[Mac M2 Pro 12CPU, Sonoma 14.5, wxWidgets 3.2.5]
右側の浴室乾燥のところにも手を付けました。
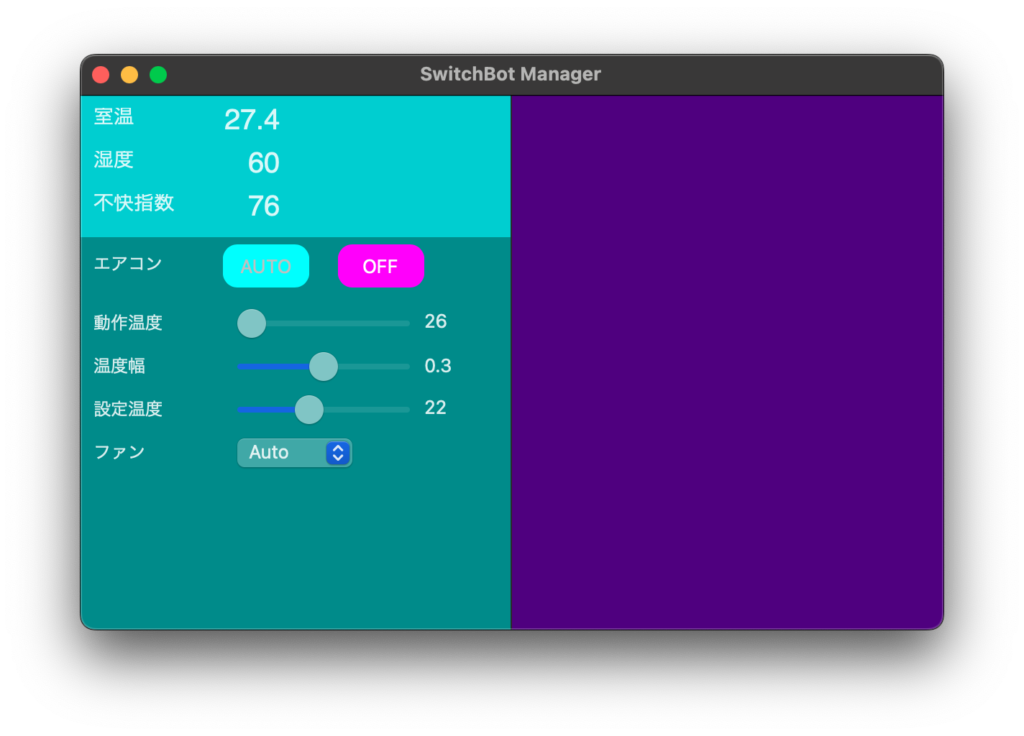
とりあえずガワだけそれなりに整えます。


[Mac M2 Pro 12CPU, Sonoma 14.5, wxWidgets 3.2.5]
右側の浴室乾燥のところにも手を付けました。
とりあえずガワだけそれなりに整えます。


[Mac M2 Pro 12CPU, Sonoma 14.5, wxWidgets 3.2.5]
ボタンの角を丸くして枠を消しラベル色と背景色を指定できるRoundedButtonクラスをChatGPTに作成してもらいました。当然ヘッダファイルもさくっと作ってくれます。
FLTKを苦労して学んでいたころからは信じられない楽さです。もっともあのころにC++の基本やMakefileの作り方を習得していたからできることではあります。

#include "RoundedButton.h"
RoundedButton::RoundedButton(wxWindow* parent, wxWindowID id, const wxString& label, const wxPoint& pos, const wxSize& size, const wxColour& bgColor, const wxColour& labelColor)
: wxButton(parent, id, label, pos, size), m_bgColor(bgColor), m_labelColor(labelColor)
{
SetBackgroundStyle(wxBG_STYLE_PAINT);
Bind(wxEVT_PAINT, &RoundedButton::OnPaint, this);
}
void RoundedButton::OnPaint(wxPaintEvent& event)
{
wxAutoBufferedPaintDC dc(this);
wxSize size = GetSize();
wxRect rect(0, 0, size.x, size.y);
dc.SetBrush(wxBrush(m_bgColor));
dc.SetPen(*wxTRANSPARENT_PEN);
dc.DrawRoundedRectangle(rect, 10); // 角の半径を10に設定
dc.SetTextForeground(m_labelColor); // ラベルの色を設定
dc.DrawLabel(GetLabel(), rect, wxALIGN_CENTER);
}// AUTOボタン
new RoundedButton(bottomPanel, wxID_ANY, "AUTO", wxPoint(100, 5), wxSize(60, 30), wxColour("#00FFFF"), wxColour("#C0C0C0")); // シアン背景、白ラベル
// OFFボタン
new RoundedButton(bottomPanel, wxID_ANY, "OFF", wxPoint(180, 5), wxSize(60, 30), wxColour("#FF00FF"), wxColour("#FFFFFF")); // マゼンタ背景、白ラベル