[Mac M2 Pro 12CPU, Ventura 13.6, watchOS 10.0.1, Xcode 15.0]
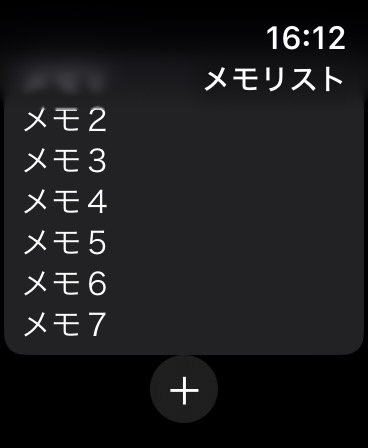
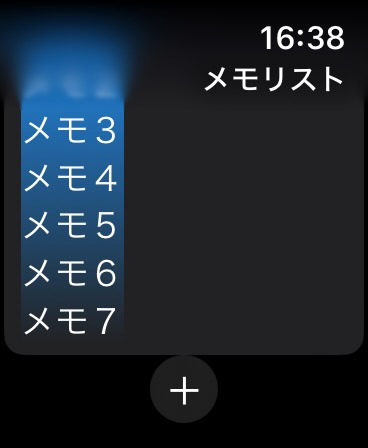
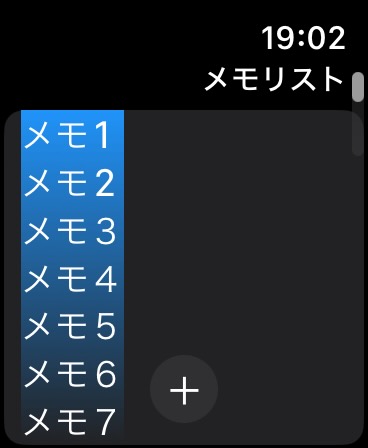
Apple Watchは表示面が小さくメモによっては全体を一度に表示できません。表示されているところがメモ全体のどこに当たるのか分かるようにするため、背景色をグラジエントにしました。
これでメモの下部を表示していても背景色が薄いので上部が隠れていると判断でき、メモの見落としを防ぐことができます。
スクロールバーでも同様の効果がありますが、watchOSでは常時表示にはできないため役に立ちません。


.background(LinearGradient(gradient: Gradient(colors:
[Color.blue, Color.blue.opacity(0.0)]), startPoint: .top, endPoint: .bottom))struct ContentView: View {
@Environment(\.managedObjectContext)var viewContext
@FetchRequest(
entity: Note.entity(),
sortDescriptors: [NSSortDescriptor(key: "creationDate", ascending: false)])
private var contents: FetchedResults<Note>
var body: some View {
NavigationView{
List{
ForEach(contents){content in
NavigationLink{
if((content.content?.isEmpty) == false){
DraftAppleWatch(text:content.content!, note: content)
}
}label:{
if((content.content?.isEmpty) == false){
Text(content.content!)
.font(.system(size: 20))
.background(LinearGradient(gradient: Gradient(colors: [Color.blue, Color.blue.opacity(0.0)]), startPoint: .top, endPoint: .bottom))
}
}
}
.onDelete(perform:deleteContent)
}
.navigationTitle("メモリスト")
.navigationBarTitleDisplayMode(.inline)
.toolbar{
ToolbarItem(placement:.bottomBar){
NavigationLink{
DraftAppleWatch()
}label:{
Text("+")
.font(.system(size: 24))
}
}
}
}
.accentColor(.blue)
}
<以下略>ScrollView {
Text(content.content!)
.font(.system(size: 20))
.background(LinearGradient(gradient: Gradient(colors: [Color.blue, Color.blue.opacity(0.0)]), startPoint: .top, endPoint: .bottom))
}
右上のバーは表示されない