[M1 Mac, Big Sur 11.6.5, FLTK 1.3.8]
PyQt6アプリのQt5への移植はシグナル/スロットの接続がうまくいかず断念しました。
Electron(JavaScript)といいQt5といいアプリ内通信に苦手意識があります。シグナルがどう伝わっていくのか、printコマンドを随所に挟んで解明していくというような手段を会得しないとどうしようもないです。
ところでQt Creatorは便利ですが想像以上の重さでした。特にクリーンの遅さには閉口しましたね。また他のIDE以上に書かされている感が強く、結局馴染めなかったです。
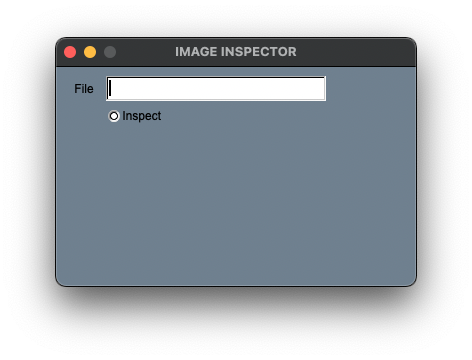
仕方なく9日ぶりにFLTKに戻ってきて、こちらに移植しはじめました。しかし思うのですが、FLTKのラジオボタンが四角いというのは色々尋常ではないです。FLTKが芸術作品であれば何も言いませんが、ユーザーが活用するためのものではないんですかね。
面倒でもC言語で一から開発する方が精神衛生的に良いのではないか、と思い始めています。メインはJava・Python、余興でC言語というのが私には合っているのかもしれません。
#include <FL/Fl.H>
#include <FL/Fl_Window.H>
#include <FL/Fl_Tabs.H>
#include <FL/Fl_Button.H>
#include <FL/Fl_Widget.H>
#include <FL/Fl_Tooltip.H>
#include <FL/Fl_Box.H>
#include <FL/Fl_Input.H>
#include <FL/Fl_Round_Button.H>
#include <FL/Fl_Hor_Slider.H>
int main(int argc, char **argv) {
Fl_Window *window = new Fl_Window(100,100,360,220,"IMAGE INSPECTOR");
window->color(fl_rgb_color(112,128,144));
Fl_Group *area = new Fl_Group(0,0,360,220,"");{
// file
Fl_Box *file = new Fl_Box(15,15,35,16,"File");
file->labelsize(12);
file->align(Fl_Align(FL_ALIGN_INSIDE|FL_ALIGN_LEFT));
Fl_Input *file_input = new Fl_Input(50,10,220,25,"");
// inspect
Fl_Round_Button *inspect = new Fl_Round_Button(50,40,90,20,"Inspect");
inspect->labelsize(12);
}
area->end();
window->end();
window->show(argc, argv);
return Fl::run();
}