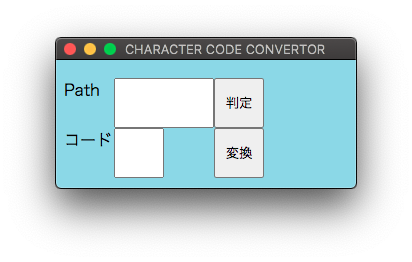
ElectronによるGUIアプリ作成に取り掛かりましたが、やはりJavaFXで要素を自在にドラッグする快適さが忘れられず、とりあえず下記コードまでにしてJRuby+JavaFXでの開発環境構築に移行します。
style.cssファイルにてグリッド設定を書いていて、あまりの面倒さに頭が拒否反応を示しました。paddingを書く気力が早々になくなりました。おそらくHTMLやCSSの文法が私には合わないのでしょう。Sassのようにfor文を使えたらまだいいんですが。
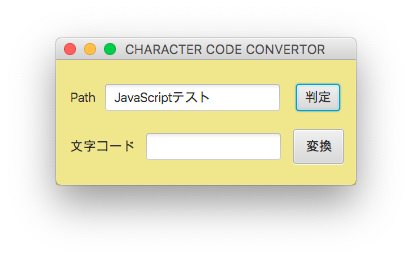
これなら多少不満があってもPythonのtkinterで書きます。せっかくJavaScriptとお近づきになれたのに残念です。
どうやら日々のプログラミング生活でロジカル思考が染み付いてしまい、ルールに縛られた上での思考が苦手になっているのでしょう。なので異なるプログラミング言語間の行き来は比較的容易でも、論理よりもルールが優先のスタイルシート言語等ではストレスが溜まるようです。
次にJavaScriptのコードを書くのはいつになることでしょう。
const {app, BrowserWindow} = require('electron');
// メインウィンドウ
let mainWindow;
function createWindow() {
// メインウィンドウ作成
mainWindow = new BrowserWindow({
webPreferences: {
nodeIntegration: false,
contextIsolation: false
},
width: 300, height: 150,
});
// メインウィンドウに表示するhtmlファイル指定
mainWindow.loadFile('index.html');
// メインウィンドウが閉じられたときの処理
mainWindow.on('closed', () => {
mainWindow = null;
});
}
app.on('ready', createWindow);
app.on('window-all-closed', () => {
app.quit();
});
app.on('activate', () => {
if (mainWindow === null) {
createWindow();
}
});<html>
<head>
<meta charset="UTF-8">
<title>CHARACTER CODE CONVERTOR</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div id="container">
<text id="lbl1">Path</text>
<input id="txt1" type="TEXT"></input>
<button id="btn1" >判定</button>
<text id="lbl2">コード</text>
<input id="txt2" type="TEXT"></input>
<button id="btn2" >変換</button>
</div>
</body>
</html>body {
background-color: #91d8e8;
}
#container {
display: grid;
grid-template-rows: 50px 50px;
grid-template-columns: 50px 50px 50px 50px;
position:relative;
top: 10px;
}
#lbl1 {
grid-row:1;
grid-column:1;
}
#txt1 {
grid-row:1;
grid-column: 2 / 4;
}
#btn1 {
grid-row:1;
grid-column:4;
}
#lbl2 {
grid-row:2;
grid-column:1;
}
#txt2 {
grid-row:2;
grid-column:2;
}
#btn2 {
grid-row:2;
grid-column:4;
}