[Mac M2 Pro 12CPU, Ventura 13.6, iOS 17.1.2, Xcode 15.0]
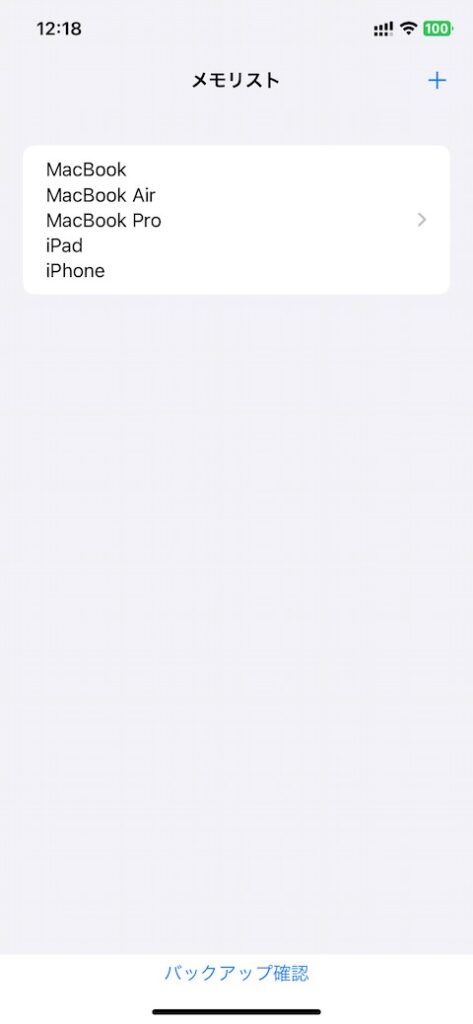
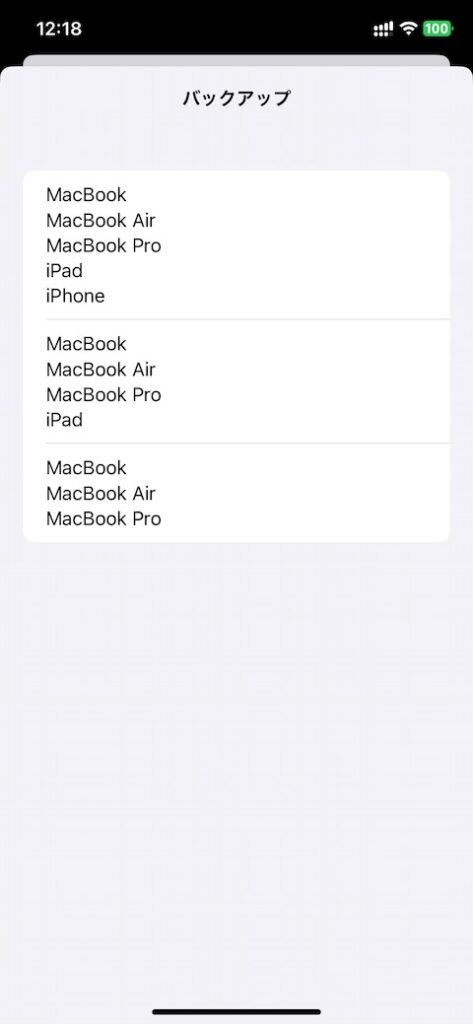
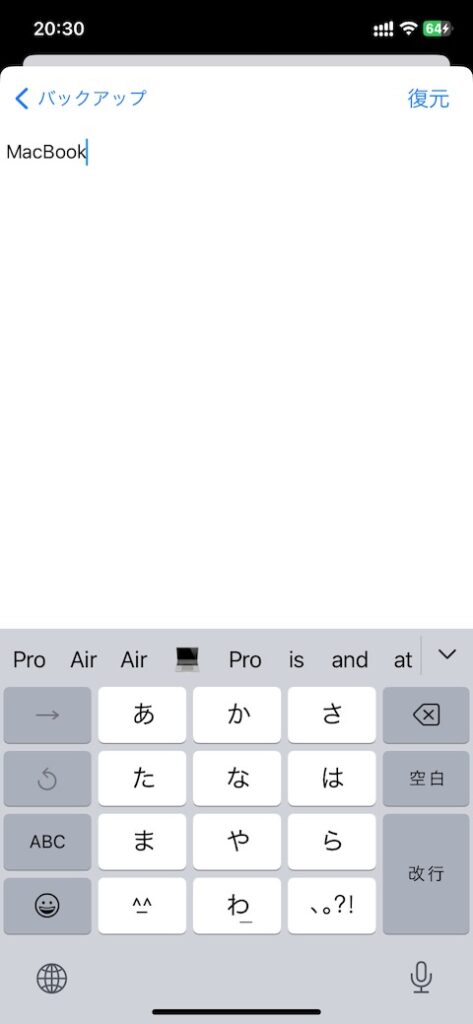
バックアップ用テキストエディタ構造体 Draft2を作成し、失ったメモをクリップボードにコピーできるようにしていましたが、よりスムーズにするため復元ボタンを配置してワンタップで復元できるようにしました。
これでApple Watchでも復元したメモを見ることができます。

import SwiftUI
struct Draft2: View {
@State var text = ""
@FocusState var nameFieldIsFocused: Bool
@Environment(\.managedObjectContext)var viewContext
var body: some View {
TextEditor(text:$text)
.frame(minHeight: 0, maxHeight: .infinity)
.focused($nameFieldIsFocused)
.onAppear{
DispatchQueue.main.asyncAfter(deadline:DispatchTime.now()+0.5){
nameFieldIsFocused = true
}
}
.toolbar{
ToolbarItem(placement:.navigationBarTrailing){
if(nameFieldIsFocused){
Button(action:{
addContent()
}){
Text("復元")
.font(.system(size: 20))
}
}
}
}
}
func addContent(){
let newContent = Note(context:viewContext)
let date = Date()
newContent.creationDate = date
newContent.content = text
// Data Modelを更新
viewContext.refreshAllObjects()
do{
try viewContext.save()
}catch{
fatalError("セーブ失敗")
}
nameFieldIsFocused = false
}
}