[M1 Mac, MacOS Ventura 13.3.1, clang 14.0.3]
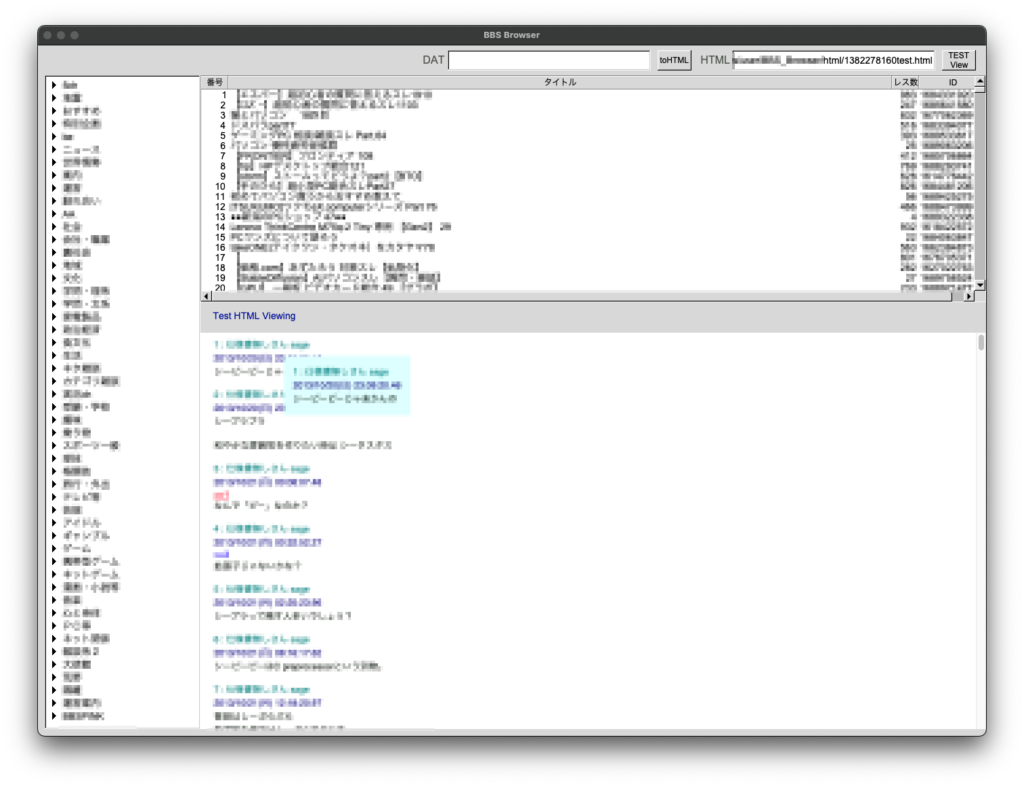
前回の設定ではポップアップのTOP位置が絶対座標のゼロだったため、スクロールすると見えなくなってしまいます。
ホバーした時のFl_WebView上端Y座標を基準にTOP設定することで常にGUI上にポップアップが出現するようにしました。
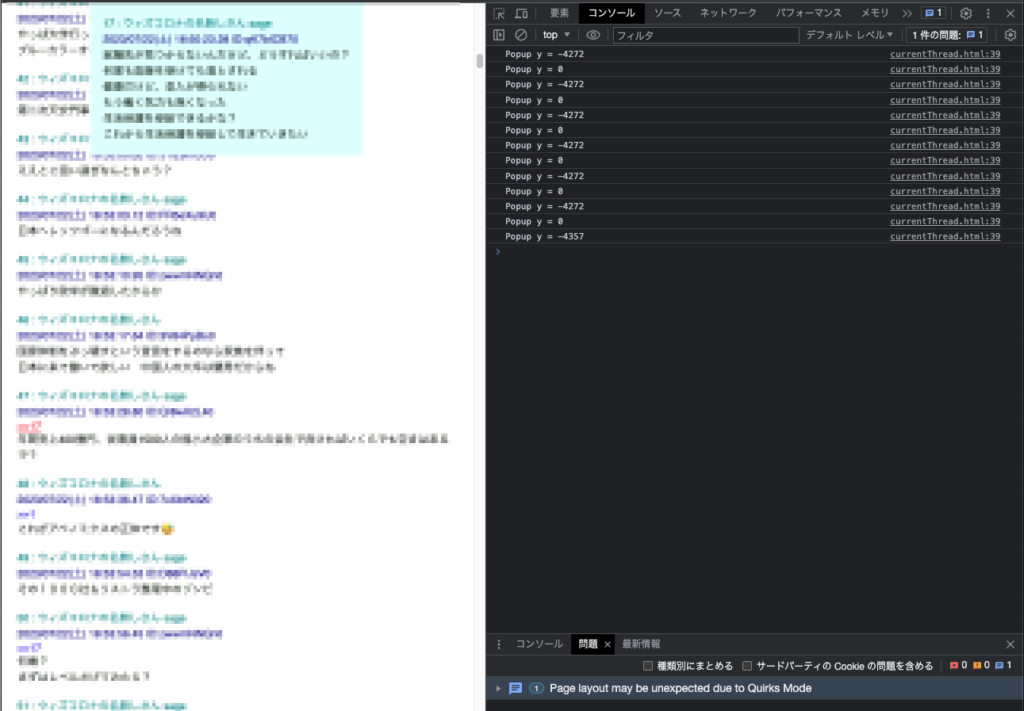
Google Chromeの検証画面でY座標を出力させながら動作確認しました。生成するHTMLはサイズが倍になりましたが、表示速度は体感では変わらずでした。
今回はJavaScript初学者にはキツい内容でした。4時間ほど掛かったでしょうか。ChatGPTはまあまあ貢献してくれました。

<html lang="ja">
<HEAD>
<meta charset="utf-8">
<STYLE TYPE="text/css">
A:link { color: #0000ff;
text-decoration: none; }
A:visited { color: #008080;
text-decoration: none; }
A:hover { color: #ff0000;
text-decoration: underline; }
body {
font-family:"Helvetica","ヒラギノ角ゴ";
margin-left: 20px;
}
.tips {
position: absolute;
top: 0px;
left: 100px;
visibility:hidden;
background-color: #E0FFFF;
margin-left:2%;
padding:1em;
}
</STYLE>
<script>
function showPopup(id) {
if(document.getElementById){
var element = document.getElementById(id);
element.style.visibility = (element.style.visibility == 'visible')? "hidden": "visible";
