[M1 Mac, Ventura 13.3.1, Xcode 14.3]
メモアプリのメモを追加し、アプリを再起動させてから削除しようとすると1回目は必ずエラーになっていました。
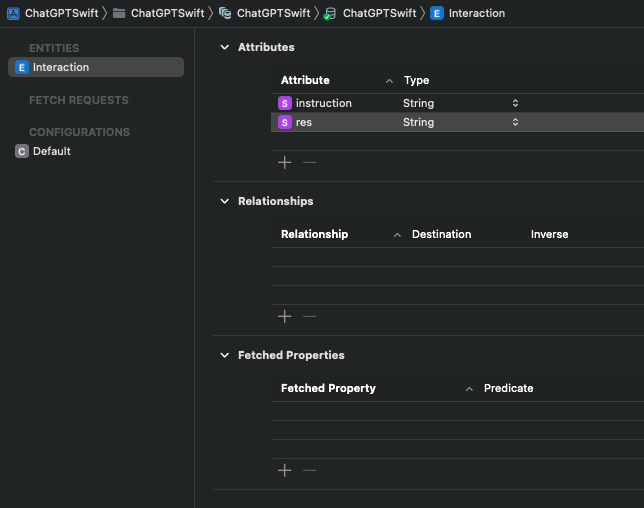
エラーメッセージではNSMergeConflictとなっていてCore Dataの不一致が起こっているようでした。ネットでは類似の情報は見当たらず、試しに削除後すぐにviewContextをリフレッシュしてから保存するようにコードを書き換えると上手くいきました。
他言語ではありますが、UIに関するコードをこれまで散々書いてきた経験が活きた格好です。深みにハマらなくて助かりました。
func deleteContent(offsets:IndexSet){
for offset in offsets{
print("offset:\(offset)")
viewContext.delete(contents[offset])
}
// Core Data(Data Model)を更新
viewContext.refreshAllObjects() // この行を追加して解決
do {
try viewContext.save()
} catch let error as NSError {
fatalError("セーブ失敗: \(error), \(error.userInfo)")
}
}