[M1 Mac, MacOS Ventura 13.3.1, clang 14.0.3]
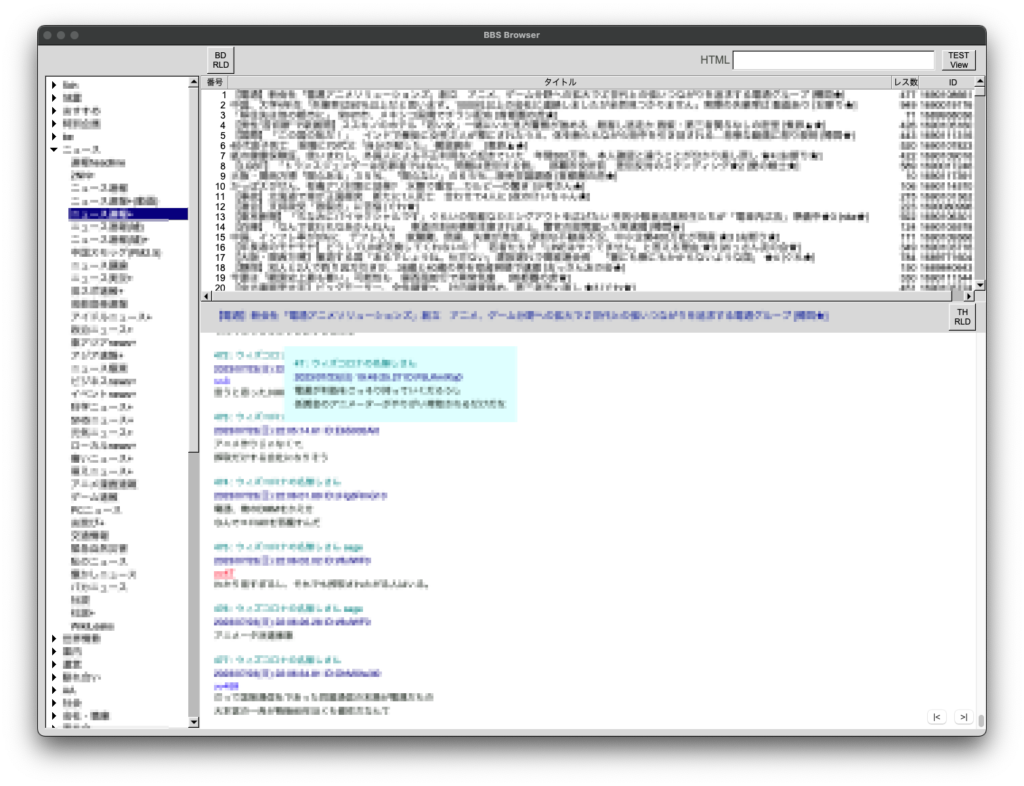
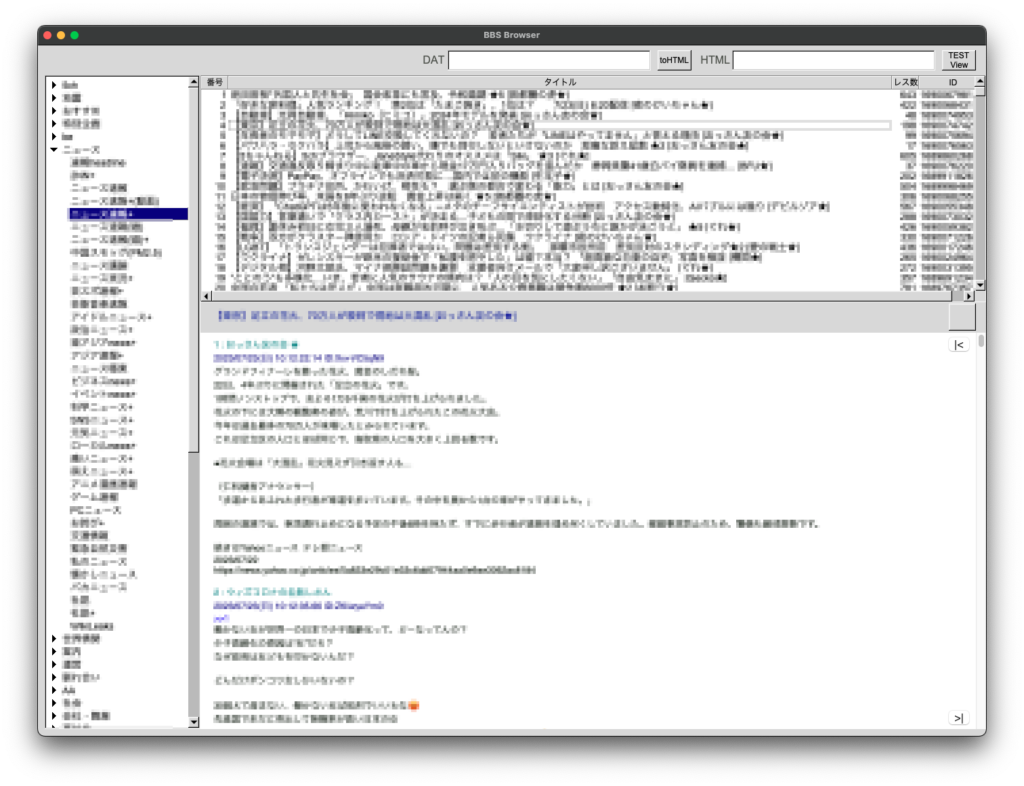
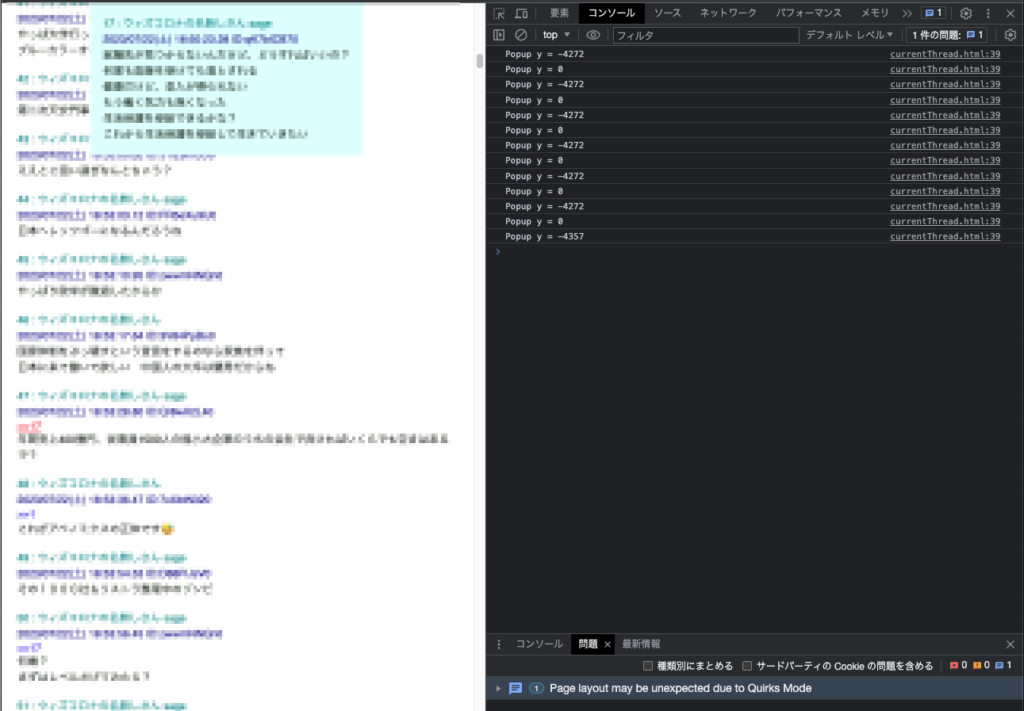
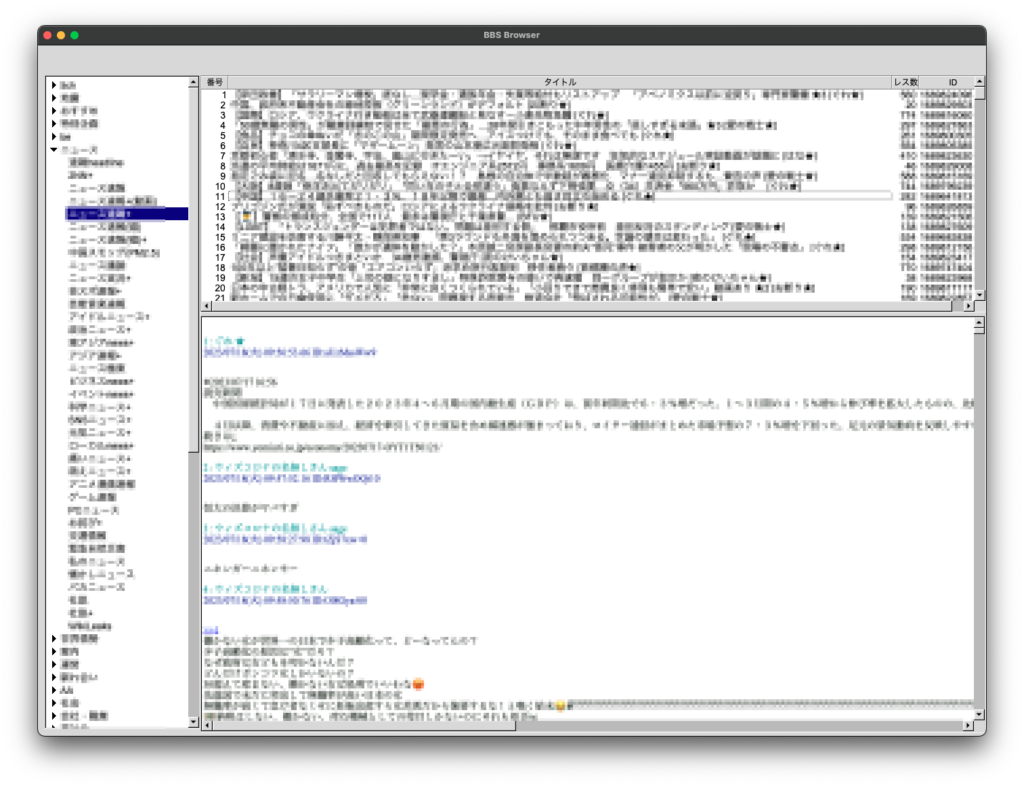
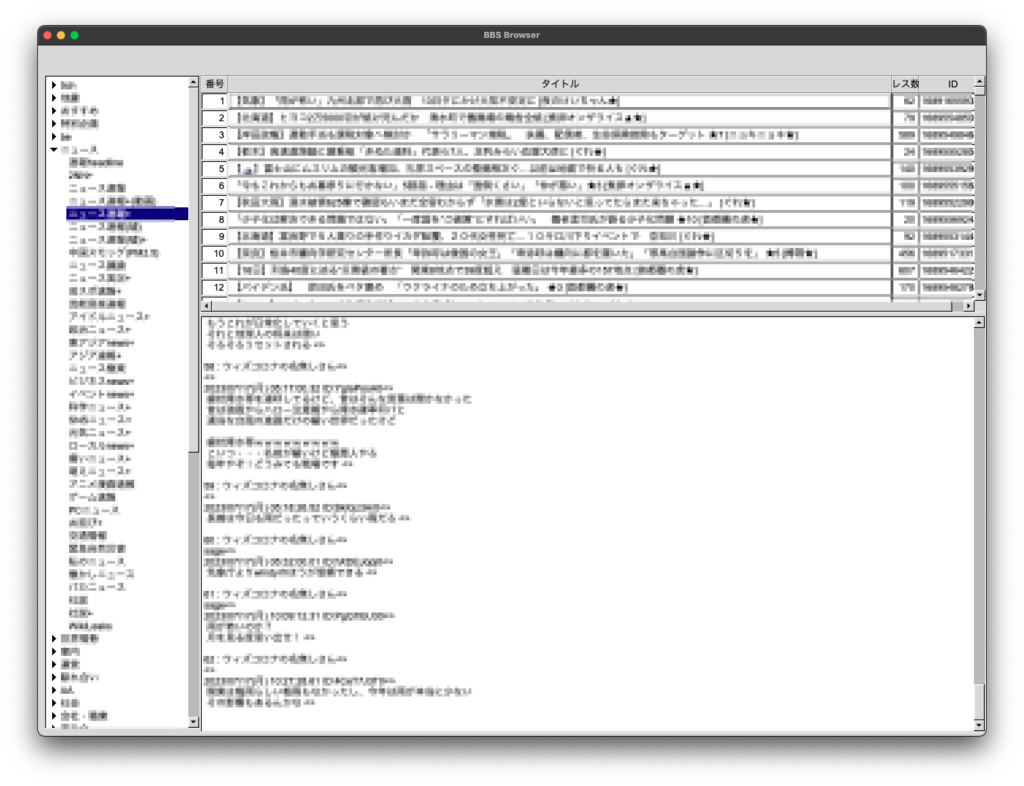
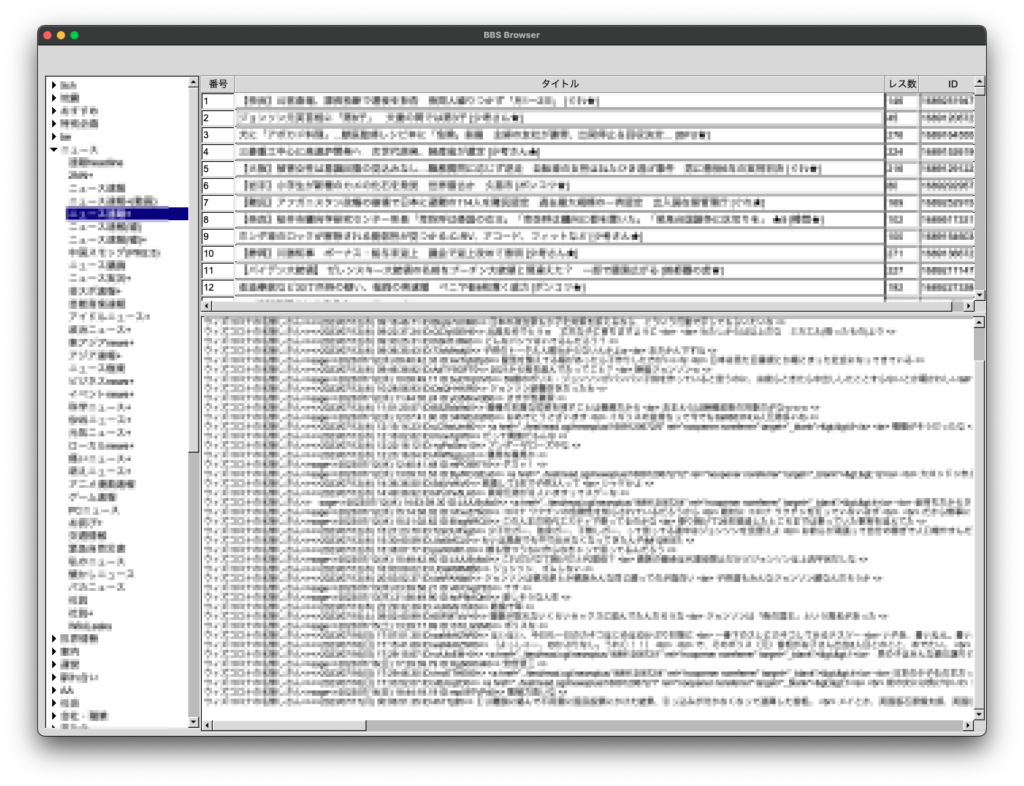
昨日の段階でFl_WebViewの埋め込みに成功したかに見えましたが、後でGUI左側のボード一覧、右上のスレッドタイトル一覧が全く動かなくなっていることが判明しました。
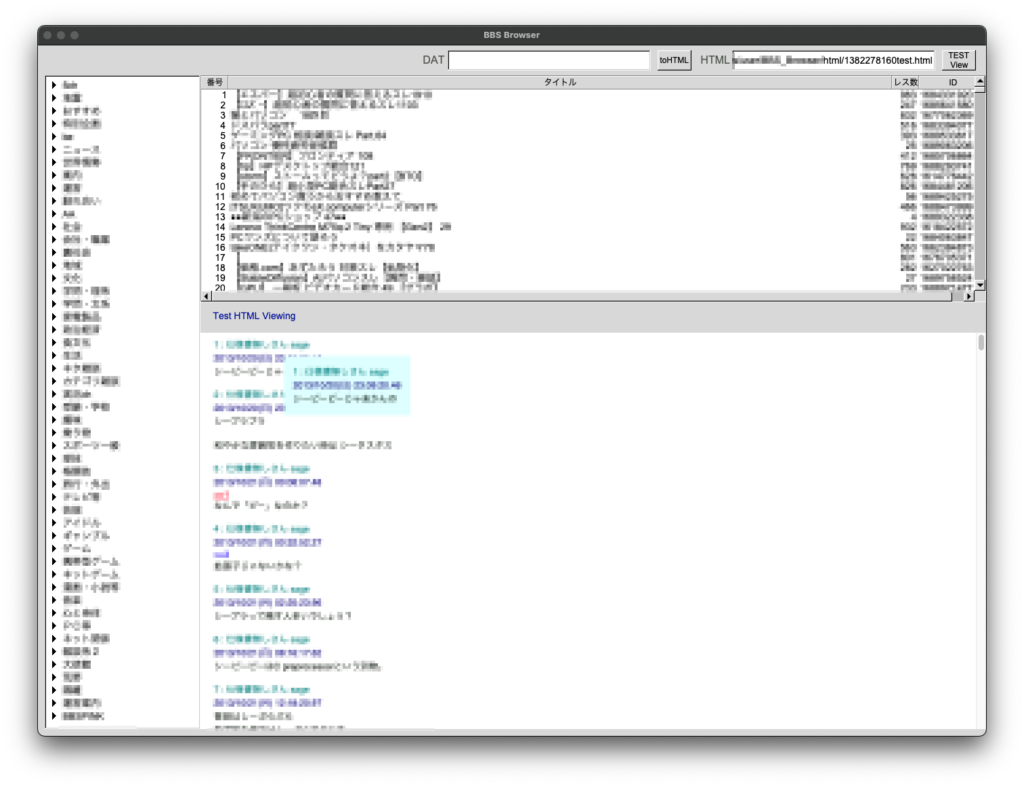
その問題については先ほど解決しましたので、合わせて導入手順を以下にまとめます。
1.FLTK 1.4.0 開発版をダウンロードし、/usr/localディレクトリへインストールする。
これまで1.4.0はApple Siliconでビルドできなかったのですが、20230714版はできました。正式リリースが確実に近づいているようです。
