[M1 Mac, Monterey 12.6.3, Python 3.10.4]
※この記事は”[JavaScript] Adobe XDのアイテムデータを取得するプラグイン作成”のPython編です
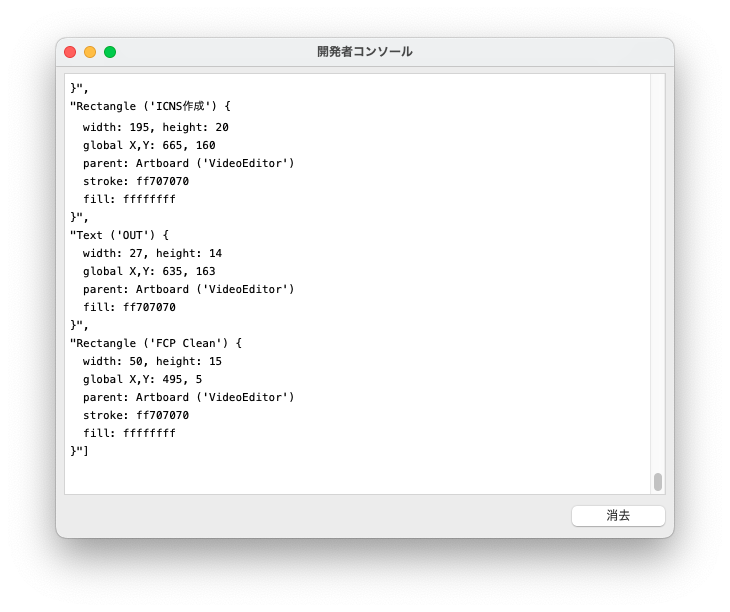
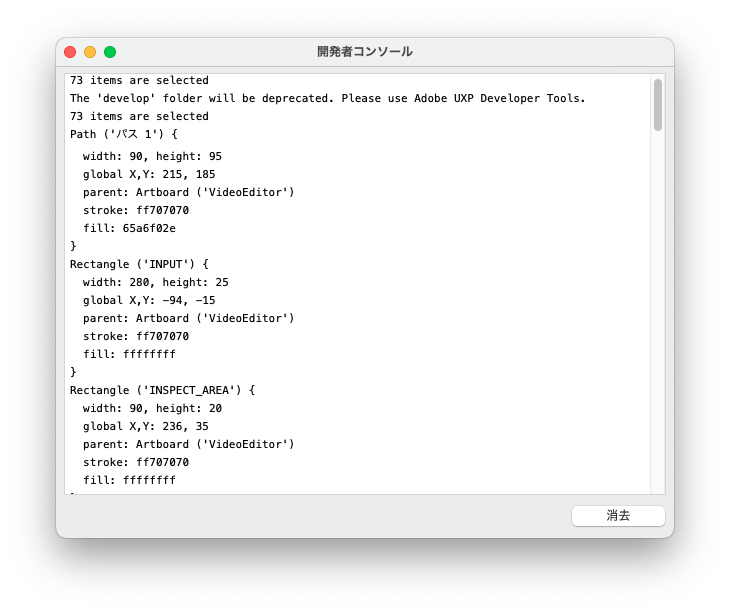
Adobe XDの自製プラグインで取得したアイテムデータからJSONファイルを作成しました。
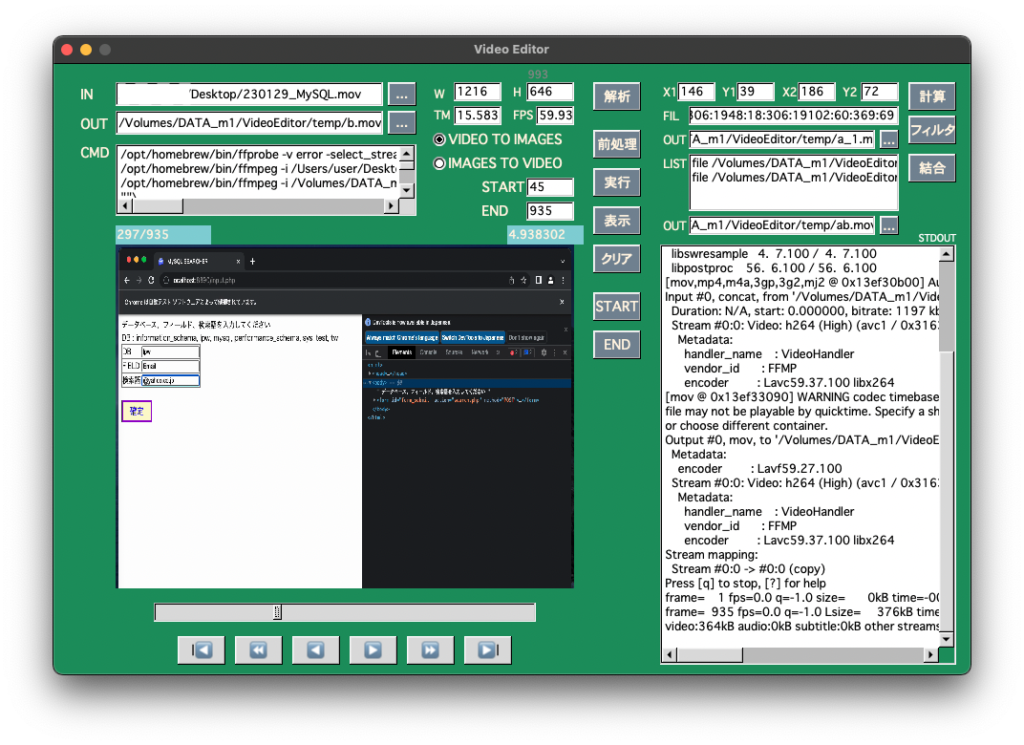
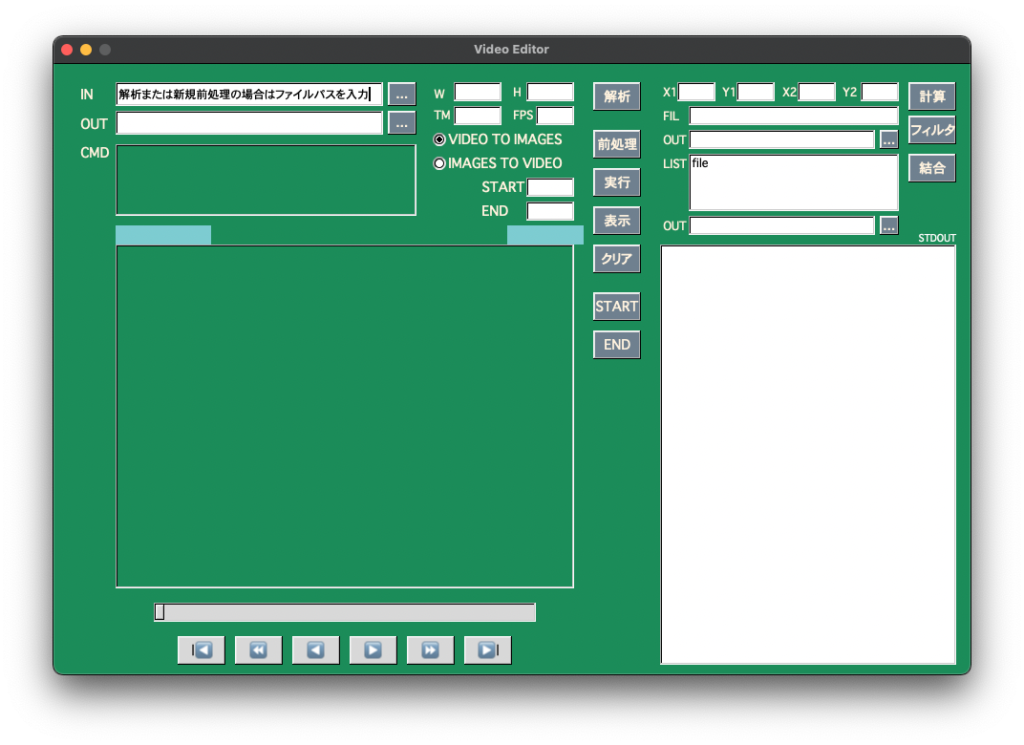
これでアイテムの座標と幅・高さをコピー&ペーストしてC++コードを修正できます。
あとはJSONファイルをキーのアルファベット順でソートする位でしょうか。
時間があればC++コードの自動書き換えを検討します。

import json
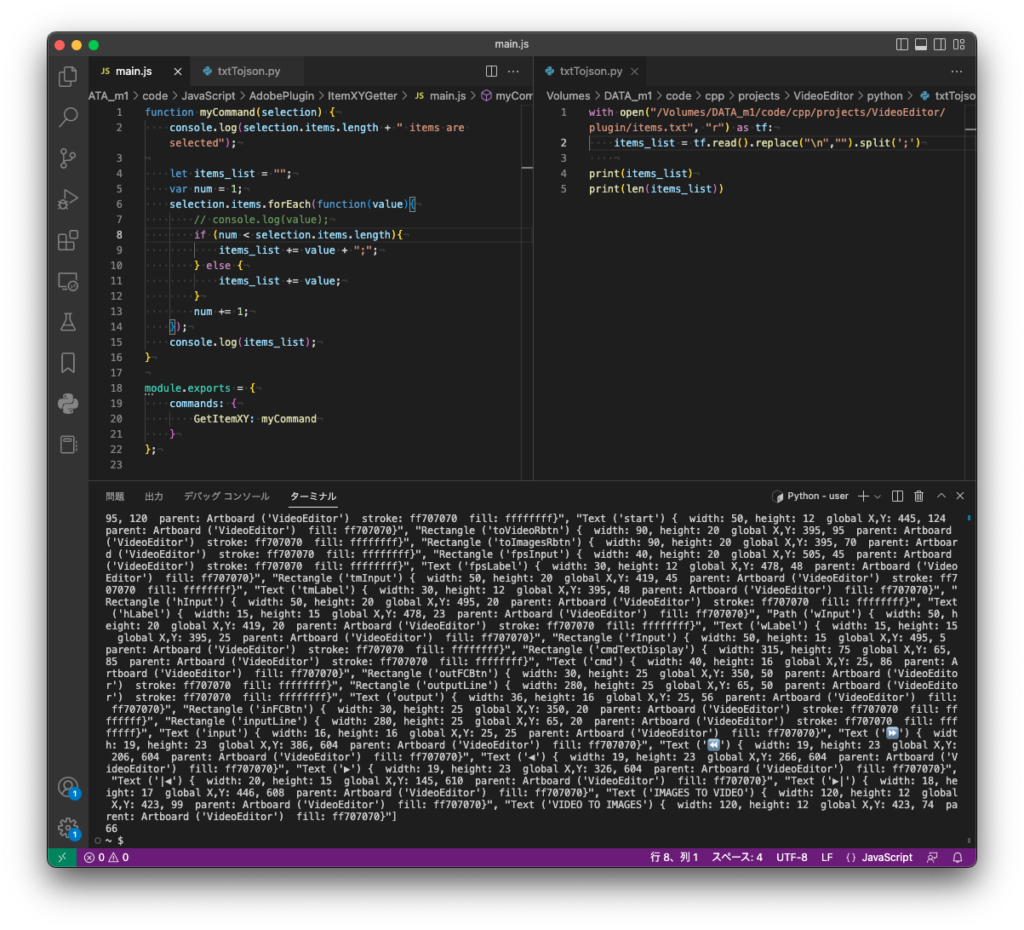
with open("items.txt", "r") as tf:
items_list = tf.read().replace("\n","").split(';')
# print(items_list)
# print(len(items_list))
# listからデータ抽出し、JSON文字列作成
json_str = ""
num = 0
for item in items_list:
name = item.split("'")[1]
print(name + "\n")
xy = (item.split("global X,Y:")[1]).split("parent")[0]
x = xy.split(",")[0]
y = xy.split(",")[1]
print(x + "\n")
print(y + "\n")
wh = (item.split("{")[1]).split("global")[0]
w = (wh.split("width:")[1]).split(", height")[0]
h = wh.split("height:")[1]
print(w + "\n")
print(h + "\n")
if num == 0:
json_str += "{\"" + name + "\"" + ":[" + x + ", " + y + ", " + w + ", " + h + "],\n"
elif num < len(items_list) -1:
json_str += "\"" + name + "\"" + ":[" + x + ", " + y + ", " + w + ", " + h + "],\n"
else:
json_str += "\"" + name + "\"" + ":[" + x + ", " + y + ", " + w + ", " + h + "]}"
print(json_str + "\n")
num += 1
# JSONファイル作成
file = open('items.json', mode='w')
file.write(json_str.replace(" ",""))
file.close()