JXA : JavaScript for Automation
[M1 Mac, Ventura 13.0]
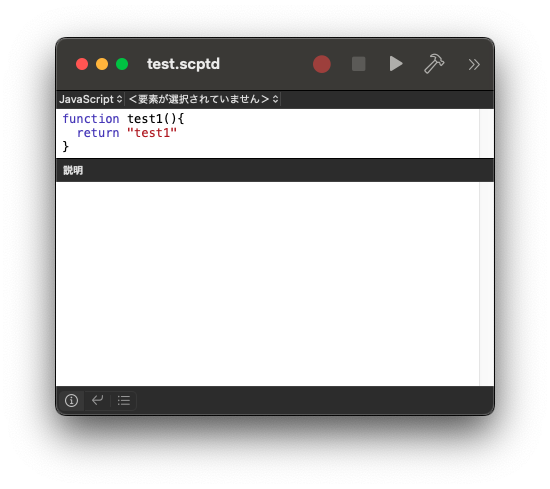
JXAにて自製ライブラリを作成し使用してみました。
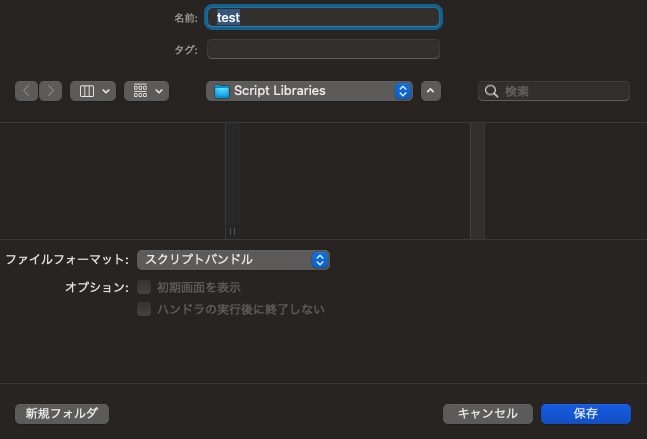
スクリプトエディタでライブラリの内容を記述し、/Library/Script Librariesにスクリプトバンドルとして保存しました。
ダイアログが出るようにするまで2時間ほどトライ&エラーを繰り返しました。とにかく情報が少ないので大変です。途中でスクリプトエディタ内にドキュメント(名称は”ライブラリ”)があることを知り、少し楽になりました。
かなりのポテンシャルを感じさせる仕様ですが、あまり普及していないところを見ると、この先地雷が待ち受けている予感しかしませんね。
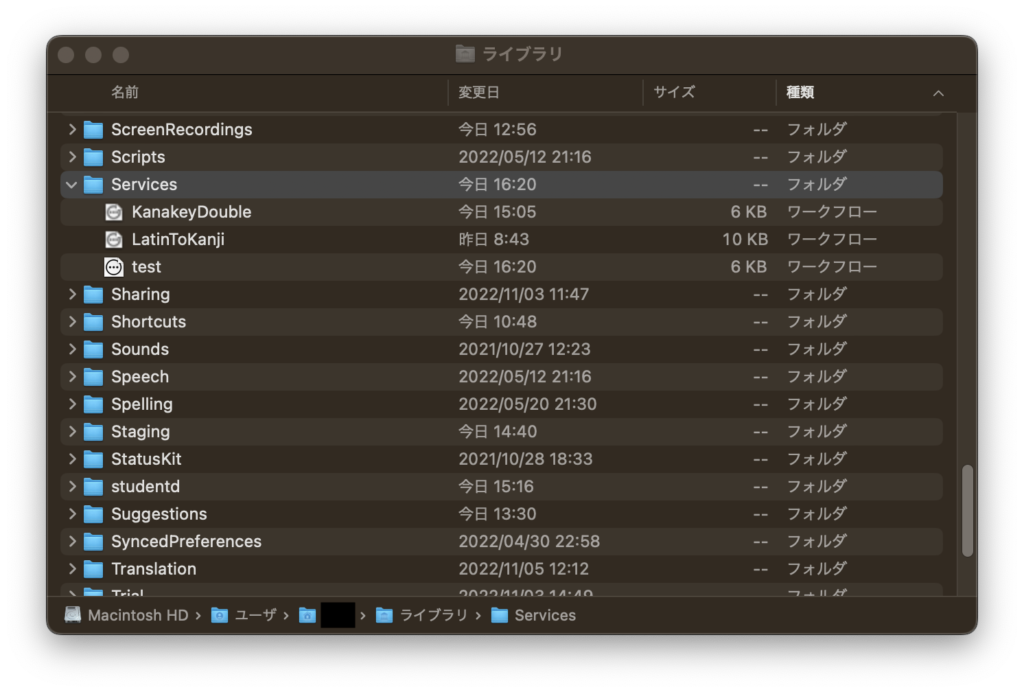
Automatorのワークフローファイル保存ディレクトリがおぼえにくいので、Finder画像をアップしておきます。/Users/[ユーザ名]/Library/Servicesにあります。

function run(input, parameters) {
// System Eventsの変数を設定する
var se = Application("System Events");
// 標準機能拡張(StandardAdditions.osax)を有効にする
se.includeStandardAdditions = true;
// testライブラリのtest1関数を実行する
lib = Library('test');
var test1 = lib.test1();
// 戻り値をダイアログに表示する
se.displayDialog(test1);
return input;
}