[M1 Mac, Monterey 12.6.3, Python 3.10.4]
前回の続きです。
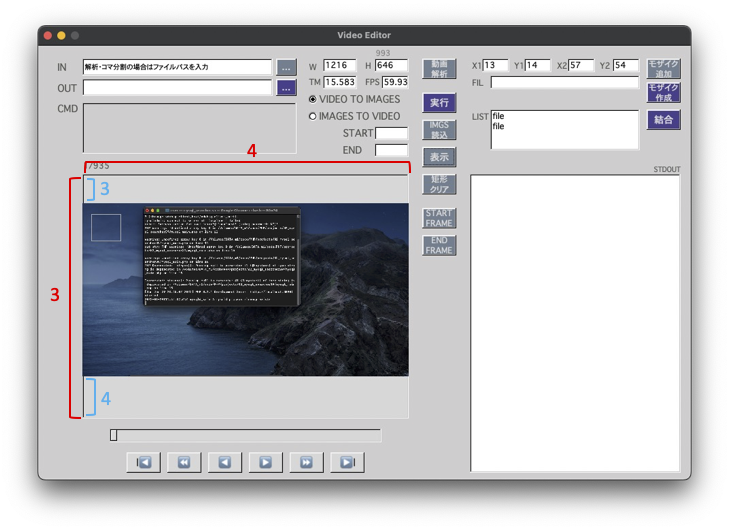
C++ソースコードとAdobeXDのデータを照合し、不一致データをJSONファイルにまとめました。
これを見ながら手動でソースコードの修正ができます。C++ソースコードを自動修正するスクリプト作成までやるかどうかは未定です。
JSONの自由度の高さはなかなかのものです。文字列を連結するだけで作成できるので便利ですね。
import pandas as pd
file = 'VideoEditor.cpp'
# 照合用ファイル文字列(行単位)
with open(file) as f:
lines = f.readlines()
# AdobeXDアイテムデータをpandasで読込
df = pd.read_json('items.json')
print(df)
# 非ウィジェットのリスト
notWidget_list = ['convertArea', 'STDOUT', 'IMAGESTOVIDEO', 'VIDEOTOIMAGES']
# 非ウィジェットデータ削除
df2 = df.drop(columns = notWidget_list)
# ウィジェット名リスト化
columns = df2.columns.values
print(columns)
print("columns_len: " + str(len(columns)))
# C++データとAdobeXDデータの照合
false_json = ""
false_count = 0
new_notWidget_list = list()
for col in columns:
data = df.loc[:, col]
# print(data.values)
data2 = str(data.values[0]) + "," + str(data.values[1]) + "," + str(data.values[2]) + "," + str(data.values[3])
print(data2)
var_str = col + " = new"
print(var_str)
line_str = [line for line in lines if var_str in line]
try:
line_str2 = line_str[0]
print(line_str)
str_exist = data2 in line_str2
print(str_exist)
if str_exist == False:
old_xy = (line_str2.split("(")[1]).split(",\"")[0]
print("col, old_xy: " + col + ", " + str(old_xy))
if false_count == 0:
false_json += "{\"" + col + "\"" + ":[[" + old_xy + "],[" + data2 + "]],\n"
else:
false_json += "\"" + col + "\"" + ":[[" + old_xy + "],[" + data2 + "]],\n"
false_count += 1
except Exception as e:
print(e)
new_notWidget_list.append(col)
print("new_notWidget_list: " + str(new_notWidget_list))
print("false_count: " + str(false_count))
false_json2 = false_json[:-2] + "}"
# 不一致WidgetのJSONファイル作成
with open('false.json', mode='w') as f:
f.write(false_json2)
{"y1Label":[[697,23,21,14],[698,23,21,14]],
"imageSec":[[475,170,80,20],[485,170,60,20]],
"imageNum":[[65,170,100,20],[65,170,50,20]],
"input":[[25,25,35,16],[25,25,16,16]]}