[M1 Mac, MacOS Ventura 13.3.1, clang 14.0.3]
Fl_WebViewはGoogle ChromeのようなWebブラウザに近い機能を持っていますが、さすがに検証機能はありません。
そこでコンソールのような機能を持たせるため、テスト用のポップアップ要素をあらかじめ仕込んでおき、必要時にテスト関数でポップアップに結果を出力させるようにしました。
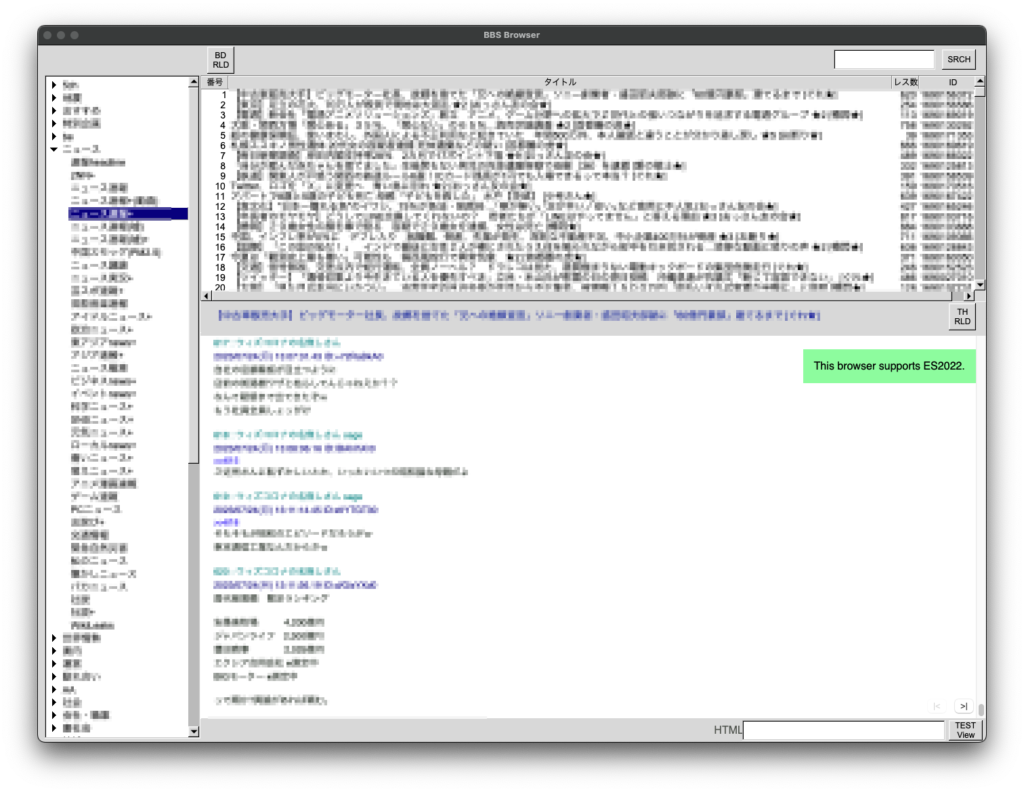
下図の例では、GUI右下のスクロールボタンをホバーした時にテスト関数が動作し、その結果を右上のポップアップに出力しています。
この機能により、Fl_WebViewは最新のJavaScriptであるES2022に対応していることが分かりました。
普段はChromeの検証機能を使えばいいと思いますが、Fl_WebView固有の性質を調べる場合は今回の機能を使用します。

function test(){
const msg = "This browser supports ES2022.";
const msg2 = "This browser don't supports ES2022.";
var element = document.getElementById("test");
element.style.visibility = (element.style.visibility == 'visible')? "hidden": "visible";
var rect = element.getBoundingClientRect();
var y = rect.top;
console.log("Popup y = " + y);
element.style.top = -y + 20;
try {
eval('class Foo { #bar = 42; }');
element.textContent = msg;
} catch (error) {
element.textContent = msg2;
}
}