[M1 Mac, MacOS Ventura 13.3.1, clang 14.0.3]
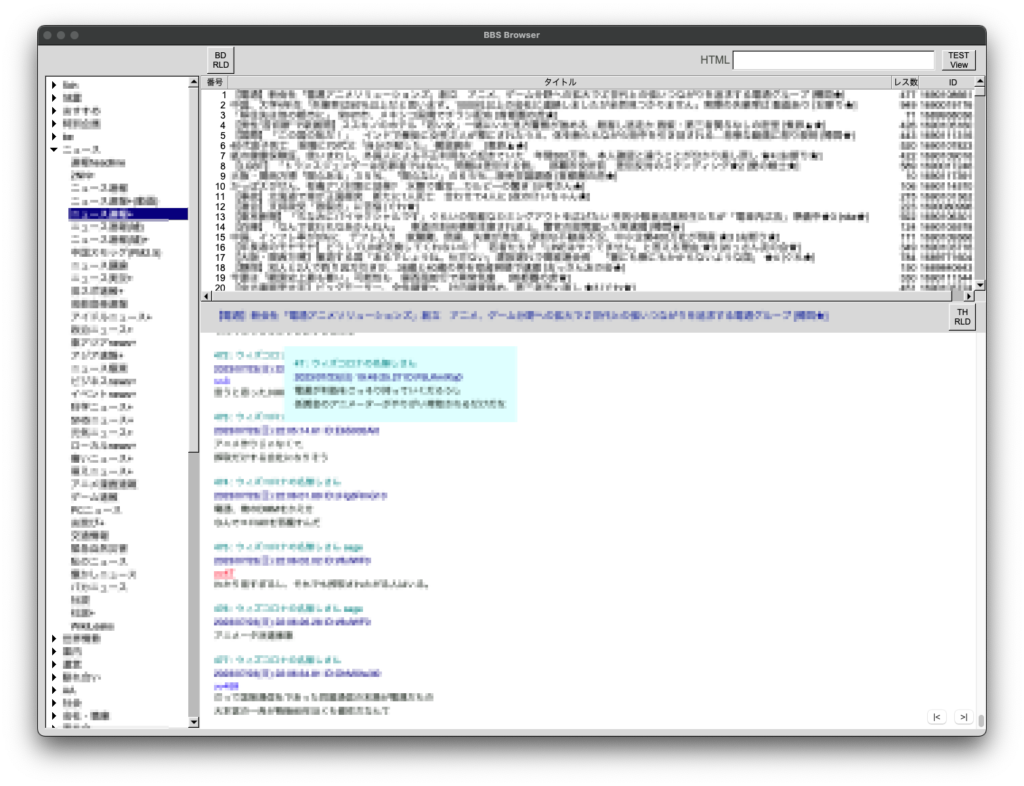
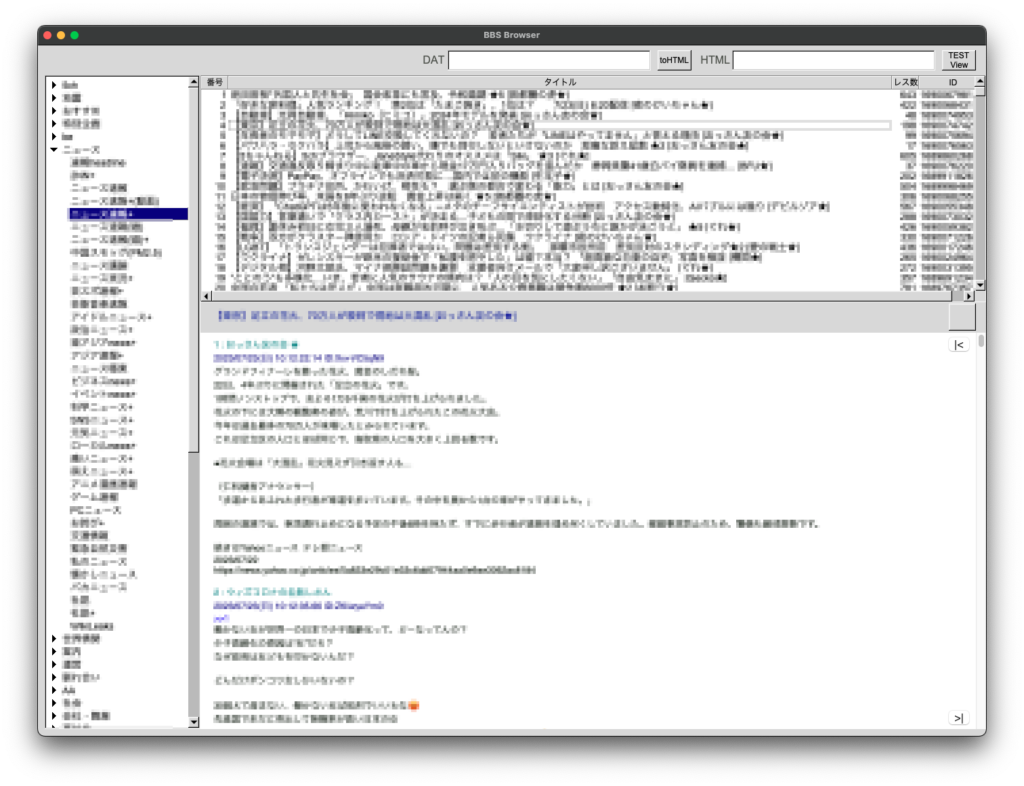
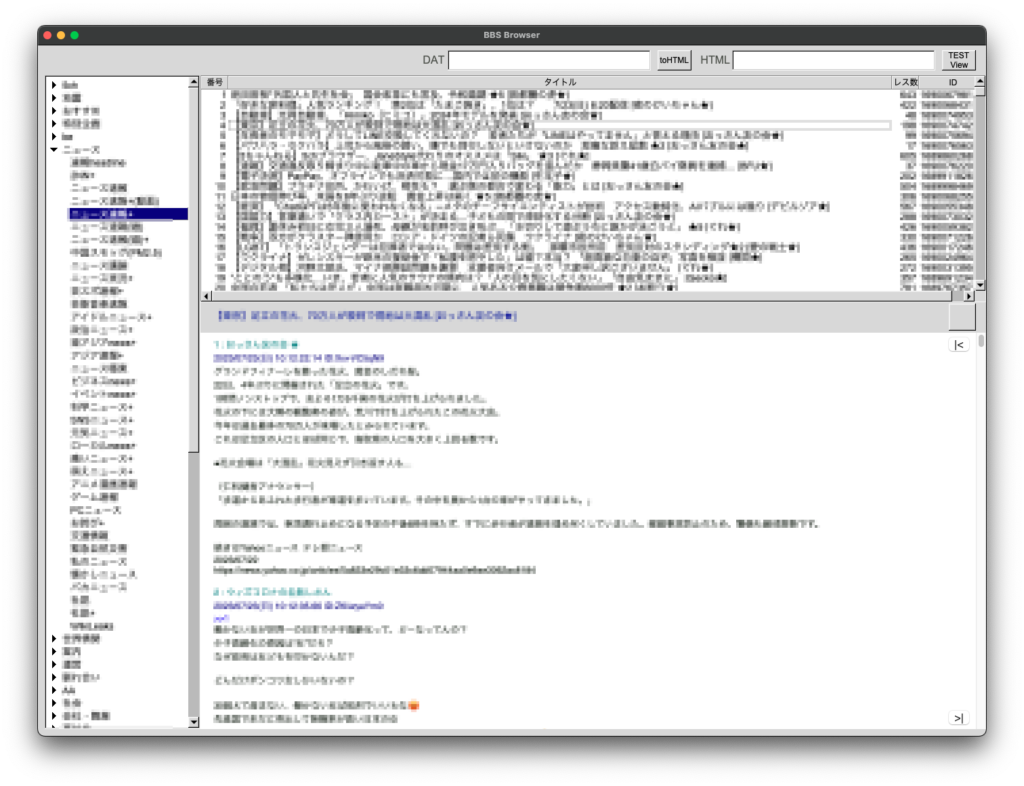
HTML右端にスクロールボタンを配置し、最上部、最下部へ移動できるようにしました。ボタンはスクロールしても動きません。
Fl_Buttonで移動させたかったのですが、Fl_WebViewの子要素としてスクロールバーを把握する方法が分からないため、この手法にしました。
ここ数日結構根を詰めて取り組んだので、しばらくのんびりします。
振り返ればプログラミングを始めて3年半が経ちました。進度としてはまずまずだと思います。

<html lang="ja">
<HEAD>
<meta charset="utf-8">
<STYLE TYPE="text/css">
A:link { color: #0000ff;
text-decoration: none; }
A:visited { color: #008080;
text-decoration: none; }
A:hover { color: #ff0000;
text-decoration: underline; }
body {
font-family:"Helvetica","ヒラギノ角ゴ";
margin-left: 20px;
}
.tips {
position: absolute;
top: 0px;
left: 100px;
visibility:hidden;
background-color: #E0FFFF;
margin-left:2%;
padding:1em;
}
.rightTop-fixed-button {
position: fixed;
top: 0;
right: 0;
width: 50px;
height: 20px;
/* padding-top: 0px; */
text-align: center;
background: #FFFFFF;
border-top: 4px solid #fff;
}
.rightTop-fixed-button button {
font-size: 16px;
cursor: pointer;
vertical-align: middle;
}
.rightTop-fixed-button button:hover {
opacity: 0.2;
}
.rightBtm-fixed-button {