var rect = element.getBoundingClientRect(); // ホバー時のFl_WebViewを取得する
var y = rect.top; // 上端のY座標を取得する
console.log("Popup y = " + y); // Y座標を出力
element.style.top = -y + 20; // Y座標に-1を掛け20px下へずらした位置をTOPとする
}
}
</script>
<以下略>// GUI表示用
<p><font size="2" color="#008080">5 : 投稿者名 <br>
</font><font size="2" color="#000080">2023/07/22(土) 18:48:05.94 ID:xxx<br>
</font><font size="2" color="#000B00"> <span onmouseover = "showPopup(2);" onmouseout = "showPopup(2);">
<a href="../test/read.cgi/xxx/2" rel="noopener noreferrer" target="_blank">>>2</a>
</span> <br> 本文 </font></p>
// ポップアップ用
<p id="5" class="tips"><font size="2" color="#008080">5 : 投稿者名 <br>
</font><font size="2" color="#000080">2023/07/22(土) 18:48:05.94 ID:xxx<br>
</font><font size="2" color="#000B00"> <span onmouseover = "showPopup(2);" onmouseout = "showPopup(2);">
<a href="../test/read.cgi/xxx/2" rel="noopener noreferrer" target="_blank">>>2</a>
</span> <br> 本文 </font></p>