[Mac M2 Pro 12CPU, Sonoma 14.3.1, clang++ 15.0.0, FLTK 1.3.9]
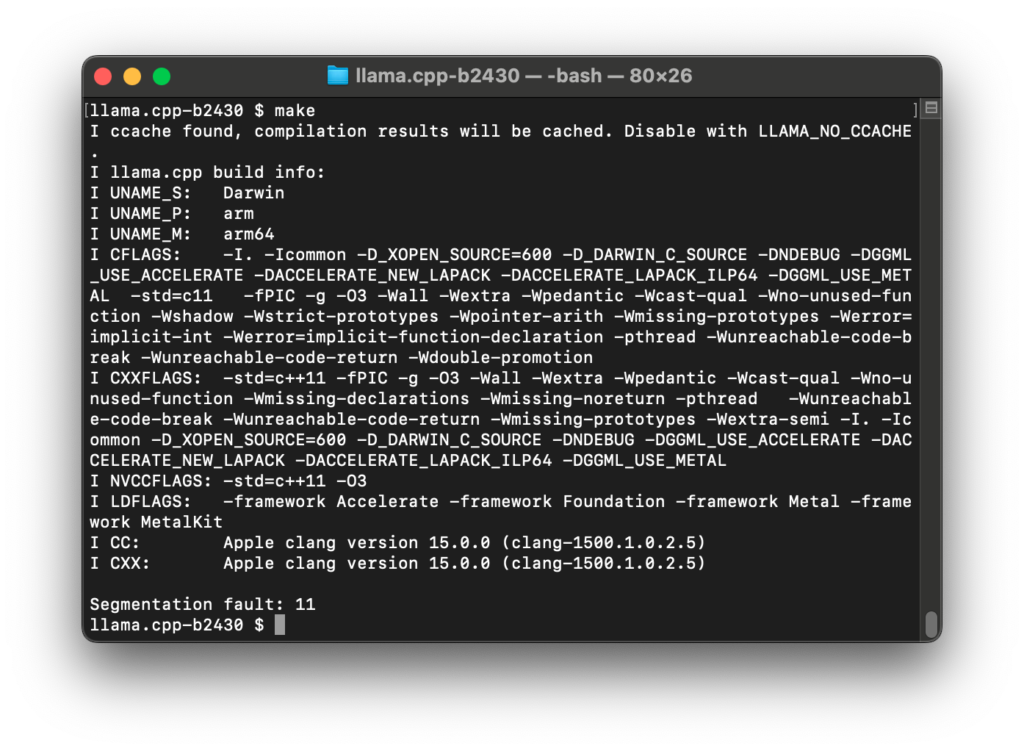
前回記事のビルドエラーについて原因が判明しました。
Fl_WebView.cppで定義していたプリプロセッサの#define命令が悪さをしていました。
#define命令 FL_INTERNALSによりmac.Hのif文で誤った分岐に誘導されていました。なぜ急にプリプロセッサが機能し始めたのか、については不明です。
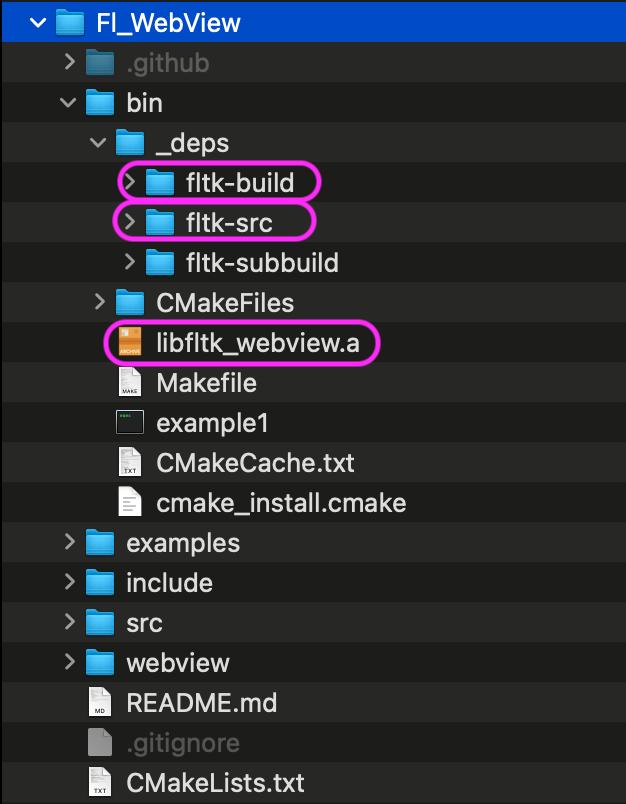
とりあえずプリプロセッサは無効にしました。libfltk_webview.aファイルに静的ライブラリ化しなくても、これまで通りビルドできます。
// #define FL_INTERNALS // mac.Hのif文で誤った分岐に誘導していたため無効化
#include "Fl_WebView.H"
#include "webview.h"
#include <FL/Fl.H>
#include <FL/platform.H>
#include <stdexcept>
extern "C" void my_close_win(void *win);
extern "C" void make_delegate(void *child, void *parent);
void close_cb(Fl_Widget *w, void *win) {
my_close_win(win);
w->hide();
}
void Fl_WebView::navigate(const char *addr) { webview_navigate(wv, addr); }
Fl_WebView::Fl_WebView(int x, int y, int w, int h, const char *title)
: Fl_Double_Window(x, y, w, h, title) {
Fl_Double_Window::end();
}
void Fl_WebView::draw() {
if (wv)
webview_set_size(wv, w(), h(), 0);
}
void Fl_WebView::init() {
if (!shown())
throw std::runtime_error("The window needs to be shown.");
auto handle = fl_xid(this);
wv = webview_create(false, (void *)handle);
make_delegate((void *)webview_get_window(wv), (void *)handle);
// Fl::add_idle(webview_run, wv); // この行をコメントアウトする
this->top_window()->callback(close_cb, (void *)webview_get_window(wv));
}
#if !(defined(FL_LIBRARY) || defined(FL_INTERNALS)) // this part is used when compiling an application program
# include <FL/Fl_Widget.H>
typedef struct flCocoaRegion* Fl_Region;
typedef struct CGContext* CGContextRef;
typedef struct OpaquePMPrintSettings* PMPrintSettings;
typedef struct OpaquePMPageFormat* PMPageFormat;
typedef struct OpaquePMPrintSession* PMPrintSession;
typedef struct CGImage* CGImageRef;
typedef struct __CFData* CFMutableDataRef; // used in Fl_Copy_Surface.H
typedef CGContextRef Fl_Offscreen;
#else // this part must be compiled when building the FLTK libraries
※ mac.Hのif文でelseの方に誘導されていた