非公開で開発中のBBS閲覧アプリiOS版をClaude Codeで整備しました。スレッド内容のフォントサイズが一定しないなどの問題を修正してくれました。
UI関連を3箇所ほど都度実機ビルドで確認しながら20分程度で完了。ボタンなどウィジェットを削除したらリンクしている関数も探して消してくれます。コストはたったの$0.49でした。楽勝すぎて引いています。

非公開で開発中のBBS閲覧アプリiOS版をClaude Codeで整備しました。スレッド内容のフォントサイズが一定しないなどの問題を修正してくれました。
UI関連を3箇所ほど都度実機ビルドで確認しながら20分程度で完了。ボタンなどウィジェットを削除したらリンクしている関数も探して消してくれます。コストはたったの$0.49でした。楽勝すぎて引いています。

Claude CodeでApple Watch用時計アプリを製作しました。
あらかじめデフォルトのXcodeプロジェクトを作成して置いておくと後はさくっと作ってくれました。コマンドプロンプトからXcodeプロジェクトを作成できるよう.bash_profileを書き換えてくれますが、空っぽのプロジェクトフォルダから作ろうとするので、先に書いたように手動でプロジェクトを作ってあげる方が効率的です。
プロジェクトにコードが書かれていく様はまさに衝撃です。トータル10分も掛からず、課金消費は1ドル程度でした。
開発中のプロジェクトをカレントディレクトリに置いて指示をすると色々いじってくれそうです。既存アプリのメンテナンスに使えるかどうか今後検証していきます。
ただビジネスユーザではなく個人ユーザがClaude Codeで扱ったコードをAnthropicが学習データにしているのかどうか気になります。そこが明確にならないと商品アプリには使えないです。
なお、このサービスはノンプログラマ対象ではなく、ある程度プログラミングができる人向けですね。
[Mac M2 Pro 12CPU RAM 16GB, Sonoma 14.7.1, clang++ 16.0.0]
これまでプログラミングに関してはgpt-4oの優位は変わらなかったのですが、今日初めてPerplexityのsonarがSwiftUIで圧勝しました。
sonarは日本語が不得手で文脈も読めませんが、プログラミングに関してはレベルが違う回答をしてくれました。gpt-4oは知識は十分なものの、提案の優先順位がおかしい印象です。
SwiftUIでWatchConectivityライブラリを使ってイベントストアを操作するという同期・非同期混在でややこし目のプログラムを一発回答で解決してくれました。今回のリクエストに関してはgpt-4oの回答はひどいものでした。
メインModelがsonarになる日が近いのかもしれません。
[Mac M2 Pro 12CPU, Sonoma 14.5]
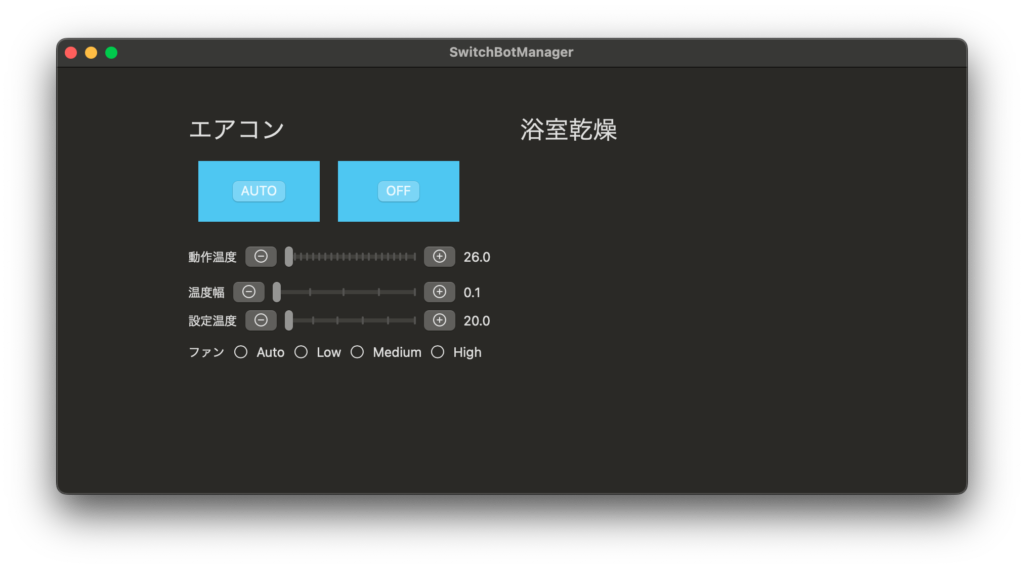
開発経過をGUIで記録します。

