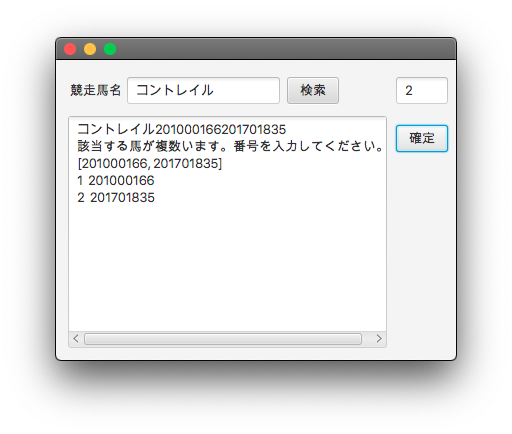
Javaで初めて作成するGUIアプリの進捗です。
Controllerファイルを作成し、競走馬名から成績を検索してHTMLファイルにまとめるという最低限の機能を持たせました。mySQLの操作については別ファイルに分割して書いています。
Scene Builderでコンポーネントをドラッグ&ドロップで並べられるのは本当に便利です。Pythonのtkinterではコンポーネントの指定にウィジェットinfoを使うのに対し、こちらはIDだけでいいのでかなり楽です。
テキストエリアに自動的にスクロールバーが付くのもいいですね。デザインソフトはみな同じなのかもしれませんが、Adobe XDに操作性が似ていてすぐ馴染みました。
次はHTMLファイルをテキストエリアに貼り付けたような感じにしたいので、これから調査します。

package horse_search;
import java.util.ArrayList;
import javafx.event.ActionEvent;
import javafx.fxml.FXML;
import javafx.scene.control.Button;
import javafx.scene.control.Label;
import javafx.scene.control.TextArea;
import javafx.scene.control.TextField;
public class SampleController {
@FXML
private TextArea area1;
@FXML
private Label label1;
@FXML
private Button button1;
@FXML
private Button button2;
@FXML
private TextField textField1;
@FXML
private TextField textField2;
@FXML
void onButton1Action(ActionEvent event) {
String name = textField1.getText();
// Horseクラスの戻り値を変数nameAndIDConに設定
ArrayList<String> nameAndIDCon = Horse.IDSearch(name);
// 変数nameAndIDConは競走馬名とIDのリストになっているのでID数は要素数から1を引いて算出
Integer count = nameAndIDCon.size()-1;
// 競走馬名とIDを結合させたプレ文字列を作成
StringBuilder result = new StringBuilder();
for (String ele:nameAndIDCon) {
result.append(ele);}
// area1の先頭に変換した文字列を挿入
String resultStr = result.toString();
area1.insertText(0,resultStr + "\n");
// IDが2つ以上の場合は1つを選ばせる
if (count >= 2) {
// 末尾に文字列を挿入するため位置place1を算出
String text1 = area1.getText();
Integer place1 = text1.length() - 1;
area1.insertText(place1,"\n" + "該当する馬が複数います。番号を入力してください。");
// リストから先頭の競走馬名を削除
nameAndIDCon.subList(0,1).clear();
// 末尾に文字列を挿入するため位置place2を算出
String text2 = area1.getText();
Integer place2 = text2.length() - 1;
area1.insertText(place2, "\n" + nameAndIDCon + "\n");
// 選択肢の作成
int i = 1;
for (String s : nameAndIDCon) {
String text3 = area1.getText();
Integer place3 = text3.length() - 1;
area1.insertText(place3,i + " " + s + "\n");
i = i + 1;}}
else if (count == 0){
String text4 = area1.getText();
Integer place4 = text4.length() - 1;
area1.insertText(place4,"該当する馬はいません"+ "\n");}
else {
String name2 = nameAndIDCon.get(0);
String ID = nameAndIDCon.get(1);
String text5 = area1.getText();
Integer place5 = text5.length() - 1;
area1.insertText(place5,name2 + "のIDは" + ID + "です"+ "\n");
ArrayList<ArrayList<String>> raceList = Horse.raceSearch(nameAndIDCon);
ArrayList<ArrayList<String>> raceListCon = Horse.raceSearch2(raceList);
Horse.toHTML(raceListCon,nameAndIDCon);}}
// 該当馬が複数の場合は右のテキストフィールドに番号を入力して確定ボタンを押す。
@FXML
void onButton2Action(ActionEvent event) {
String text6 = textField2.getText();
System.out.println(text6);
// 文字列を整数に変換
int numID = Integer.parseInt(text6);
System.out.println(numID);
String name3 = textField1.getText();
System.out.println(name3);
ArrayList<String> nameAndIDCon = Horse.IDSearch(name3);
String ID = nameAndIDCon.get(numID);
ArrayList<String> nameAndIDCon2 = new ArrayList<String>();
nameAndIDCon2.add(name3);
nameAndIDCon2.add(ID);
ArrayList<ArrayList<String>> raceList = Horse.raceSearch(nameAndIDCon2);
ArrayList<ArrayList<String>> raceListCon = Horse.raceSearch2(raceList);
Horse.toHTML(raceListCon,nameAndIDCon2);}}