[Mac M2 Pro 12CPU, Sonoma 14.3.1, clang++ 15.0.0]
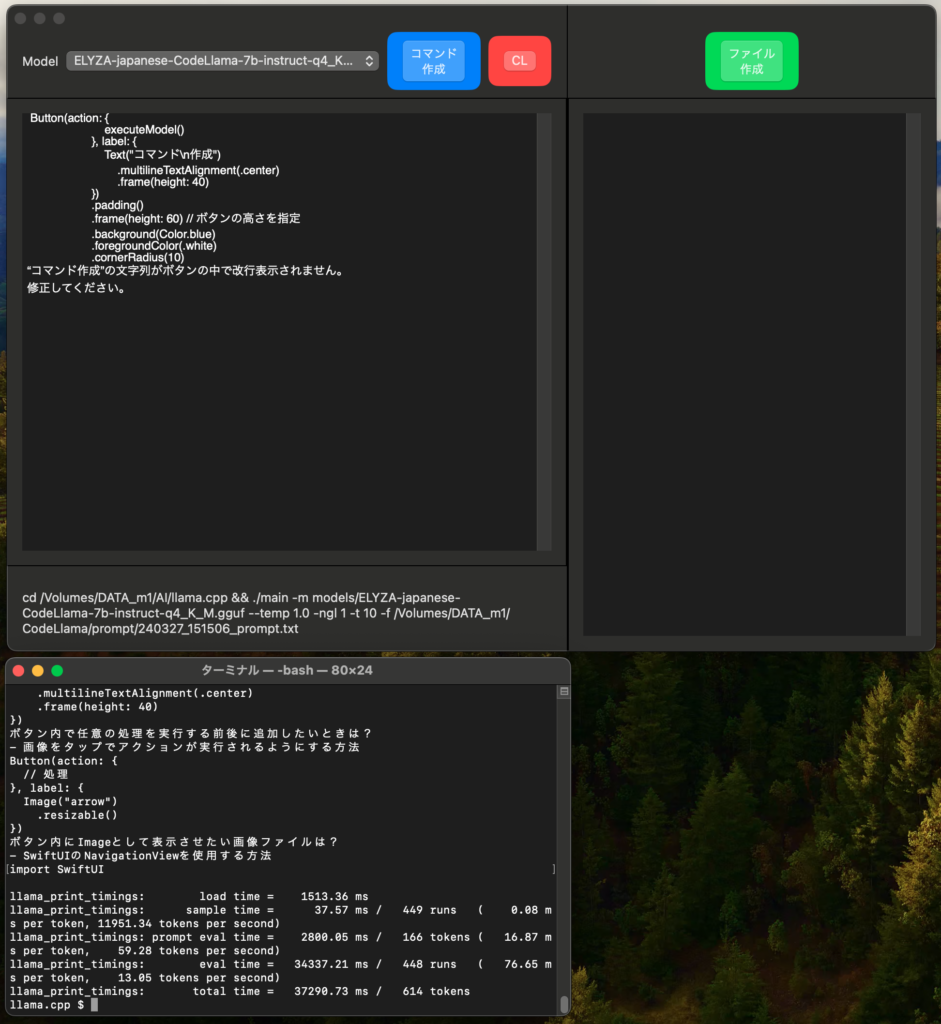
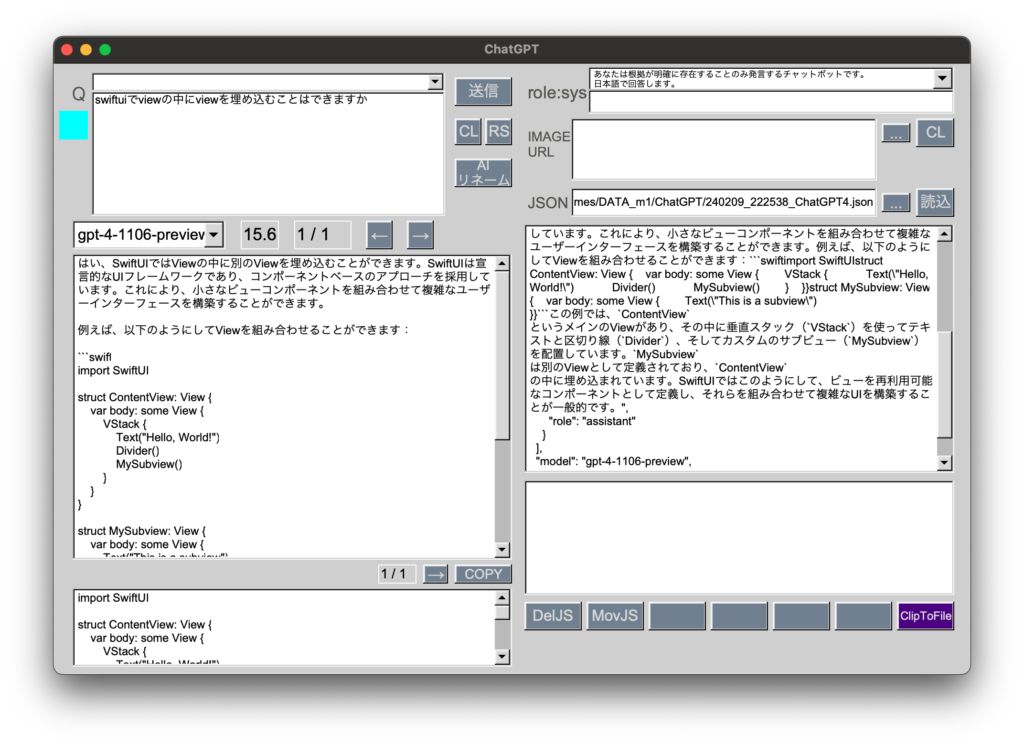
ローカルLLMの性能を検証するアプリをSwiftUIで製作しました。
modelsディレクトリに入っているggufファイルを選択し、promptを入力してtxtファイル化、llama.cppのmainコマンドを作成します。