[Mac M2 Pro 12CPU, Sonoma 14.5]
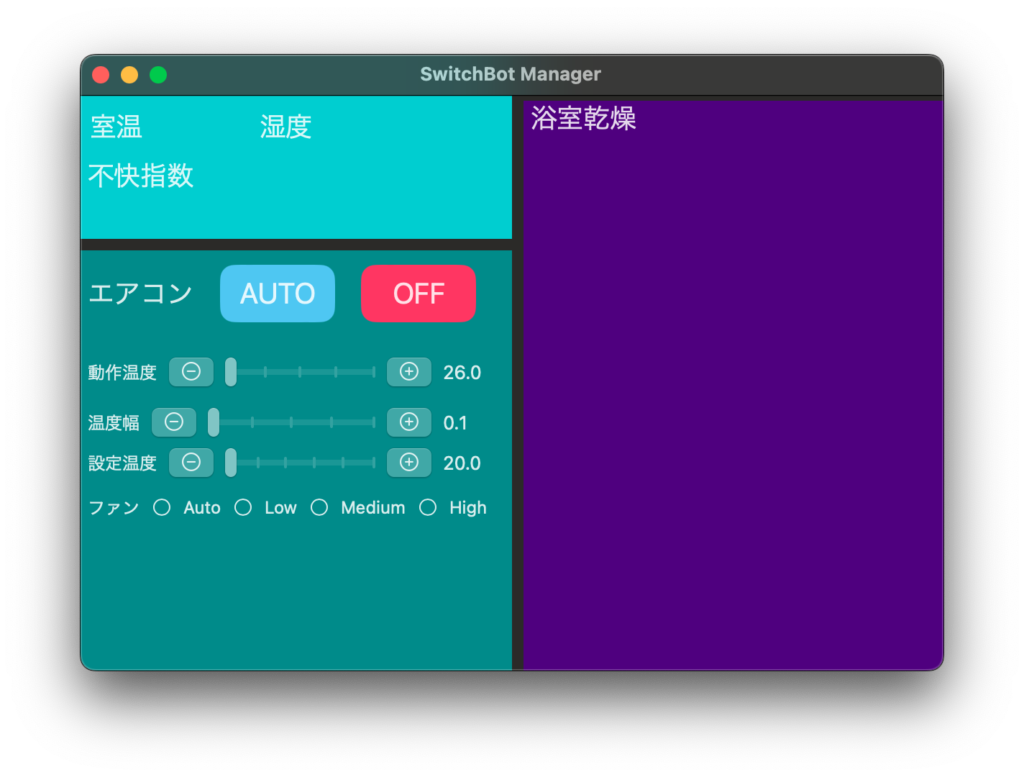
FLTKのスライダーが機能不足なのでSwiftUIに変えました。
デスクトップではウィジェットの位置を座標で決めていたため、SwiftUIでVStackやHStackを使って位置決めするのはとてもやりずらいです。iOSやwatchOSでは違和感がないのですが。

