[Mac M2 Pro 12CPU, Ventura 13.6, Python 3.10.4]
画像ファイル名に含まれる数字を抽出して引き算しリネームするスクリプトを書きました。
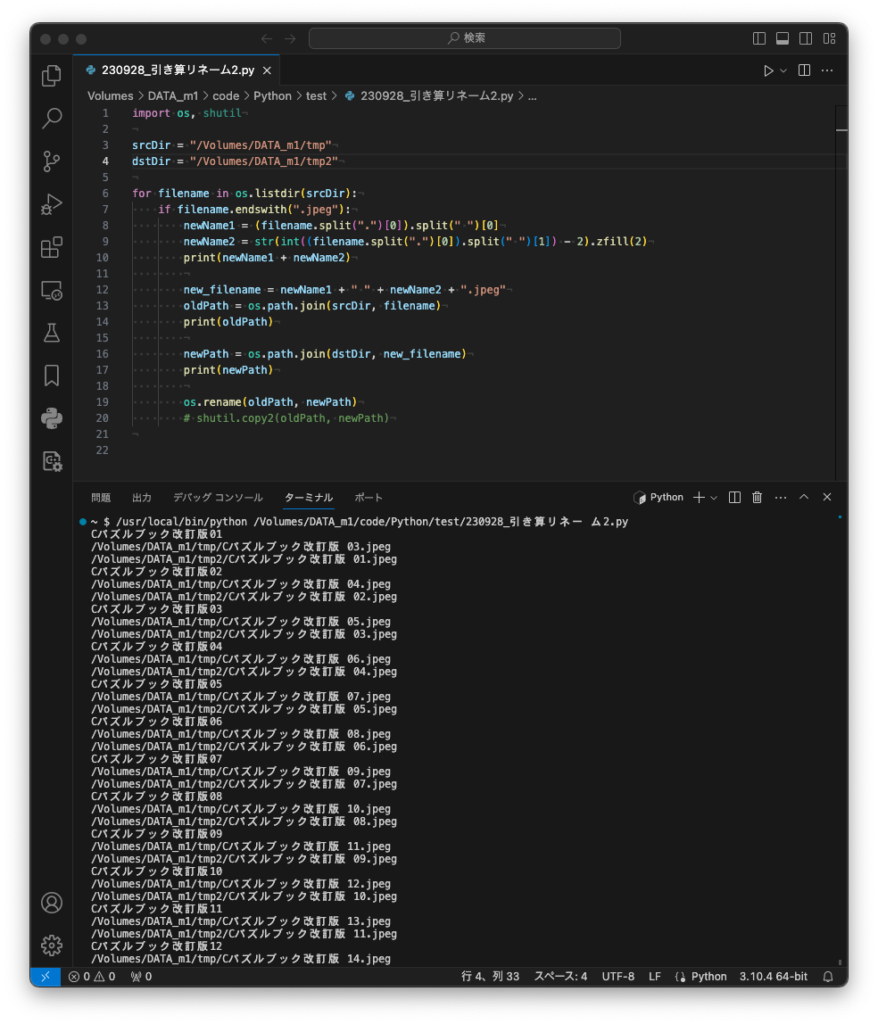
下記スクリプトでは2桁の数字から2を引き算した新ファイル名にリネームしています。
import os, shutil
srcDir = "/images"
dstDir = "/images2" # 移動先
for filename in os.listdir(srcDir):
if filename.endswith(".jpeg"):
newName1 = (filename.split(".")[0]).split(" ")[0]
newName2 = str(int((filename.split(".")[0]).split(" ")[1]) - 2).zfill(2)
print(newName1 + newName2)
new_filename = newName1 + " " + newName2 + ".jpeg"
oldPath = os.path.join(srcDir, filename)
print(oldPath)
newPath = os.path.join(dstDir, new_filename)
print(newPath)
os.rename(oldPath, newPath) # ファイル移動
# shutil.copy2(oldPath, newPath) # ファイルコピー