2.GitHubからFl_WebViewをダウンロードする。
3.解凍して/src/Fl_WebView.cxxの以下の行をコメントアウトする(私のアプリの場合)。
void Fl_WebView::init() {
if (!shown())
throw std::runtime_error("The window needs to be shown.");
auto handle = fl_xid(this);
wv = webview_create(false, (void *)handle);
make_delegate((void *)webview_get_window(wv), (void *)handle);
// Fl::add_idle(webview_run, wv); // この行をコメントアウトする
this->top_window()->callback(close_cb, (void *)webview_get_window(wv));
}
4.README.mdに従ってビルドする。FLTK 1.4.0存在下でビルドしないと後々不具合が生じる(1.3.8でビルドしたウィジェットでFl_Groupの関数が存在しないことに起因するビルドエラー発生事例あり)。
5./bin/libfltk_webview.aと/include/Fl_WebView.Hにより、Fl_WebViewウィジェットが使えるようになる。
Fl_WebViewの作者はこのウィジェットをGUI内で他ウィジェットと共存させるケースを想定していなかったようです。Google Chromeなどのようにウィンドウ一面を占める前提になっています。
私のアプリではGUI左側、右上も引き続き使用するので、Fl_WebView::init()にあるウィジェットへのhandle移動に関わる部分を無効にしました。
Makefileは以下のようになります。
# コンパイラ
COMPILER = clang++
DEBUG = -g
# オプション
CPPFLAGS = -D_LARGEFILE_SOURCE -D_LARGEFILE64_SOURCE -D_THREAD_SAFE -D_REENTRANT -std=c++20
LDFLAGS = -lfltk -lpthread -framework Cocoa -framework WebKit -lc++
# includeパス(-I)
INCLUDE = -I./include -I/Volumes/DATA_m1/code/cpp/mylib/include -I/usr/local/include \
