[M1 Mac, MacOS Ventura 13.3.1, clang 14.0.3]
Fl_WebViewではSTYLEタグやJavaScriptを使えます。
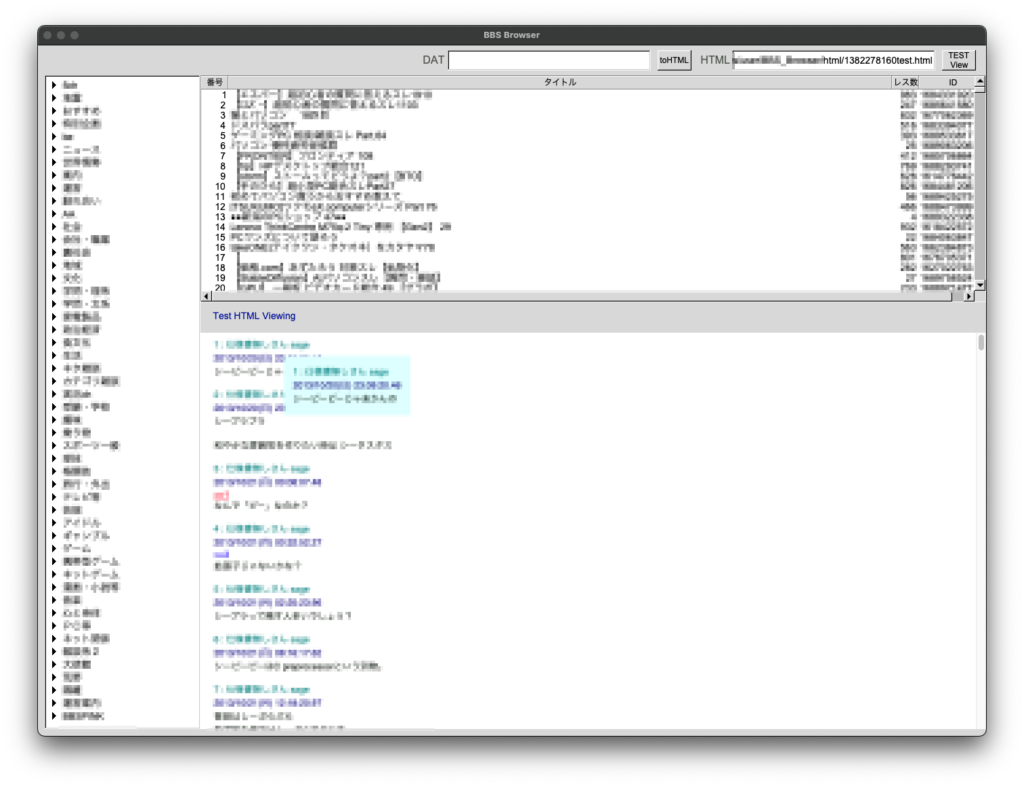
レスアンカーをホバーするとアンカー先の内容をポップアップするようにしました。
現時点ではFl_WebView表示用とポップアップ用を作成する必要があるので単純にHTMLの全体量は倍になります。
まだ検証していないのですが、表示速度に大きな影響があれば改良を検討します。

<html lang="ja">
<HEAD>
<meta charset="utf-8">
<STYLE TYPE="text/css">
A:link { color: #0000ff;
text-decoration: none; }
A:visited { color: #008080;
text-decoration: none; }
A:hover { color: #ff0000;
text-decoration: underline; }
body {
font-family:"Helvetica","ヒラギノ角ゴ";
margin-left: 20px;
}
.tips {
position: absolute;
top: 20px;
left: 100px;
visibility:hidden;
background-color: #E0FFFF;
margin-left:2%;
padding:1em;
}
</STYLE>
<script>
function showPopup(id) {
if(document.getElementById){
var element = document.getElementById(id);
element.style.visibility = (element.style.visibility == 'visible')? "hidden": "visible";
}
}
</script>
<以下略>