[M1 Mac, Big Sur 11.6.5, no Xcode]
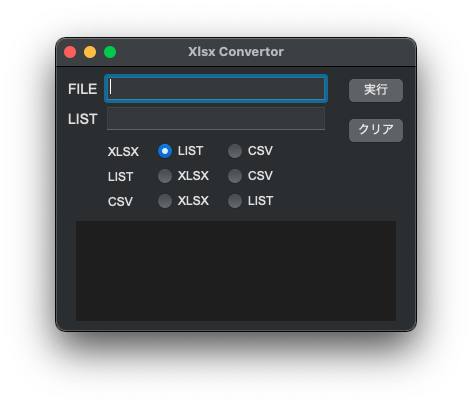
ラジオボタンとテキストエリアを配置しました。これでGUI自体は完成です。
ラジオボタンを簡単にグループ化できない、NSTextViewの枠線を容易に描けない、など機能面では比較的簡素とされているFLTKにも及ばないという印象です。
日進月歩のC++に比較して古き良きC言語テイストを保っているという感じでしょうか。

<該当箇所のみ>
// radioButton
radioButton_a1 = [[[NSButton alloc] initWithFrame:NSMakeRect(100, 265-20-75, 60, 20)] autorelease];
[radioButton_a1 setFont:[NSFont fontWithName:@"Arial" size:12]];
[radioButton_a1 setTitle:@"LIST"];
[radioButton_a1 setButtonType:NSButtonTypeRadio];
[radioButton_a1 setTarget:self];
[radioButton_a1 setAction:@selector(OnRadioClick:)];
[radioButton_a1 setAutoresizingMask:NSViewMaxXMargin | NSViewMinYMargin];
[radioButton_a1 setState:NSControlStateValueOn];
// TextView
textview = [[[NSTextView alloc] initWithFrame:NSMakeRect(20, 265-100-155, 320, 100)] autorelease];
[textview setFont:[NSFont fontWithName:@"Arial" size:12]];
[textview setDrawsBackground:YES];
[textview setEditable:NO];
[textview setSelectable:NO];