[M1 Mac, Big Sur 11.6.5, Python 3.10.0]
[Python]329のコードを修正しました。以下の通りになります。
修正前のコードでも動作しますが、jpgファイルへの変換により透過部分が黒くなる上に、不可逆圧縮することで図形周辺画素の色データにズレが生じています。pngのままでも解像度を上げられるのでその方が良いでしょう。
前回330の記事でnumpyを使った透過部分黒色化対策方法を紹介しましたが、pngのままicnsファイルを作れるようになったためnumpyは不要になりました。Qt5への移植もスムーズに進みそうです。
from PIL import Image
import subprocess, os
from PyQt6.QtWidgets import QDialog,QPushButton,QLabel
from PyQt6.QtCore import Qt
class MakeIcns():
def make(self, filepath0, window):
img = Image.open(filepath0)
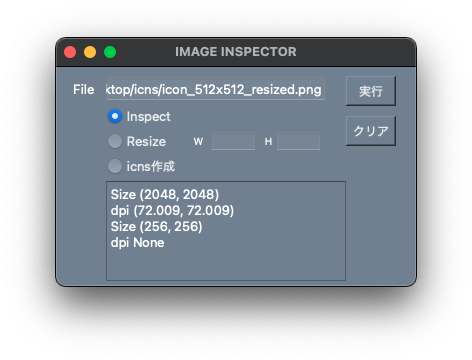
print(str(img.size))
if str(img.size)=="(2048, 2048)": # 2048*2048 dpi=72
filepath1 = ".".join(filepath0.split(".")[:-1]) + "1.png" # 1024*1024 dpi=144
filepath2 = ".".join(filepath0.split(".")[:-1]) + "2.png" # 512*512 dpi=72
filedir = "/".join(filepath0.split("/")[:-1]) + "/" + (filepath0.split("/")[-1]).split(".")[-2] + ".iconset/"
os.mkdir(filedir)
img = Image.open(filepath0)
# 1024*1024 dpi=144
img_resize2 = img.resize((1024,1024))
img_resize2.save(filepath1,dpi = (144, 144))
# 512*512 dpi=72
img_resize = img.resize((512,512))
img_resize.save(filepath2,dpi = (72, 72))
pixels = [32, 64, 256, 512, 1024]
pixels2 = [16, 32, 128, 256, 512]
filepaths = ['icon_16x16@2x.png','icon_32x32@2x.png','icon_128x128@2x.png','icon_256x256@2x.png','icon_512x512@2x.png']
filepaths2 = ['icon_16x16.png','icon_32x32.png','icon_128x128.png','icon_256x256.png','icon_512x512.png']
# dpi=144の各種pngファイル作成
for pixel,file in zip(pixels,filepaths):
img = Image.open(filepath1)
img_resize = img.resize((pixel,pixel))
img_resize.save(filedir + file, dpi = (144, 144))
img.close()
# dpi=72の各種pngファイル作成
for pixel,file in zip(pixels2,filepaths2):
img = Image.open(filepath2)
img_resize = img.resize((pixel,pixel))
img_resize.save(filedir + file, dpi = (72, 72))
img.close()
# icnsファイル作成
dir = "/".join(filepath0.split("/")[:-1])
iconset = (filepath0.split("/")[-1]).split(".")[-2] + ".iconset"
cmd = f'iconutil -c icns {iconset}'
subprocess.run(cmd, cwd=dir,shell=True)
os.remove(filepath1)
os.remove(filepath2)
else:
MakeIcns.showDialog(self,window)
def showDialog(self,window):
dlg = QDialog(window)
dlg.setFixedSize(250,100)
label = QLabel('This file is invalid.\nPNG file[2048*2048,72dpi] required',dlg)
label.setAlignment(Qt.AlignmentFlag.AlignCenter)
label.move(15,20)
label.setStyleSheet('font-size:14px')
btn = QPushButton("OK",dlg)
btn.move(90,60)
def action():
dlg.close()
btn.released.connect(action)
dlg.setWindowTitle("Attention")
dlg.exec()