コマンドはクリップボードに自動コピーされます。あとはターミナルにコマンドを貼り付けて実行し、responseを手動で右側のTextEditorにペーストしてtxtファイルにします。
promptファイルとresponseファイルのプレフィックスはコマンド作成時のタイムスタンプ(yymmdd_hhmmss)になっています。
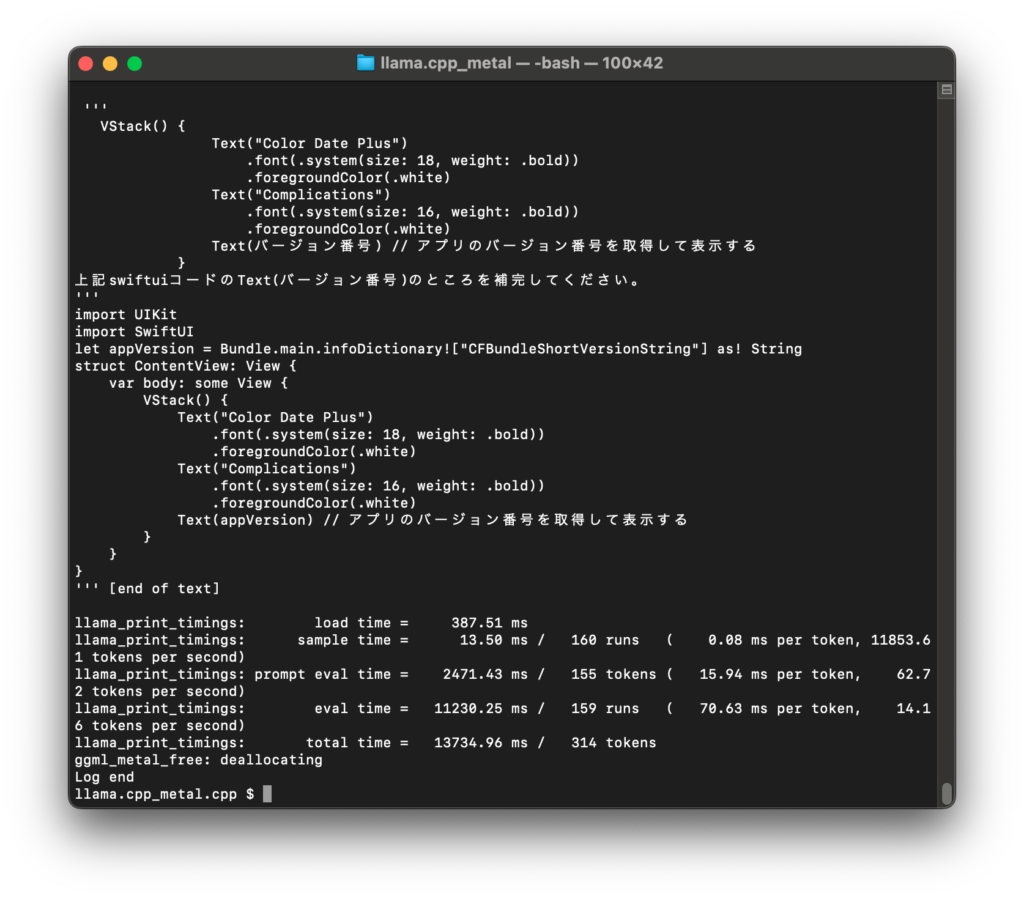
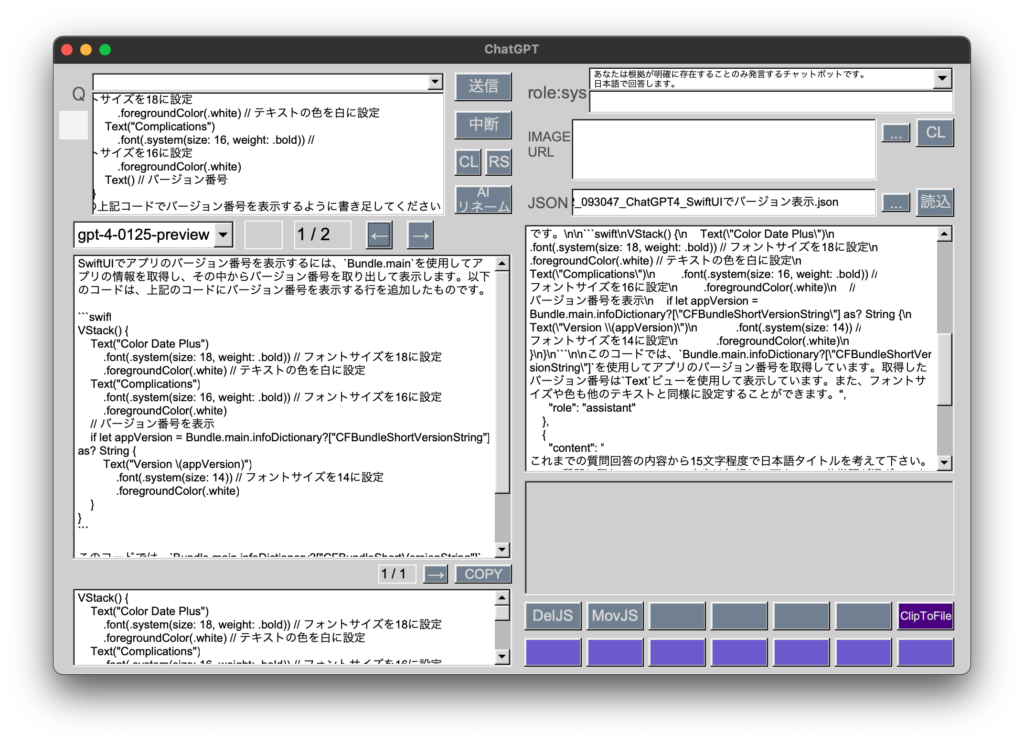
