[M1 Mac, MacOS Ventura 13.3.1, clang 14.0.3]
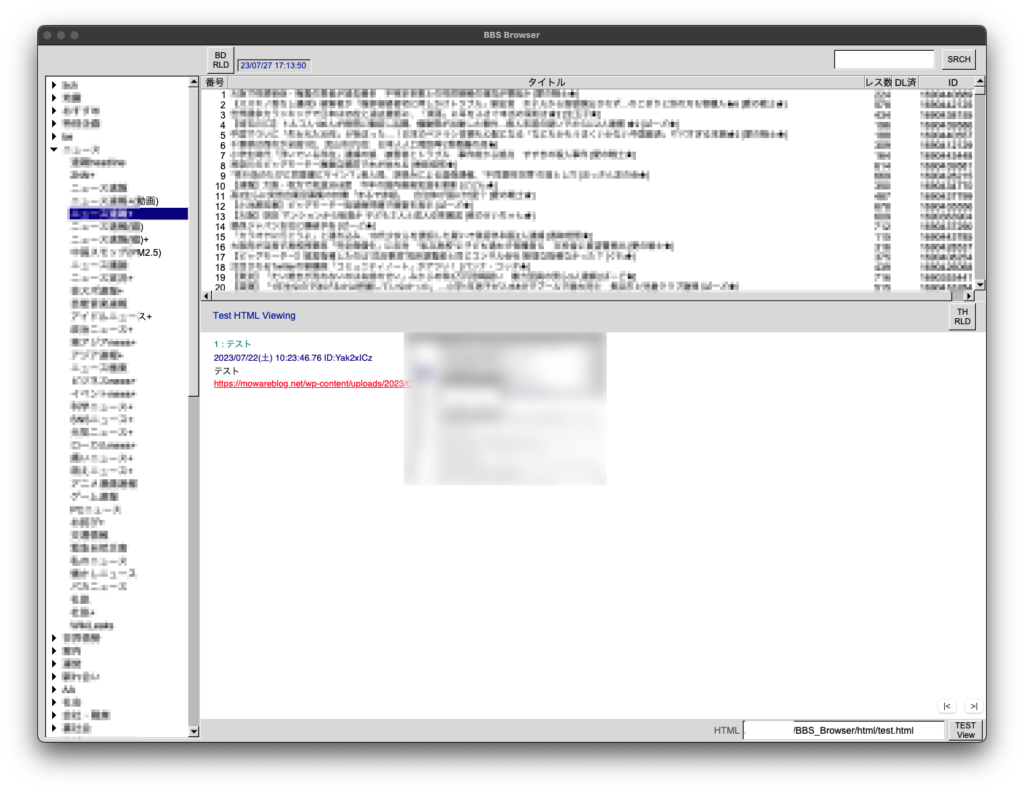
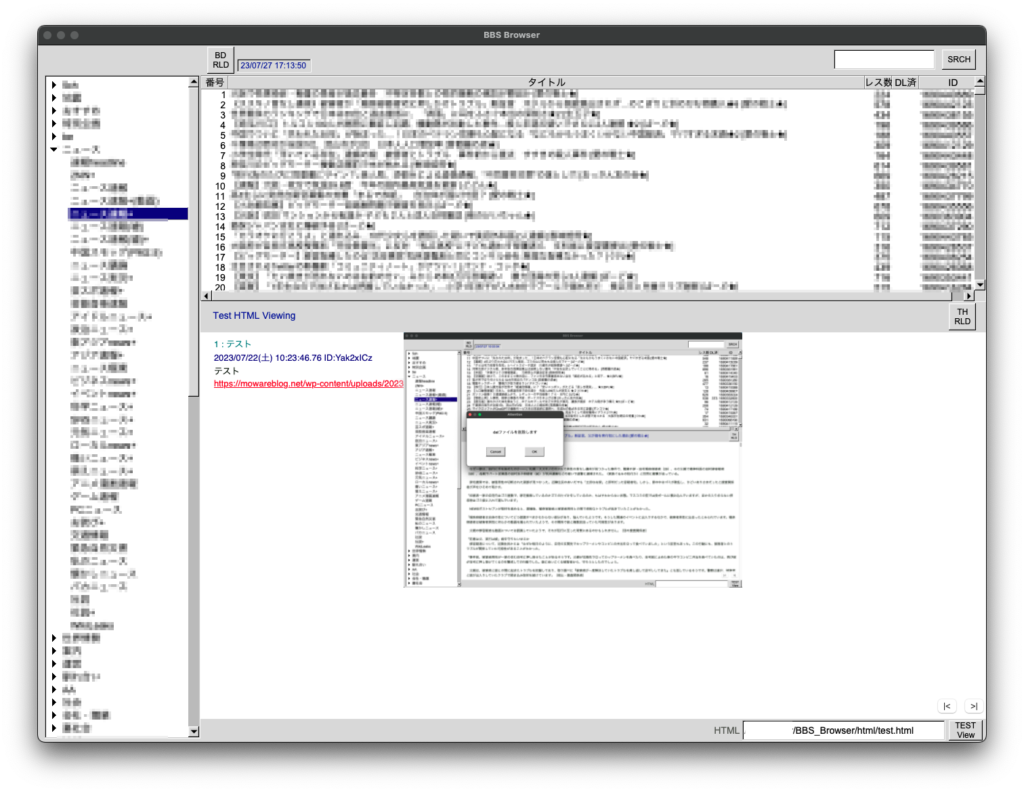
画像のURLをマウスオーバーするとぼかし画像がポップアップ表示され、クリックすると加工無しの画像がポップアップ表示されるようにしました。
ここが山場になるかと構えていましたが、思っていたよりもあっさりでした。それでもChatGPTを駆使しながら4時間程度掛かっています。
最も手こずったのはクリックして指定サイズでポップアップさせるところでしょうか。どうしても普通にリンクを踏む形になって大きいサイズでの埋め込み表示になってしまいました。結局、event.preventDefault()でデフォルトのリンク処理をスキップして解決しました。
たまにポップアップの後に影が残ったりしますが、後日対応することにします。


<html lang="ja">
<HEAD>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="styles.css" />
<script type="text/javascript" src="function.js"></script>
<STYLE TYPE="text/css">
.popup-image {
position: absolute;
top: 0;
left: 300px;
width: 300px;
height: auto;
display: none;
filter: blur(10px); // ぼかし加工
}
.popup-image2 {
position: absolute;
top: 0;
left: 300px;
width: 500px;
height: auto;
display: none;
}
</STYLE>
</HEAD>
<BODY bgcolor="#ffffff">
<p id ='1'><font size="2" color="#008080">1 : テスト<br></font>
<font size="2" color="#000080">2023/07/22(土) 10:23:46.76 ID:xxx<br></font>
<font size="2" color="#000B00"> テスト <br> <a href="画像のURL"
rel="noopener noreferrer" onmouseover="showImage(this,event);" onmouseout="hideImage();"
onclick="showImage2(this,event);">画像のURL</a>
</font></p>
<script>
// ぼかしあり画像表示
function showImage(element,event) {
var imageSrc = element.getAttribute("href");
var imageElement = document.createElement("img");