[Mac M2 Pro 12CPU, Sonoma 14.5, Xcode 16 beta]
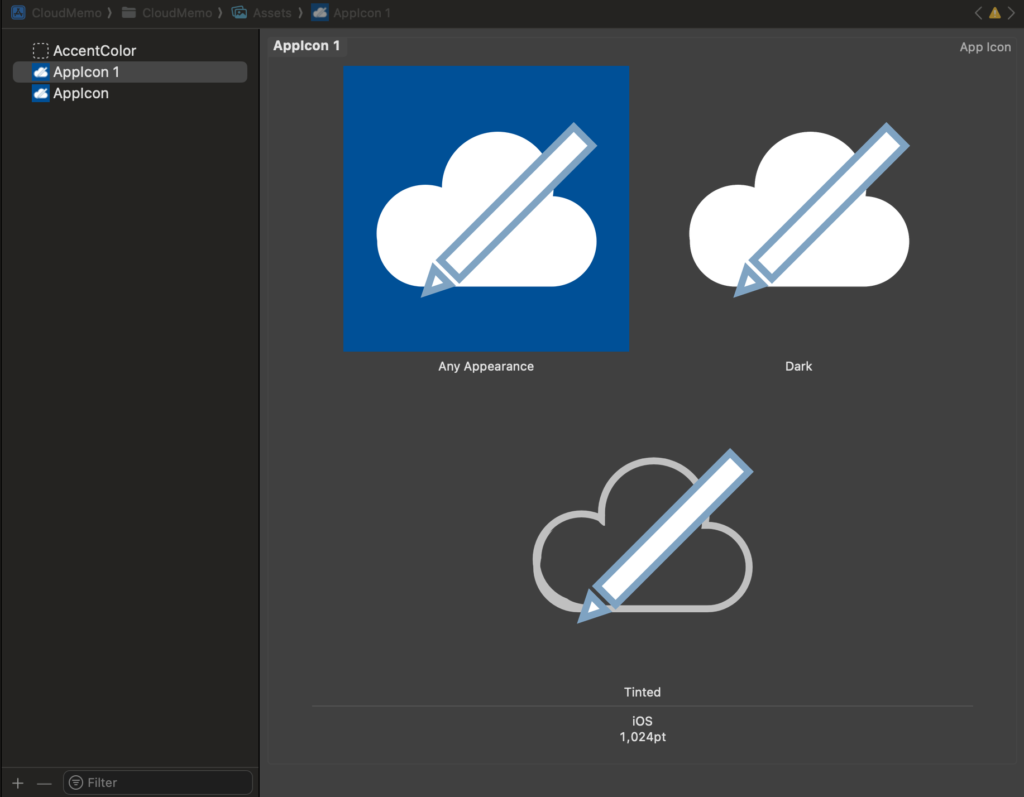
今秋リリース予定のiOS 18からiOSアプリのアイコンが3種類(Light, Dark, Tinted)必要になります。
早速、Xcode 16 beta版で登録してみました。
watchOSアプリを手掛けているデベロッパーであれば文字盤のアクセントカラー対応で洗礼を受けているので、特に混乱はないと思います。
ダークモード用のアイコン(背景が透過度100%)はそのままTintedアイコン(モノトーン)としても使えそうな感じがしますが、多色デザインであれば灰色の濃さで表現するため作り直しということになりそうです。

[Mac M2 Pro 12CPU, Sonoma 14.3.1]
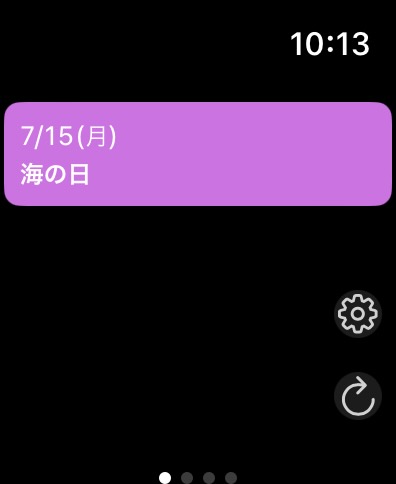
画像はwatchOSアプリで”日本の祝日”カレンダーの向こう2ヶ月分を表示させたものです。
海の日だけが表示されている普通の画面のように見えますが、実は背景色が黒の空イベント2件分で海の日の下を埋めています。
そうしないと選択していない他のカレンダーの繰り返しイベントが表示されてしまいます。仕様というかOSの完全なバグでしょう。
便利だからSwiftUIを使ってはいるものの、こういった現象に遭遇するとげんなりしますね。コード自体は間違っていないですから、原因究明が大変です。