position: fixed;
bottom: 10px;
right: 0;
width: 50px;
height: 20px;
/* padding-top: 0px; */
text-align: center;
background: #FFFFFF;
border-top: 4px solid #fff;
}
.rightBtm-fixed-button button {
font-size: 16px;
cursor: pointer;
vertical-align: middle;
}
.rightBtm-fixed-button button:hover {
opacity: 0.2;
}
</STYLE>
<script>
function showPopup(id) {
if(document.getElementById){
var element = document.getElementById(id);
element.style.visibility = (element.style.visibility == 'visible')? "hidden": "visible";
var rect = element.getBoundingClientRect();
var y = rect.top;
console.log("Popup y = " + y);
element.style.top = -y + 20;
}
}
function moveTop(){
scrollTo(0,0);
}
function moveBottom(){
let scrollHeight = Math.max(
document.body.scrollHeight, document.documentElement.scrollHeight,
document.body.offsetHeight, document.documentElement.offsetHeight,
document.body.clientHeight)
scrollTo(0, scrollHeight);
}
</script>
</HEAD>
<BODY bgcolor="#ffffff">
<div class="rightTop-fixed-button">
<button onclick="moveTop();">|<</button>
</div>
<div class="rightBtm-fixed-button">
<button onclick="moveBottom();">>|</button>
</div>
<以下略>