VScodeでのGUIアプリ製作は一旦見合わせ、Eclipseで進めることにしました。色々試行錯誤しているうちに大分UIにも慣れました。
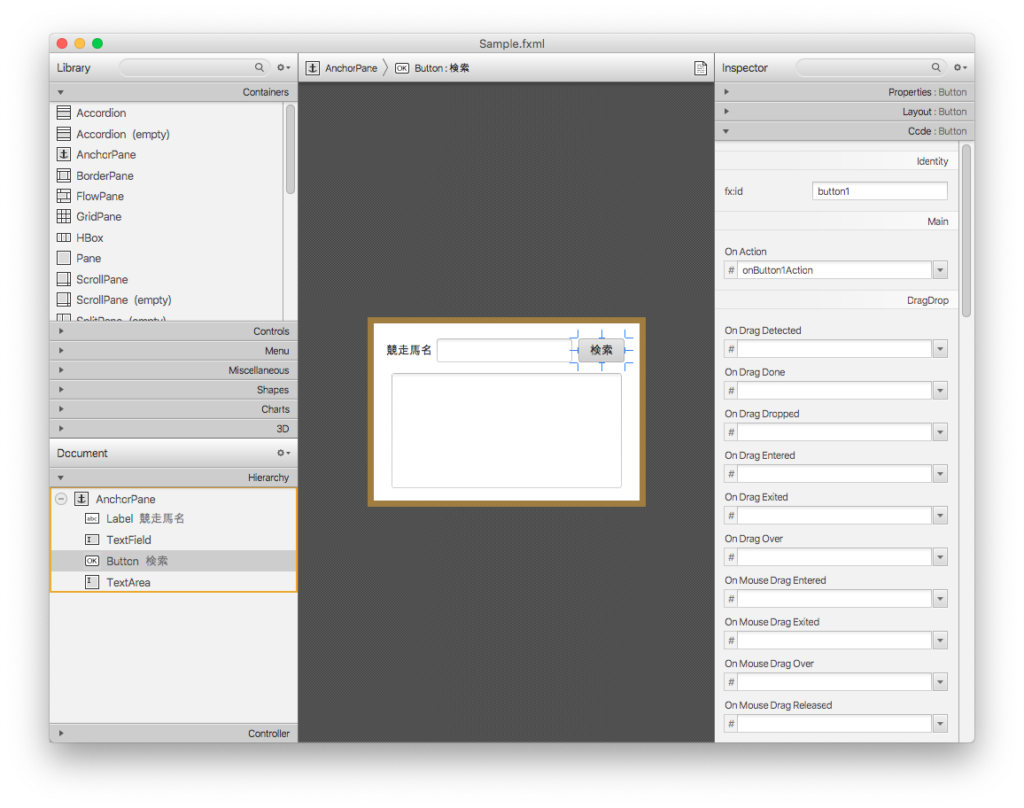
Scene BuilderでGUI画面を作り、SampleControllerSkeletonの内容をコントローラのjavaファイルに写し、GUIの動作を追記するといった流れを学びました。
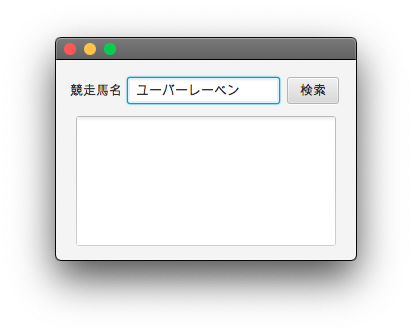
GUIアプリとしてはTextFieldに競走馬名を入力し、それを先日作成した競馬DB検索コードに取り込んで成績CSVファイルを作成させました。
とりあえず自分用の手本としてアップしておきます。なんでもない内容ですがここまで結構時間が掛かっています。
時間的イニシャルコストは消費したものの、Pythonのtkinterでの苦労は何だったんだと感じる位、操作性が優れている印象です。
一つのプログラミング言語にこだわるよりも適材適所で使い分けるのがいいみたいです。
import javafx.fxml.FXMLLoader;
import javafx.scene.Scene;
import javafx.scene.layout.AnchorPane;
import javafx.stage.Stage;
public class Main extends Application {
@Override
public void start(Stage primaryStage) {
try {
AnchorPane root = (AnchorPane)FXMLLoader.load(getClass().getResource("Sample.fxml"));
Scene scene = new Scene(root);
scene.getStylesheets().add(getClass().getResource("application.css").toExternalForm());
primaryStage.setScene(scene);
primaryStage.show();}
catch(Exception e) {
e.printStackTrace();}}
public static void main(String[] args) {
launch(args);}}package horse_search;
import javafx.event.ActionEvent;
import javafx.fxml.FXML;
import javafx.scene.control.Button;
import javafx.scene.control.Label;
import javafx.scene.control.TextArea;
import javafx.scene.control.TextField;
public class SampleController {
@FXML
private TextArea area1;
@FXML
private Label label1;
@FXML
private Button button1;
@FXML
private TextField textField1;
@FXML
protected void onButton1Action(ActionEvent event) {
String name = textField1.getText();
System.out.println(name);
Horse.main(null,name);}} <?xml version="1.0" encoding="UTF-8"?>
<?import javafx.scene.paint.*?>
<?import javafx.scene.effect.*?>
<?import java.lang.*?>
<?import javafx.scene.control.*?>
<?import javafx.scene.layout.*?>
<?import javafx.scene.layout.AnchorPane?>
<AnchorPane prefHeight="200.0" prefWidth="300.0" xmlns="http://javafx.com/javafx/8" xmlns:fx="http://javafx.com/fxml/1" fx:controller="horse_search.SampleController">
<children>
<Label fx:id="label1" layoutX="14.0" layoutY="22.0" text="競走馬名" />
<TextField fx:id="textField1" layoutX="71.0" layoutY="17.0" prefHeight="27.0" prefWidth="153.0" />
<Button fx:id="button1" layoutX="231.0" layoutY="17.0" mnemonicParsing="false" onAction="#onButton1Action" prefHeight="27.0" prefWidth="52.0" text="検索" />
<TextArea fx:id="area1" layoutX="20.0" layoutY="56.0" prefHeight="130.0" prefWidth="260.0" />
</children>
</AnchorPane>