[Mac M2 Pro 12CPU, Sonoma 14.3.1]
watchOSアプリでフォントサイズを自動調整する場合は、lineLimitモディファイアやminimumScaleFactorモディファイアを使用します。

HStack(spacing:4){
Text("White Background")
.font(.body)
.frame(maxWidth: .infinity, alignment: .leading)
.lineLimit(1)
.minimumScaleFactor(0.8)
Spacer()
Toggle(isOn: $whiteBack) {
Text("")
}
.labelsHidden()
.onChange(of: whiteBack) { newValue in
defaults?.set(newValue, forKey: whiteBackKey)
}
}[Mac M2 Pro 12CPU, Sonoma 14.3.1]
SwiftUIアプリでトグルボタン2つと言語設定で分岐させたif文がメンテ不能な程にややこしくなったため、条件演算子を使ってリファクタリングしました。
条件 ? 真の場合の値 : 偽の場合の値
Clangではあり得なかったことですが、Xcodeでややこしいコードを書くと根を上げてエラーになりリファクタリングを強制されます。
[整理前]
VStack (spacing: -6){
if bezelDisplay {
if !coloredCMP {
if languageCode!.contains("ja") {
Text(getFormattedWeekday(entry.date).prefix(2))
.font(.system(size: 15))
.bold()
.foregroundColor(Color(hex:colorCircular1Hex))
.containerBackground(for: .widget){
Color.blue
}
.widgetLabel {
Text(getYear(entry.date) + " " + getFormattedYear(entry.date))
.font(.system(size: 20))
}
} else {
Text(getFormattedWeekday(entry.date).prefix(2))
.font(.system(size: 15))
.bold()
.foregroundColor(Color(hex:colorCircular1Hex))
.containerBackground(for: .widget){
Color.blue
}
.widgetLabel {
Text(getYear(entry.date))
.font(.system(size: 20))
}
}
} else {
<以下略>[整理後]
VStack (spacing: -6){
let fontSize: Font = coloredCMP ? .system(size: 18) : .body
let yearText: String = bezelDisplay ? (languageCode!.contains("ja") ? getYear(entry.date) + " " + getFormattedYear(entry.date) : getYear(entry.date)) : ""
Text(getFormattedWeekday(entry.date))
.font(fontSize)
.bold()
.foregroundColor(Color(hex: colorCircular1Hex))
.containerBackground(for: .widget) {
Color.blue
}
.padding(.vertical, 2)
.widgetLabel {
Text(yearText)
.font(.system(size: 20))
}
Text(getDay(entry.date))
.font(.system(size: 20))
.bold()
.foregroundColor(Color(hex:colorCircular3Hex))
.containerBackground(for: .widget){
Color.blue
}
}[Mac M2 Pro 12CPU, Sonoma 14.3.1]
ローマ字を英数モードで打ってしまった時に、かなキー2回押しでひらがなに変換するようにしました。SwiftとAppleScriptを組み合わせています。
ローマ字はヘボン式なのが難点です。”し”は”shi、”ち”はchiになります。また反応速度がやや遅く、入力モードを切り替えてすぐに入力すると最初の1文字を取りこぼします。
これでは常用できませんね。2回押しで一気に再変換まで出来るようにしたかったのですが、反応速度と合わせて今後の課題とします。