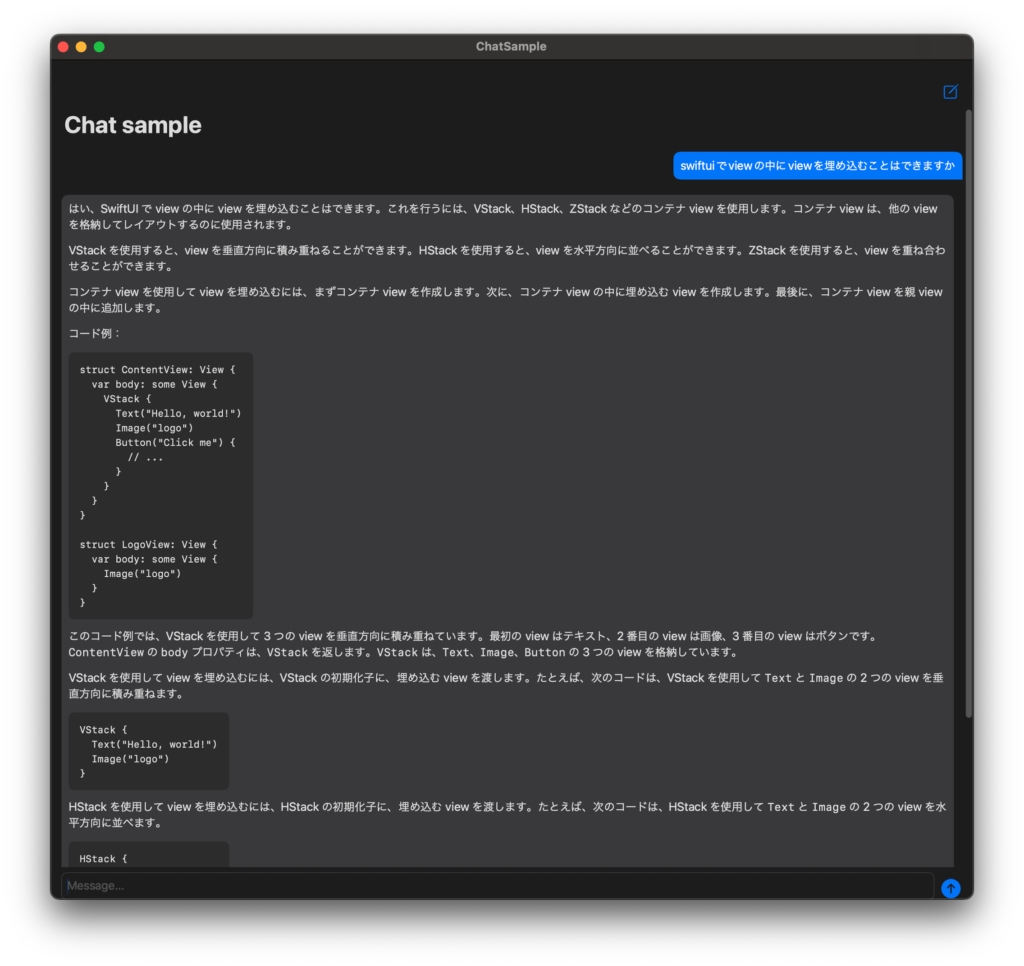
今回はほとんどclaude-3 opusとgpt-4にコードを考えてもらいました。Buttonラベルの改行表示についてはclaude-3では埒が開かず、gpt-4がテキスト分割を提案して不本意ながら解決しました。SwiftUIに関してはclaude-3とgpt-4はほぼ互角といった印象です。
SwiftUIのmacOS版ではButtonのラベルを改行できないようです。iOS版では問題なく出来るはずですが、macOS版の後進性に若干引いています。
※claude-3利用状況
claude-3のAPIキーを取得して5日経ち、5ドル分の無償枠がほぼ無くなりました。私の用途ではgpt-4に対する優位性を体感できなかったので、今後は割安なgpt-4メインに戻ります。なおclaude-3 APIの支払いで個人はマイナンバーの入力を求められているため、登録は見送りました。Claude Pro($20/month)への登録もしません。