2]
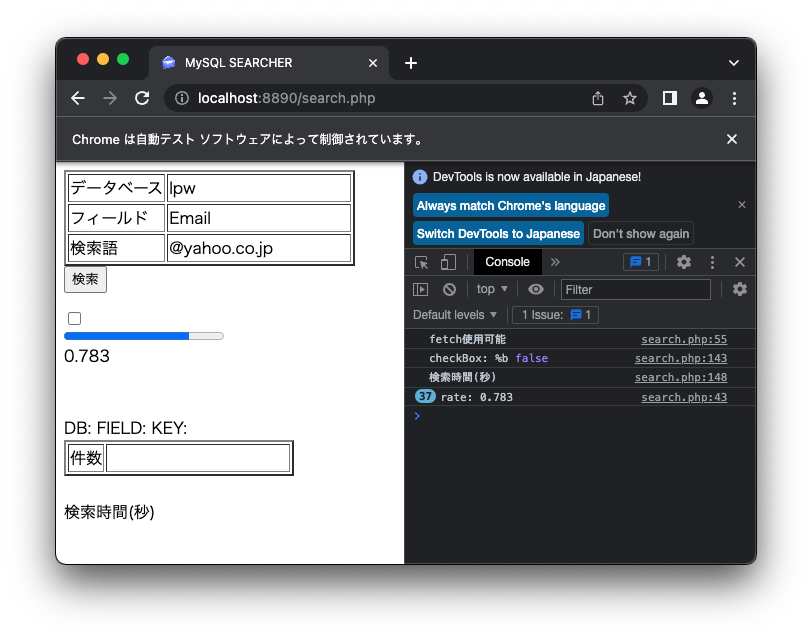
懸案のプログレスバー表示ですが、PHPの簡易webサーバ側(PHPファイルと同じディレクトリ)にMySQL検索の進捗率を格納したテキストファイルを置いて定期的に読み込もうとしたもののデータを更新できず上手くいきませんでした。記録として残しておきます。
以前JavaScriptの学習を断念した原因であるHTTP通信に取り組まざるを得なくなりました。
様々な検証を通して、根本的にMySQL検索中は最新テキストファイルへのアクセスができないことが判明しました。
仕様なのかマシンスペックなのか何が原因なのかは良く分かりません。少なくとも今の環境ではどう手立てを施してもできないのかもしれません。
ここ数日かなりのめり込み愛着もわいてきましたのでJavaScriptと今後決別することはありませんが、この程度の動作も簡単には出来ないとなると使用頻度は低いままに終わりそうです。MySQL検索はターミナルでのPython実行で事足りますから。

<progress class="progress" value="0" id="pb">
</progress>
<div id="rate"></div>
<script type="text/javascript">
async function showRate() {
let response = await fetch("./files/rate.txt");
var rateID = document.getElementById('rate')
if (response.ok) {
var rate = await response.text();
rateID.textContent = rate;
console.log("rate: %s", rate);
}
else {
alert("HTTP-Error: " + response.status);
}
document.getElementById("pb").value = rate;
};
// Fetch APIの使用可否確認
if(window.fetch ) {
console.log("fetch使用可能");
} else {
console.log("fetch使用不可");
}
setInterval('showRate()', 1000);
</script>