[M1 Mac, Big Sur 11.6.7, Python 3.10.4]
前回の改良版です。
前回のスクリプトでは、コピーした画像が3枚ある場合、三つ巴になって3枚全て削除対象になる可能性があるため、st_birthtime(元ファイル作成時刻)が同じケースではst_ctime(コピーした時刻)が古い方を削除対象にするようにしました。これで最も新しいコピー画像が残ります。
最初からst_ctimeを判断基準にするとスクリプトがよりシンプルになります。
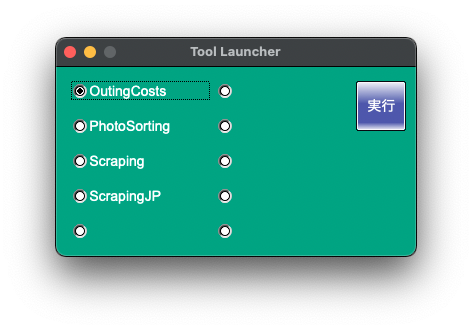
このスクリプトは先日製作したRustアプリにツールとして登録しました。
import os,glob,itertools,cv2
import numpy as np
path_list = glob.glob("/Desktop/temp/*.png")
delete_list = []
for pair in itertools.combinations(path_list, 2):
path_pair = list(pair)
image1 = cv2.imread(path_pair[0])
stat1 = os.stat(path_pair[0])
btime1 = stat1.st_birthtime
ctime1 = stat1.st_ctime
image2 = cv2.imread(path_pair[1])
stat2 = os.stat(path_pair[1])
btime2 = stat2.st_birthtime
ctime2 = stat2.st_ctime
result_compare = np.array_equal(image1, image2)
if result_compare == True:
if btime1 > btime2:
delete_list.append(path_pair[1])
elif btime1 < btime2:
delete_list.append(path_pair[0])
else:
if ctime1 > ctime2:
delete_list.append(path_pair[1])
else:
delete_list.append(path_pair[0])
print(delete_list)
for file in delete_list:
try:
os.remove(file)
except FileNotFoundError:
pass