[M1 Mac, MacOS Ventura 13.3.1, clang 14.0.3]
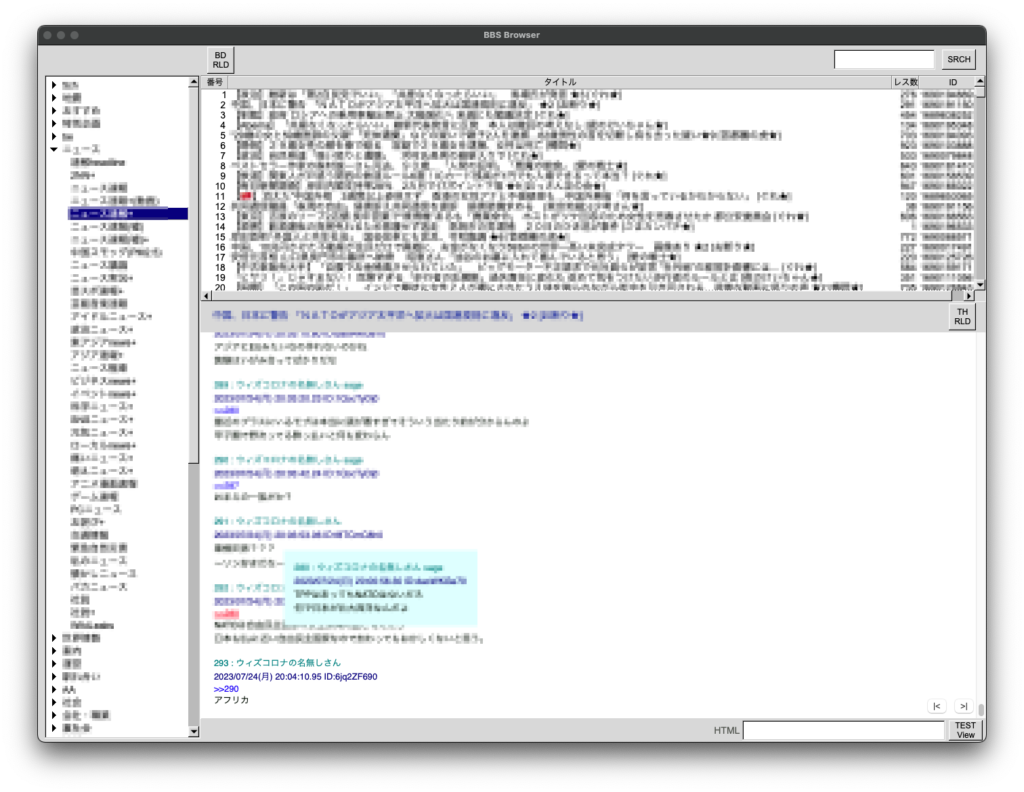
レスアンカーのポップアップの位置をFl_WebViewの先頭やや下に固定していましたが、視線の動きを減らすため、ホバーした位置の近くに変更しました。
正確にはホバー位置を基準に100px上方へずらしています。上にはみ出さないよう調整しています。
ところでアプリのサイズは今のところ2.7MBになります。curlやxml2ライブラリは含みません。かなり軽量でかつ高速です。
単機能Electronアプリ(JavaScript)210MBやJavaアプリを除くと、これまで作ってきたデスクトップアプリでは最大サイズになりました。ちなみにSwiftで作ったメモアプリiOS版、ChatGPTアプリiOS版はそれぞれ4.2MB、2.7MBです。

function showPopup(id, event) {
var element = document.getElementById(id);
element.style.visibility = (element.style.visibility == 'visible')? "hidden": "visible";
var rect = element.getBoundingClientRect();
var y1 = rect.top;
console.log("Popup y1 = " + y1);
var y2 = event.clientY;
console.log("Popup y2 = " + y2);
var y = -y1 + y2 -100;
if (y < -y1){
y = -y1;
}
console.log("Popup y = " + y);
element.style.top = y;
}<p id="251" class="tips"><font size="2" color="#008080">251 : 投稿者名
<br></font><font size="2" color="#000080">2023/07/23(日) 19:36:50.61 ID:xxx<br></font>
<font size="2" color="#000B00"> <span onmouseover = "showPopup(230,event);" onmouseout = "showPopup(230,event);" >
<a href="../xxx/230" rel="noopener noreferrer" target="_blank">>>230</a></span>
<br> 本文 </font></p>