[Mac M2 Pro 12CPU, Ventura 13.6.1, iOS 17.2.1, Xcode 15.0]
・現況
2週間ぶりの投稿になります。
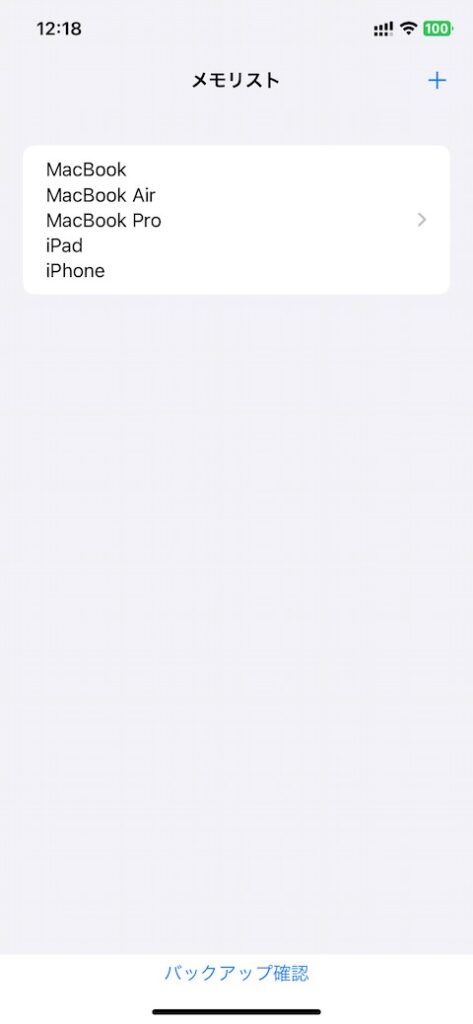
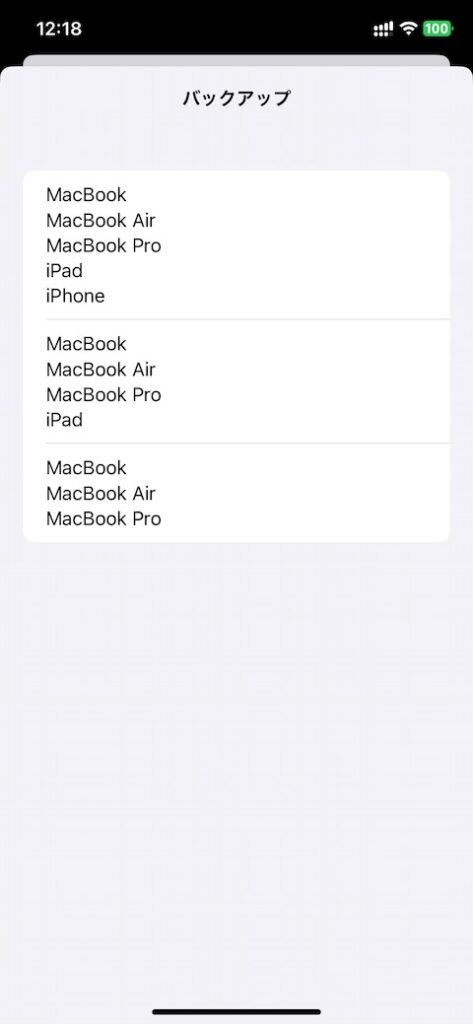
visionOS用アプリ・リリースの予行演習として、メモアプリのApp Store登録に没頭していました。
メモアプリ界隈はレッドオーシャンですから収益云々については全く期待していません。そもそもApp StoreアプリiOS版の貧弱な検索機能では私のアプリにたどり着けないでしょう。
・問題発覚
話を戻しますが、デバッグ版がほぼ完成したところで、リリース版を検証するためTestFlightに移行しました。移行当初はSANDBOXを使ったアプリ内課金やサブスクの検証しかしていなかったのですが、しばらくしてiCloudに配置しているCoreDataが使えなくなっていることに気が付きました。
Distribution証明書やProvisioning Profileの問題かと考え、何度も作成しなおしてはXcodeでArchiveをアップロードしていたところ、1日20回のアップロード制限に引っかかってしまいました。踏んだり蹴ったりとはこのことです。
仕方ないので捨てアプリ名でApp Store Connectに登録し直し*、色々試してみたものの解決には至らず1日超でギブアップしました。
・ようやく解決
しばらく頭を冷やしてから何となく検索語”cloudkit coredata release”でGoogle検索したところ、毎度お馴染みStackOverFlowの記事がヒットしました。