imageElement.src = imageSrc;
imageElement.classList.add("popup-image");
document.body.appendChild(imageElement);
imageElement.style.display = "block";
var rect = imageElement.getBoundingClientRect();
var y1 = rect.top;
console.log("Popup y1 = " + y1);
var y2 = event.clientY;
console.log("Popup y2 = " + y2);
var y = -y1 + y2 -100;
if (y < -y1){
y = -y1;
}
console.log("Popup y = " + y);
imageElement.style.top = y;
}
// ぼかしなし画像表示
function showImage2(element,event) {
event.preventDefault();
var imageSrc = element.getAttribute("href");
var imageElement = document.createElement("img");
imageElement.src = imageSrc;
imageElement.classList.add("popup-image2");
document.body.appendChild(imageElement);
imageElement.style.display = "block";
var rect = imageElement.getBoundingClientRect();
var y1 = rect.top;
console.log("Popup y1 = " + y1);
var y2 = event.clientY;
console.log("Popup y2 = " + y2);
var y = -y1 + y2 -100;
if (y < -y1){
y = -y1;
}
console.log("Popup y = " + y);
imageElement.style.top = y;
}
// 画像消去
function hideImage() {
var popupImages = document.getElementsByClassName("popup-image");
while (popupImages.length > 0) {
var image = popupImages[0];
image.parentNode.removeChild(image);
}
var popupImages2 = document.getElementsByClassName("popup-image2");
while (popupImages2.length > 0) {
var image2 = popupImages2[0];
image2.parentNode.removeChild(image2);
}
}
</script>
</BODY></html>