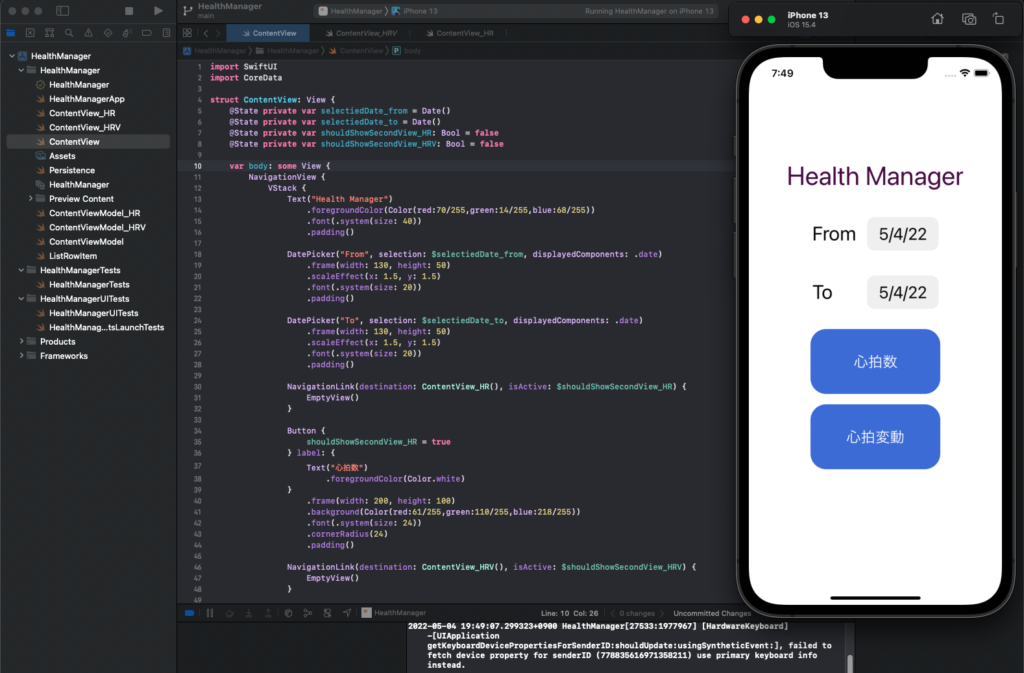
[Mac mini M1, MacOS Monterey 12.3.1, XCode 13.3.1]
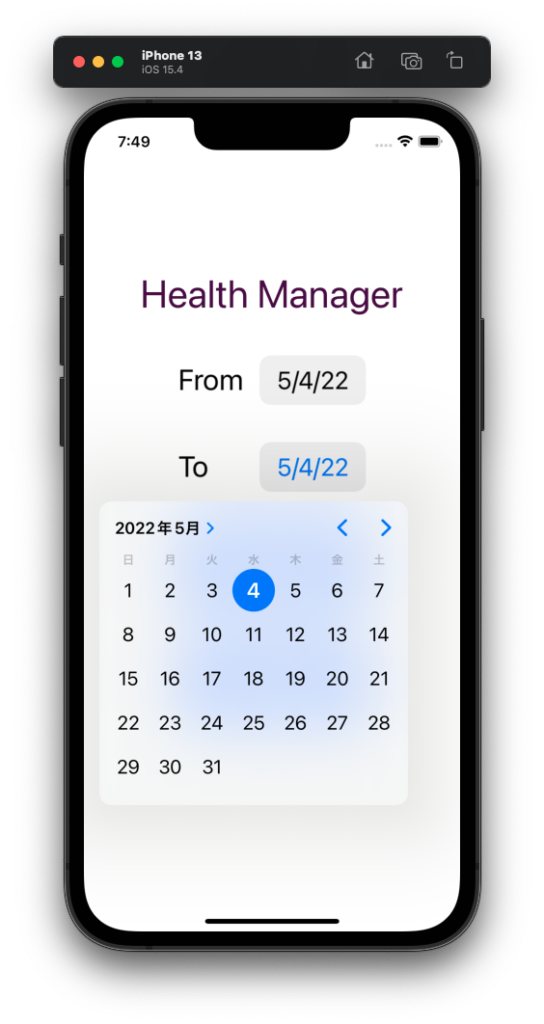
日付範囲を指定できるようにして、ガワを整えました。さすがAppleのネイティブ言語だけあって直感的にすらすら書けますね。日本語記事が多いので助かります。
後は他のContentViewとContentViewModelを書いていきます。
データはリストではなくグラフで表示したいです。さらにiCloudにデータを保存できたらSwiftデビュー作は一応完成といったところでしょうか。
XCodeのBuild&Runが結構遅いのでもっとマシンパワーが欲しいです。M1 Proか今秋発売が予想されるM2あたりですかね。


import SwiftUI
import CoreData
struct ContentView: View {
@State private var selectiedDate_from = Date()
@State private var selectiedDate_to = Date()
@State private var shouldShowSecondView_HR: Bool = false
@State private var shouldShowSecondView_HRV: Bool = false
var body: some View {
NavigationView {
VStack {
Text("Health Manager")
.foregroundColor(Color(red:70/255,green:14/255,blue:68/255))
.font(.system(size: 40))
.padding()
DatePicker("From", selection: $selectiedDate_from, displayedComponents: .date)
.frame(width: 130, height: 50)
.scaleEffect(x: 1.5, y: 1.5)
.font(.system(size: 20))
.padding()
DatePicker("To", selection: $selectiedDate_to, displayedComponents: .date)
.frame(width: 130, height: 50)
.scaleEffect(x: 1.5, y: 1.5)
.font(.system(size: 20))
.padding()
NavigationLink(destination: ContentView_HR(), isActive: $shouldShowSecondView_HR) {
EmptyView()
}
Button {
shouldShowSecondView_HR = true
} label: {
Text("心拍数")
.foregroundColor(Color.white)
}
.frame(width: 200, height: 100)
.background(Color(red:61/255,green:110/255,blue:218/255))
.font(.system(size: 24))
.cornerRadius(24)
.padding()
NavigationLink(destination: ContentView_HRV(), isActive: $shouldShowSecondView_HRV) {
EmptyView()
}
Button {
shouldShowSecondView_HRV = true
} label: {
Text("心拍変動")
.foregroundColor(Color.white)
}
.frame(width: 200, height: 100)
.background(Color(red:61/255,green:110/255,blue:218/255))
.font(.system(size: 24))
.cornerRadius(24)
Spacer() // 上詰め
}
}
}
}