[Mac M2 Pro 12CPU, Ventura 13.6, iOS 17.0.3, Xcode 15.0]
掲示板サイトからdatファイルをダウンロードするところで、結構時間がかかりました。
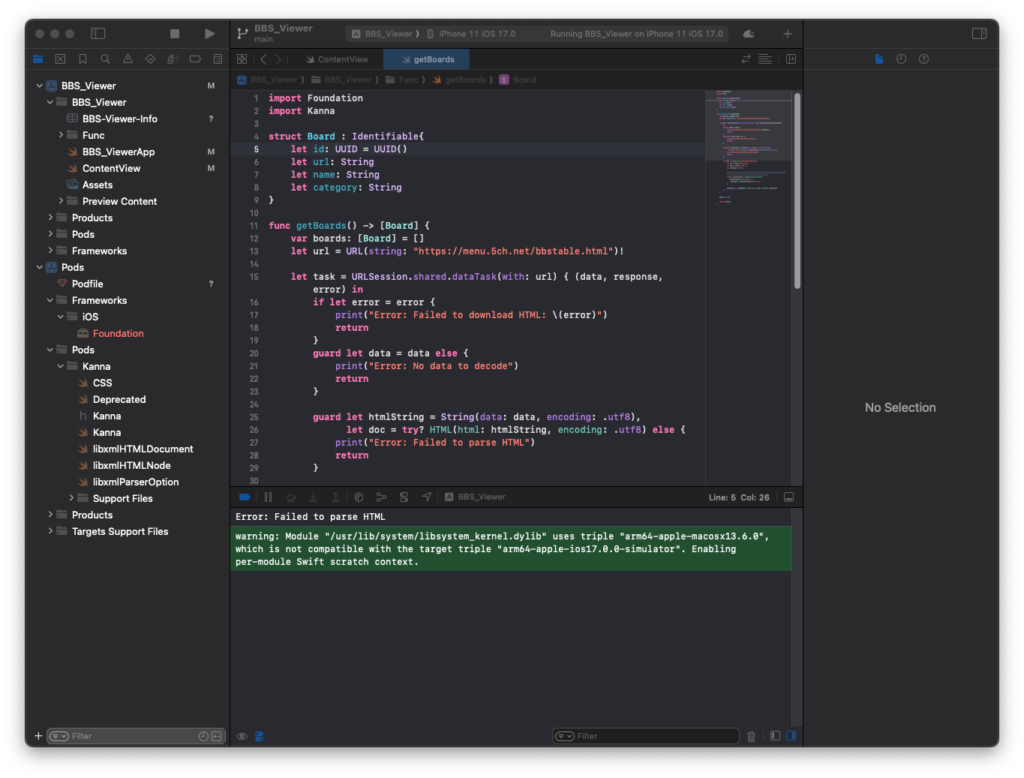
ちょっとした手違いで非同期関数が非同期的に動作せず、ダウンロード完了の手前で終わっていました。
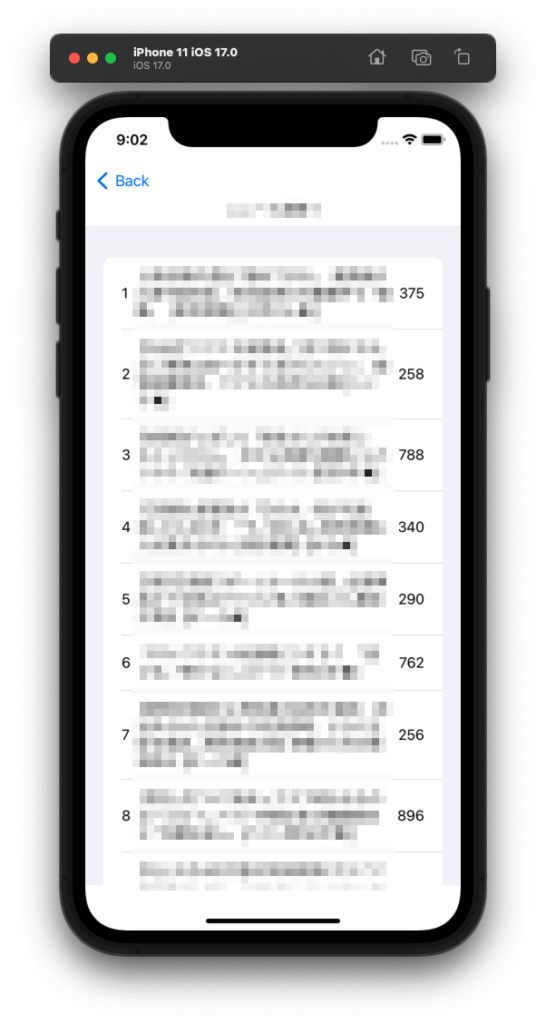
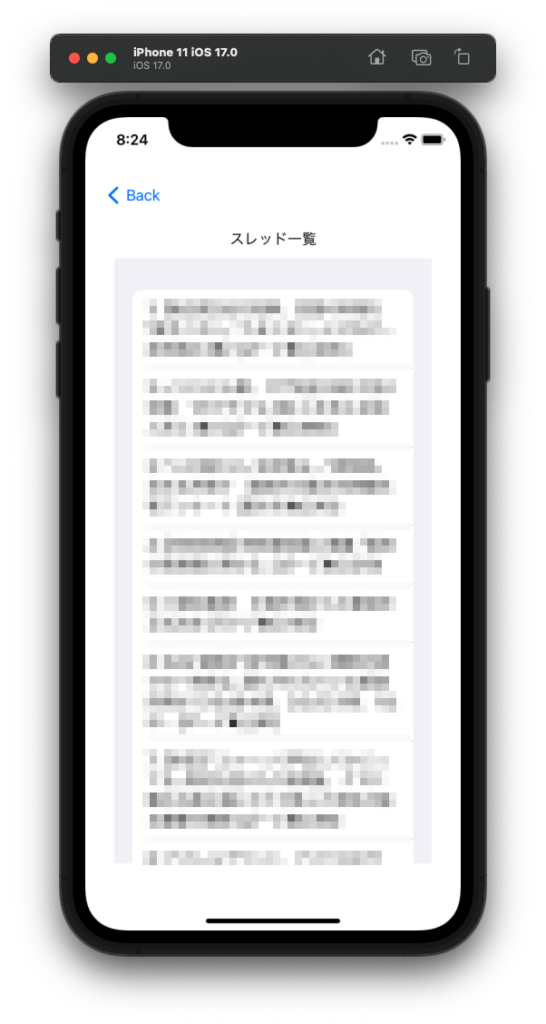
今はdatファイルの内容をそのまま表示しています。次はこれをHTMLに加工します。
datファイルはiPhone内のコンテナに保存しています。エディタで内容を確認するため可視ファイルにしたいのですが、今のところできていません。

import SwiftUI
struct datView: View {
var board: Board?
var thread: Thread?
@State var datPath: String = ""
@State var datContent: String?
var body: some View {
VStack(spacing: 8) {
if let board = board {
Text(board.name)
.font(.system(size: 16))
Divider() // 横線
}
if let thread = thread {
Text(thread.threadTitle)
.font(.system(size: 16))
Divider()
}
// datファイルの内容を表示する
if let content = datContent {
Text(content)
}
Spacer()
}
.padding(.horizontal, 0)
.padding(.top, 0)
.padding(.bottom, 0)
.task {
if let thread = thread, let board = board {
datPath = await makeDat(id: thread.threadID, url: board.url)
datContent = await readDatFile(path: datPath)
if datContent?.isEmpty ?? true {
print("datなし")
}
}
}
.refreshable {
if let thread = thread, let board = board {
datPath = await makeDat(id: thread.threadID, url: board.url)
datContent = await readDatFile(path: datPath)
if datContent?.isEmpty ?? true {
print("datなし")
}
}
}
}
}
struct datView_Previews: PreviewProvider {
static var previews: some View {
datView()
}
}