[M1 Mac, Big Sur 11.7.2, PHP 8.2.1, MySQL 8.0.31]
簡単なMySQLアプリを作成しました。
フローは以下の通りです。
1) シェルスクリプトファイルをダブルクリックし、mysql_main.phpを実行する。
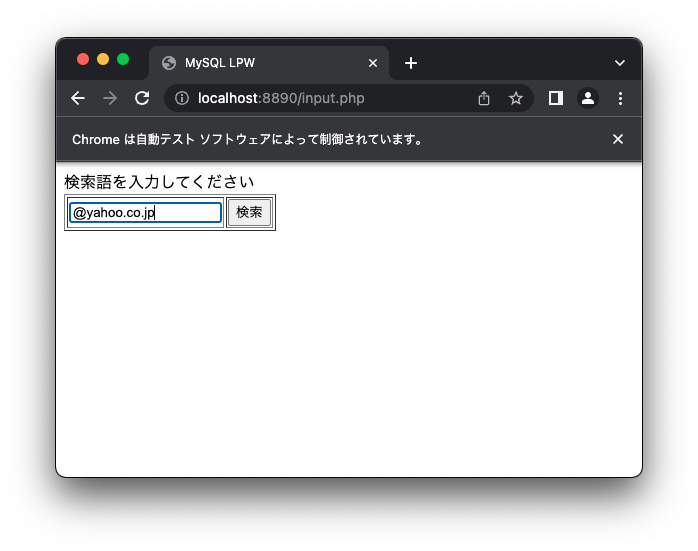
2) input.phpが表示される。
3) 検索語を入力し、検索ボタンを押す。
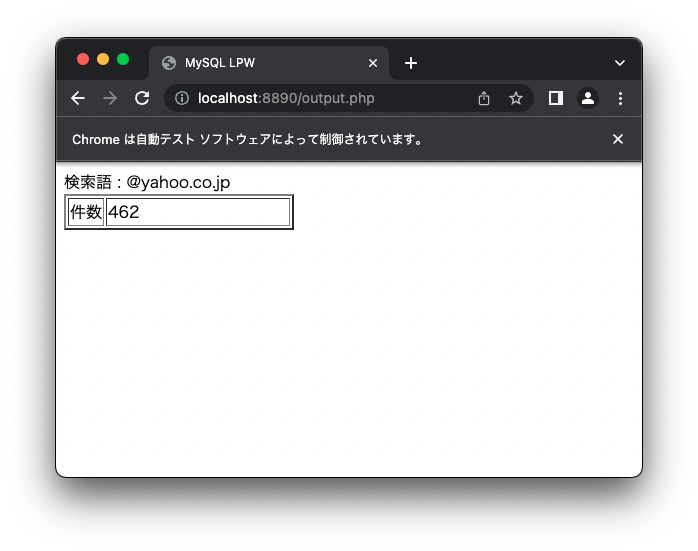
4) output.phpにヒット数が表示される。
作成したスクリプトを土台に肉付けしていきます。


<?php
require_once ('../../composer/vendor/autoload.php');
use Facebook\WebDriver\Chrome\ChromeDriver;
# MySQLサーバ起動判定
exec('mysqladmin ping', $out, $ret);
echo $out[0];
echo "\n";
if(strpos($out[0],'alive') === false){
exec('mysql.server start');
}else{
print 'MySQLは起動しています';
echo "\n";
}
# Webサーバ起動
exec('php -S localhost:8890 -t "/code/PHP/projects/02_mysql_lpw03" > /dev/null &');
# chromedriverのパス設定
$driverPath = realpath("/opt/homebrew/Caskroom/chromedriver/107.0.5304.62/chromedriver");
putenv("webdriver.chrome.driver=" . $driverPath);
# Chromeを起動しphpスクリプトを実行
$driver = ChromeDriver::start();
$driver->get('http://localhost:8890/input.php');
?><html>
<head>
<title>MySQL LPW</title>
</head>
<body>
検索語を入力してください
<form action="output.php" method="post">
<table border="1">
<tr>
<td><input type="text" name="key"></td>
<td colspan="2" align="center">
<input type="submit" value="検索">
</td>
</tr>
</table>
</form>
</body>
<?php
?>
</html><html>
<head>
<title>MySQL LPW</title>
</head>
<body>
<?php
$key = $_POST['key'];
printf("検索語 : %s\n", $key);
# MySQLにログイン
$conn = new mysqli('localhost', 'root');
if (!$conn){
die("MySQL接続に失敗しました");
} else {
// print 'MySQL接続に成功しました';
}
# データベース選択
$select_db = 'use lpw';
$select = $conn->query($select_db);
// クエリの実行
$query = sprintf("SELECT * FROM `lpw_aa` WHERE `Email` LIKE '%%%s%%'", $key);
// echo $query;
$result = $conn->query($query);
$rows = $result->fetch_all(MYSQLI_ASSOC);
$count = count($rows);
// printf("件数 : %d\n", $count);
foreach ($rows as $row) {
// printf("%s %s\n", $row["Email"], $row["Name"]);
}
$conn->close();
exec('mysql.server stop');
?>
<table border="2">
<tbody>
<tr>
<td>件数</td>
<td width="180"><?php echo $count; ?></td>
</tr>
</tbody>
</table>
</body>
</html>