-I/opt/homebrew/Cellar/libxml2/2.10.3_2/include \
-I/library/Fl_WebView/include
# ライブラリ(-l)
LIBRARY0 = -lcurl -liconv -lxml2 \
/library/Fl_WebView/bin/libfltk_webview.a \
# ライブラリパス(-L)
LIBRARY = -L/usr/local/lib
# ソースファイル
SRCDIR = ./src
SRCS = $(shell find $(SRCDIR) -type f -not -name ".DS_Store")
# オブジェクトファイル
OBJDIR = ./obj
OBJS = $(addprefix $(OBJDIR), $(patsubst ./src/%.cpp,/%.o,$(SRCS)))
# 実行ファイル
TARGETDIR = ./bin
TARGET = BBS_Browser
# cppファイルからoファイル作成 $<:依存ファイル
$(OBJDIR)/%.o: $(SRCDIR)/%.cpp
$(COMPILER) $(CPPFLAGS) $(INCLUDE) $(DEBUG) -o $@ -c $<
# アプリファイル作成関連
POSTBUILD = fltk-config --post
# oファイルから実行ファイルとappファイル作成
$(TARGET):$(OBJS)
$(COMPILER) -o $(TARGETDIR)/$@ $(OBJS) $(LIBRARY0) $(LDFLAGS) $(LIBRARY)
cp $(TARGETDIR)/$(TARGET) $(TARGET)
$(POSTBUILD) $(TARGET)
mkdir $(TARGET).app/Contents/Resources
cp ./images/$(TARGET).icns $(TARGET).app/Contents/Resources
plutil -insert 'CFBundleIconFile' -string $(TARGET).icns $(TARGET).app/Contents/Info.plist
rm -f $(TARGET)
# 全ソース強制コンパイル
.PHONY:all
all: clean $(TARGET)
# 全ファイル削除
.PHONY:clean
clean:
rm -rf $(OBJS) $(TARGETDIR)/$(TARGET) $(TARGET).app