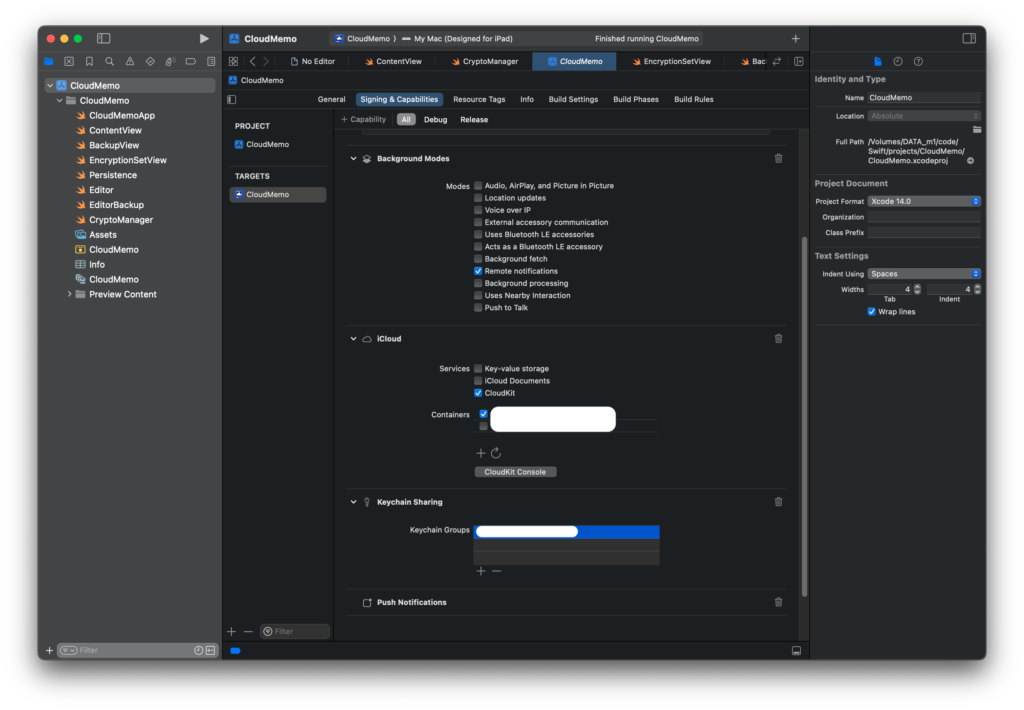
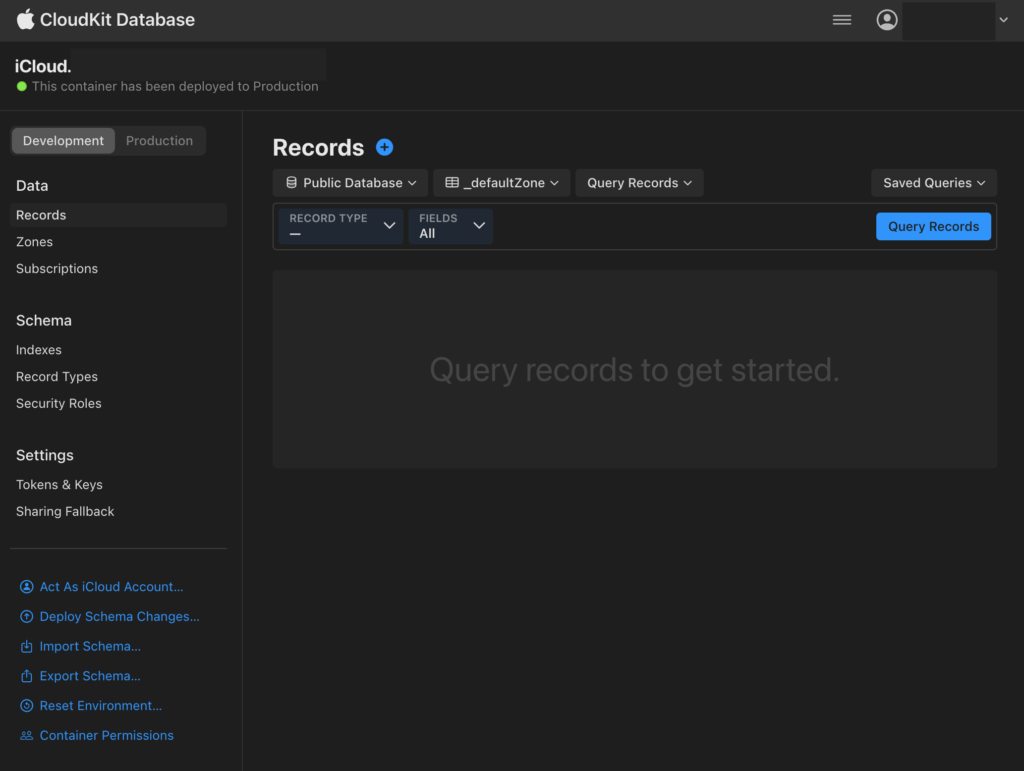
CloudKit ConsoleのCloudKit DatabaseでDeploy Schema Changesボタンを押し、次の画面でDeployボタンを押すと開発環境のCloudKitをリリース版で使えるようになる、とのことでした。AppleのCloudKit関連ドキュメントに説明があります。
CloudKitの扱いは慎重に行うべきということでしょう。なお1日後に解除とされていたArchiveのアップロード制限ですが、実際は13時間後解除でした。
結局、問題発覚から解決まで1日半掛かってしまいました。
・感想
開発者・配布者証明書を発行する際に使うキーチェーンアクセスや、Provisioning Profileなどを扱う”Certificates, Identifiers & Profiles”を散々いじり倒して大分使いこなせるようになってきましたし、CloudKitやCoreDataについて理解を深めることができたのは収穫でした。
もちろんChatGPTも駆使しましたが、回答の中でCloudKit Consoleの設定について触れることは1ミリもなかったです。プロンプトに問題がなかったか、時間があれば検証します。まあ雑な質問でもこれ位は答えて欲しいところではあります。

※ App Store Connectに登録したアプリは削除可能ですが、Bundle IdentifierはAppleサポートに削除してもらわないと再使用できないようです。App Store Connectには安易に登録しないのが無難でしょう。