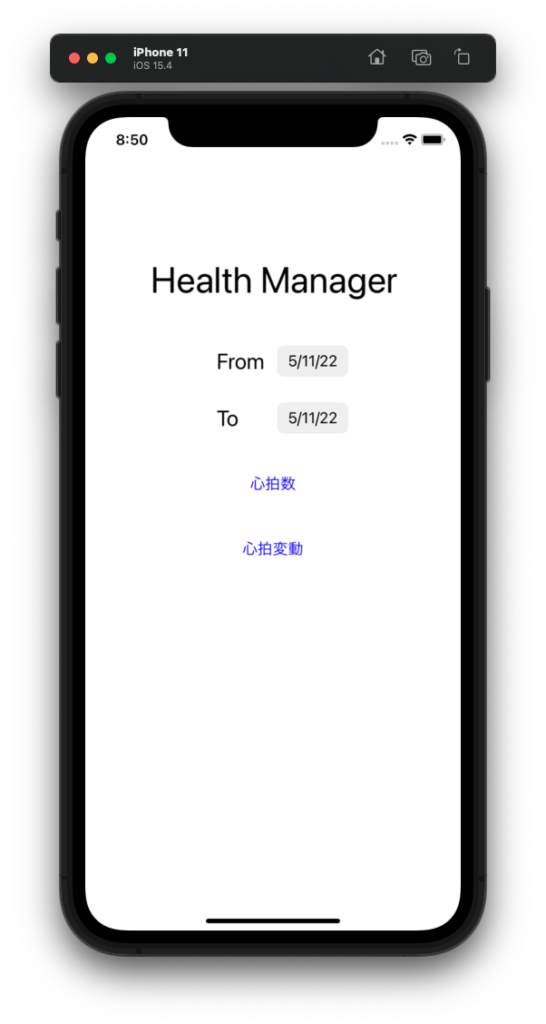
UIDatePickerを配置しました。他の機種にも対応できるようウィジェットの座標・サイズは画面サイズに対する比率で算出しています。
次回はボタンの形などを設定します。

import UIKit
extension UIColor {
static let blackRGB = UIColor(red: 0/255, green: 0/255, blue: 0/255, alpha: 1)
}
class ViewController: UIViewController {
let appName = UILabel()
let datepicker_from_lbl = UILabel()
let datepicker_from = UIDatePicker()
let datepicker_to_lbl = UILabel()
let datepicker_to = UIDatePicker()
let button_HR = UIButton()
let button_HRV = UIButton()
let width = Float(UIScreen.main.bounds.size.width)
let height = Float(UIScreen.main.bounds.size.height)
override func viewDidLoad() {
super.viewDidLoad()
view.backgroundColor = UIColor.white
appName.text = "Health Manager"
appName.textAlignment = .center
appName.textColor = UIColor.blackRGB
appName.font = UIFont.systemFont(ofSize: 40)
view.addSubview(appName)
datepicker_from_lbl.text = "From"
datepicker_from_lbl.textColor = UIColor.blackRGB
datepicker_from_lbl.font = UIFont.systemFont(ofSize: 24)
view.addSubview(datepicker_from_lbl)
datepicker_to_lbl.text = "To"
datepicker_to_lbl.textColor = UIColor.blackRGB
datepicker_to_lbl.font = UIFont.systemFont(ofSize: 24)
view.addSubview(datepicker_to_lbl)
datepicker_from.preferredDatePickerStyle = .compact
datepicker_from.datePickerMode = .date
view.addSubview(datepicker_from)
datepicker_to.preferredDatePickerStyle = .compact
datepicker_to.datePickerMode = .date
view.addSubview(datepicker_to)
button_HR.setTitle("心拍数", for: .normal)
button_HR.setTitleColor(UIColor.blue, for: .normal)
view.addSubview(button_HR)
button_HRV.setTitle("心拍変動", for: .normal)
button_HRV.setTitleColor(UIColor.blue, for: .normal)
view.addSubview(button_HRV)
}
override func viewDidLayoutSubviews() {
super.viewDidLayoutSubviews()
appName.sizeToFit()
let AN_width = CGFloat(width*2/3)
let AN_height = CGFloat(height*0.1)
let AN_x = (width - Float(AN_width))/2
appName.frame = CGRect.init(
x: CGFloat(AN_x),
y: CGFloat(height*0.15),
width: AN_width,
height: AN_height)
let DP_width = CGFloat(width*0.2)
let DP_height = CGFloat(height*0.1)
let DP_x = width/2
datepicker_from.frame = CGRect.init(
x: CGFloat(DP_x),
y: CGFloat(height*0.25),
width: DP_width,
height: DP_height)
let DPL_width = CGFloat(width*0.15)
let DPL_height = CGFloat(height*0.1)
let DPL_x = DP_x - width*0.15
datepicker_from_lbl.frame = CGRect.init(
x: CGFloat(DPL_x),
y: CGFloat(height*0.25),
width: DPL_width,
height: DPL_height)
datepicker_to.frame = CGRect.init(
x: CGFloat(DP_x),
y: CGFloat(height*0.32),
width: DP_width,
height: DP_height)
datepicker_to_lbl.frame = CGRect.init(
x: CGFloat(DPL_x),
y: CGFloat(height*0.32),
width: DPL_width,
height: DPL_height)
let BT_width = CGFloat(width*0.2)
let BT_height = CGFloat(height*0.1)
let BT_x = (width - Float(BT_width))/2
button_HR.frame = CGRect.init(
x: CGFloat(BT_x),
y: CGFloat(height*0.40),
width: BT_width,
height: BT_height)
button_HRV.sizeToFit()
button_HRV.frame = CGRect.init(
x: CGFloat(BT_x),
y: CGFloat(height*0.48),
width: BT_width,
height: BT_height)
}
}